🎨 uxowy.dev #26
Mam nadzieję, że dobrze! Witam Cię w kolejnym wydaniu newslettera uxowy.dev. Jak już zdążyłeś się przyzwyczaić - będzie samo przydatne mięsko 🔥 Zobacz:
- 5 rzeczy z UX, które musisz znać jako DEV
- #PrzemoPatterns: Slideshow
- Kogo warto obserwować 👀
- Myślisz, że trudno robić grafikę 3D? - no to zobacz
Zaczynamy!
5 rzeczy z UX, które musisz znać jako DEV

Poniżej znajdziesz listę 5 rzeczy z UX, które musisz znać jako developer.
Potraktuj proszę te punkty jako początek poszukiwań i wgłębiania się w temat. Jeli chcesz wiedzieć więcej - przejdź do dołączonych do punktów linków lub przeszukaj Internety pod podanymi keywordami.
👉 Aaaa i większość tematów została już w jakimś stopniu poruszona we wcześniejszych wydaniach newslettera. Możesz przelecieć tę listę ostatnich wysyłek i obczaić tylko to, co Cię interesuje najbardziej.
Koniec wstępu, ruszamy:
1. Kontrast i czytelność tekstu
- Zawsze sprawdzaj kontrast kodowanych tekstów i zadbaj o ich dobrą czytelność (fontSize, fontWeight, lineHeight, color...)
- Powinny one spełniać wymogi WCAG
- Najprostszym sposobem sprawdzenia kontrastu tekstu jest inspektor elementów przeglądarki Chrome
- Jeśli pracujesz na macOS, polecam mini-aplikację do sprawdzania kontrastu: Contrast
- Dla długich tekstów trzymaj się zasady max-width ok. 600px i line-height w okolicach 1.5
- Więcej info, m.in. tutaj, keyword to: ux typography
2. Status systemu
- Użytkownik zawsze powinien być świadomy procesów aktualnie mających miejsce w aplikacji - warte oblukania: 10 heurystyk użyteczności
- Użytkownik powinien zostać o tym poinformowany w czytelny i zwięzły sposób
- Nie zapomnij ukazać wszystkich stanów widoku, np. loading, ready, error
- Dobrze, żeby komunikat był wolny od żargonu technicznego i przyjął formę przyjęcia winy na stronę aplikacji. Przykład: użytkownik próbuje wrzucić plik docx, gdy akceptujemy tylko pdf? - „Sorry, we don’t understand this file format yet. Can you try once again with .pdf?”
- Keywordy do wgłębienia się w temat to: ux visibility of system status, ux error messages
3. Dostępność (a11y)
- Jeśli sprawisz, że Twoja aplikacja będzie miała dobrą dostępność (ang. accessibility) zadbasz nie tylko o osoby z niepełnosprawnościami - zyskasz na wielu polach
- Rzecz numer jeden: semantyczny HTML - to mega ważne
- Możesz określać rolę elementu HTML, za pomocą ARIA
- Checklista do sprawdzenia: A11y Checklist
- Więcej info m.in. tutaj, keyword to: a11y
4. Jasny cel i prostota
- Niech interfejs zawiera tylko to co musi, aby user mógł osiągnąć swój cel / wykonać zadanie
- Im mniej przeszkadzajek, tym lepiej
- Podpowiadaj gdzie się da i uzupełniaj z automatu co się da
- Używaj świadomie przycisków Primary/Secondary
- Tutaj też może panować zasada KISS 😂
- Więcej info m.in. tu: 21 tipów, jak uprościć UI aplikacji (i poprawić UX)
5. Zmiany iteracyjne i testowanie
- Nie bój się prosić o feedback
- Przyjmuj krytykę
- Ulepszaj interfejs iteracyjnie
- Sprawdzaj wyniki iteracji
- Bądź blisko użytkownika - rozmawiaj z nim
- Sprawdź podejście: Design Thinking
- Keywordy do wgłębienia się w temat to: ux iteration, ux user testing, ux design process
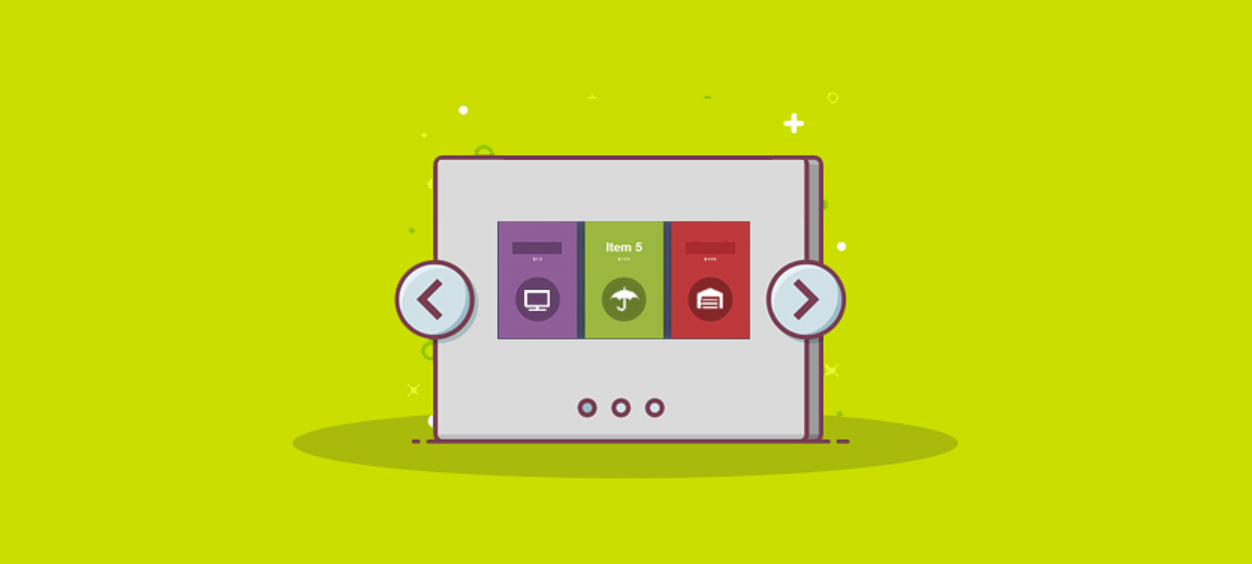
#PrzemoPatterns: Slideshow

