🎨 uxowy.dev #25
Spóźniony, ale jestem! Witaj w 25. wydaniu newslettera 🎨 uxowy.dev. Bez zbędnych wstępów, przechodzimy do konkretów:
Co dzisiaj?
- #PrzemoPatterns: Breadcrumbs
- 21 tipów, jak uprościć UI aplikacji (i poprawić UX)
- Kogo warto obserwować 👀
- Co zrobić, aby szybko poprawić swoje skille w UI?
Start!
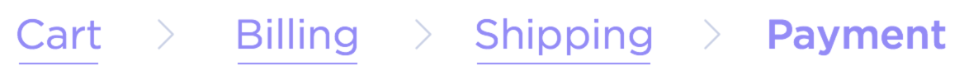
#PrzemoPatterns: Breadcrumbs

Breadcrumbs, czyli tak zwana “nawigacja okruszkowa” (zawsze bawi mnie to polskie tłumaczenie 😉 ) - to ścieżka strony internetowej, umożliwiająca użytkownikowi łatwiejszą orientację, w którym miejscu się aktualnie znajduje, a także szybki powrót do poprzednio przeglądanych podstron.
Co jakiś czas na różnych UXowych forach podnoszone jest pytanie:
"Czy breadcrumbsy są wciąż użyteczne w 2022 roku?"
Odpowiedź jest prosta: jeszcze jak!
Sprawdźcie dlaczego i w jaki sposób z nich korzystać:
🤔 Dlaczego?
1. Guru użyteczności, Jakob Nielsen jest wielkim zwolennikiem breadcrumbsów
„Nawigacja okruszkowa” nigdy nie powoduje problemów podczas testowania przez użytkowników: ludzie mogą przeoczyć ten mały element projektu, ale nigdy nie zinterpretują błędnie funkcji jaką pełni” — pisze Nielsen.
Całkiem niedawno Fortune opublikował listę 10. największych amerykańskich przedsiębiorstw pod kątem przychodów (m.in. Apple, GM, czy CVS Health). Przyjrzałem się ich stronom i aż 6 na 10 korzysta z breadcrumbsów!
2. Breadcrumbsy poprawiają SEO
Co prawda największe wyszukiwarki na rynku mają w zwyczaju dość często zmieniać swoje zasady, niemniej jednak Google wciąż oficjalnie rekomenduje korzystanie z breadcrumbsów jako jednego z kilku sposobów „ulepszenia atrybutów witryny”.
✅ Kiedy używać?
- Używaj breadcrumbsów podczas projektowania stron internetowych o zagnieżdżeniu trzech lub więcej poziomów
- Umieść “nawigację okruszkową” bezpośrednio nad lub obok tytułu strony (wg. badań to najbardziej skuteczne miejsce)
- Korzystaj ze strzałek (chevron) — nie ukośników, ani pionowych linii — aby wskazać ruch między stronami lub wskazać powrót do poprzedniej
- Zaznacz bieżącą stronę, ale nie linkuj jej
- Nawet w przypadku korzystania z breadcrumbsów nadal należy używać konwencjonalnego menu nawigacyjnego
Jak się okazuje, w nowoczesnej erze projektowania UX, breadcrumbsy nadal oferują wartość, w tym potencjał poprawy doświadczenia użytkownika.

21 tipów, jak uprościć UI aplikacji (i poprawić UX)

Nasz cel jest taki: postarajmy się usunąć wszelkie przeszkody, jakie napotyka użytkownik podczas realizacji swojego zadania/obranego celu.
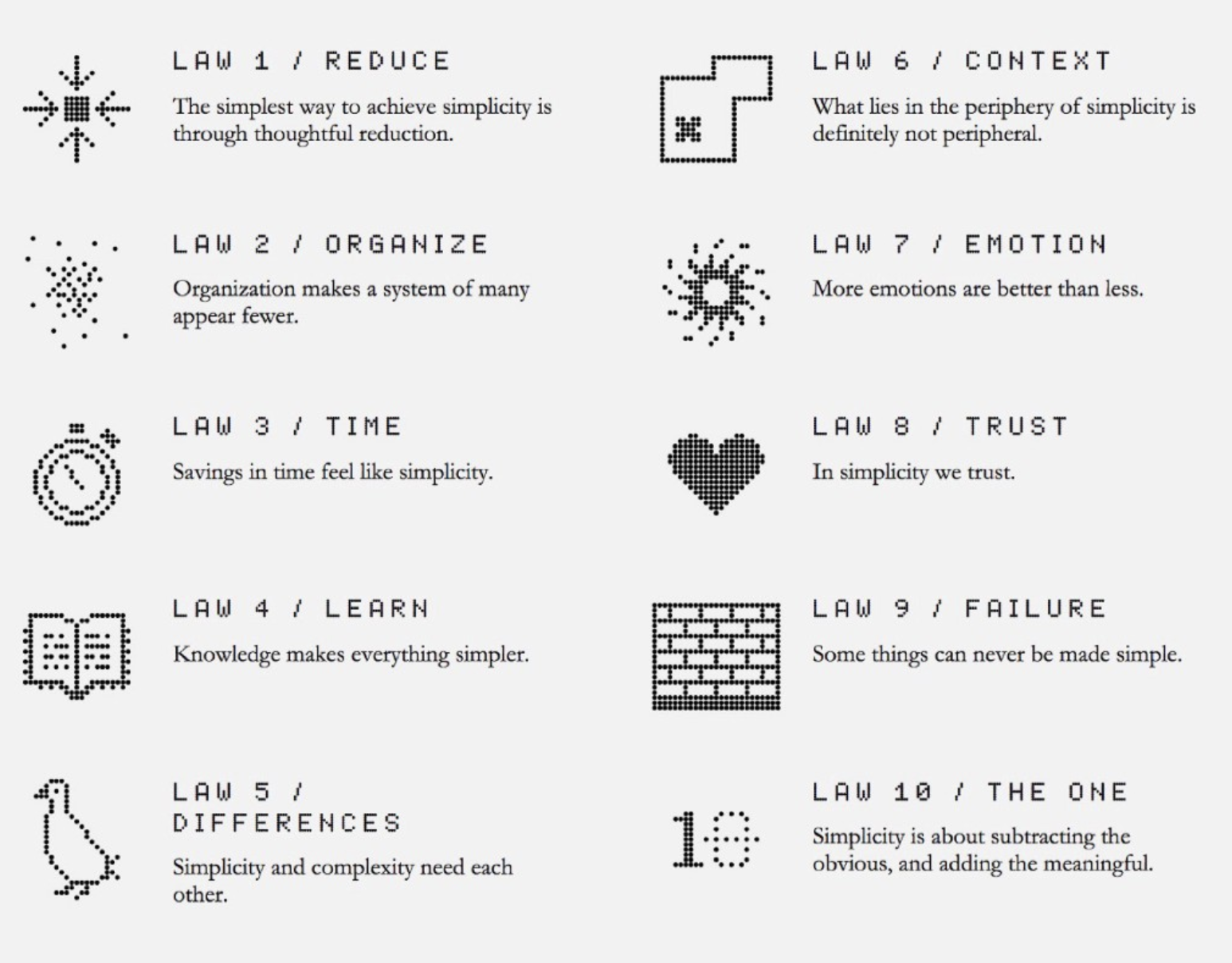
Warto wspomnieć: John Maeda, w książce The Laws of Simplicity, podsuwa nam 10 praw na osiągnięcie złotego środka - pomiędzy prostotą a skomplikowaniem. W biznesie, technologii i ...designie:

A teraz, czas na listę tipów, które uproszczą UI i poprawią UX Twojej aplikacji:
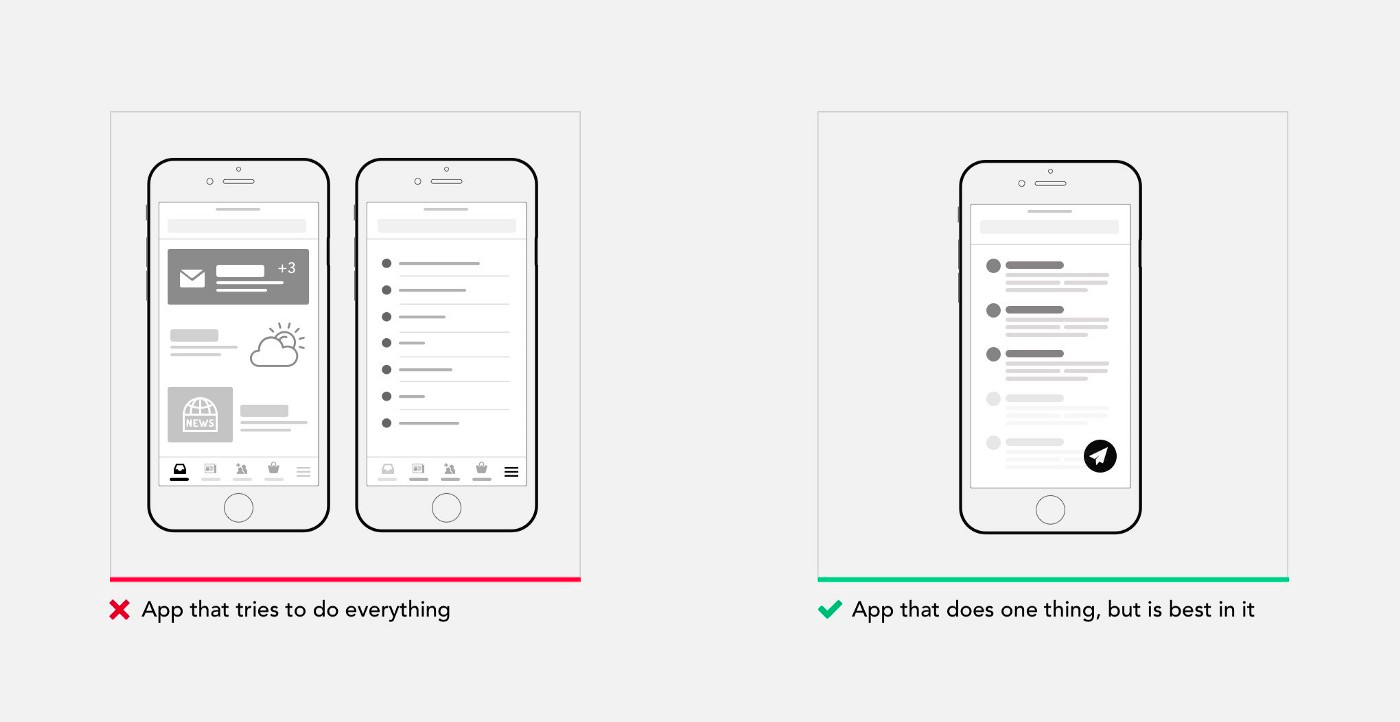
1. Skup się na core-value

2. Usuń wszystko, co zbędne i odciąga od celu

“Simplicity is not the absence of clutter, that’s a consequence of simplicity. Simplicity is somehow essentially describing the purpose and place of an object and product. The absence of clutter is just a clutter-free product