🤔 Co to jest?
Slideshow/carousel slideshow, inaczej karuzela. To krótko mówiąc box służący do przewijania zdjęć i treści. Slideshow są szczególnie popularne w przeróżnych sklepach internetowych, czy też na blogach.
Największą korzyścią płynącą z używania karuzeli jest możliwość ukazania wielu informacji w jednym miejscu, czyli zaoszczędzenie miejsca.
Pamiętajmy jednak, że źle zaprojektowany slideshow, może na pierwszy rzut oka wydać się zwykłym obrazkiem, z kolei szybko przeskakujące grafiki - wkurzyć niemiłosiernie odbiorcę naszej strony 😉
To dość kłopotliwy element UI - źle wdrożony przynosi dużo więcej złego niż dobrego, co też dobrze obrazuje strona: shouldiuseacarousel.com - w prześmiewczy sposób.
Jak zatem podejść do karuzeli, by ostatecznie userowi nie zakręciło się w głowie?
ℹ️ Wskazówki
- Nie odtwarzaj ich automatycznie: najczęstsza irytacja użytkowników względem sliderów wynika z tego, że obrazy przeskakują w szalonym tempie, bez jakiejkolwiek naszej interakcji.
- Daj użytkownikowi pełną kontrolę: umieszczając w boxie strzałki lub kółeczka ukazujące ilość slajdów, przekazujemy kontrolę nad interfejsem, do tego nie martwimy się tym, że sama funkcja karuzeli zostanie przegapiona.
- Krótki i zrozumiały tekst: jeśli już z jakichś sadystycznych powodów zdecydujesz się na auto-odtwarzanie pamiętaj o tym, aby przekazywana wiadomość była krótka i przejrzysta. Nie ma nic gorszego od zmiany slajdu w trakcie przebrnięcia dopiero przez połowę zdania.
- Nie duplikuj tagów h1: jeśli używasz karuzeli u góry strony, prawdopodobnie różne slajdy mają również swoje nagłówki np. <h1>, co nie jest najlepszym rozwiązaniem. Problem polega na tym, że wyszukiwarki traktują h1 jak tytuł. Posiadanie pięciu h1 na jednej stronie, to jak nadanie jej pięciu tytułów, zatem staraj się tego unikać.
- W aplikacji mobilnej dodaj przesunięcie (swipe): karuzela na urządzeniach mobilnych powinna reagować na przewinięcie palcem, będzie to o wiele łatwiejsze i przyjemniejsze w użyciu, niż stukanie w niewielką strzałkę lub kropkę.

Kogo warto obserwować?

Sidebar
Świetny newsletter z linkami na pograniczu Designu, UXa i Frontu. Codziennie (pn-pt) otrzymasz na swoją skrzynkę email z 5 najlepszymi linkami z powyższych kategorii.

Możliwość zapisu i historia wysyłek na stronie: sidebar.io.
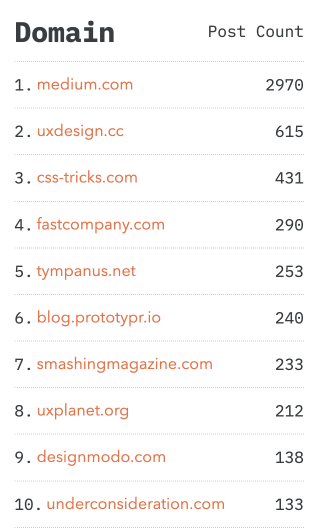
Topka źródeł do których linkują mówią same za siebie:

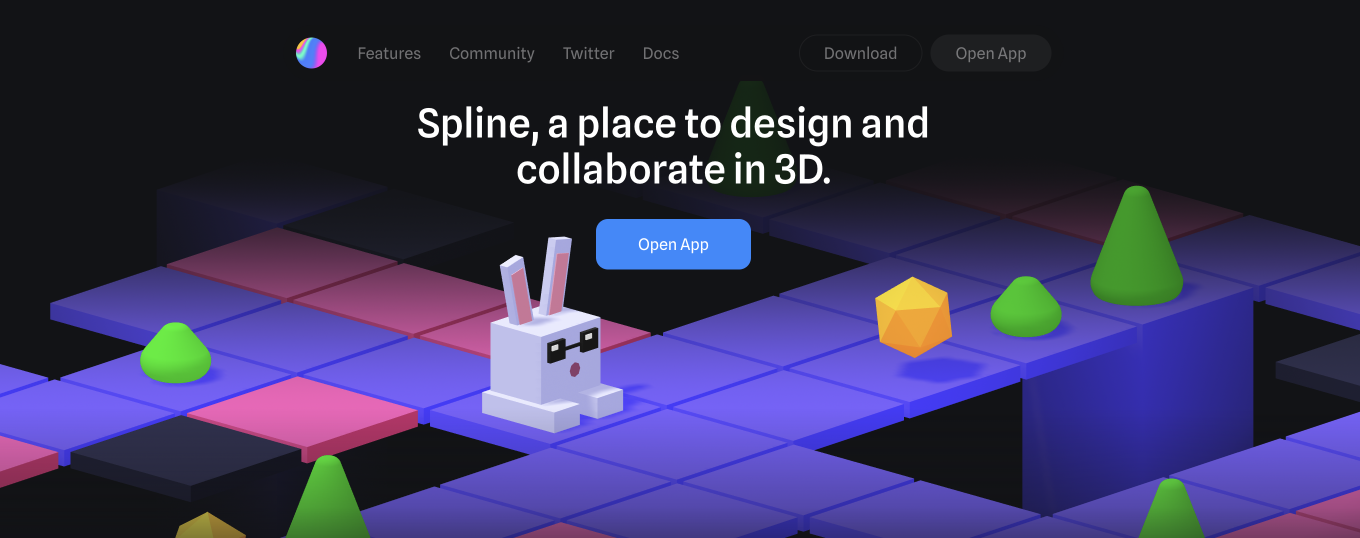
Myślisz, że trudno robić grafikę 3D? - no to zobacz

Zacznij pierwszy projekt na Spline i zobacz, jak w parę minut można zrobić grafikę 3D. Intuicyjny edytor i tipy ułatwiają nam start z tego typu rzeczami.
No i... nie musimy zaczynać od zera. Mamy do dyspozycji całkiem pokaźną bibliotekę projektów, od których możemy zacząć:

Interaktywna grafika ze strony głównej Spline świetnie pokazuje nam jaki efekt możemy uzyskać 🔥 .
Z pewnością jest to ciekawe narzędzie.
To wszystko na dziś.
Dzięki za wszystko i trzymaj się! 👋
Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
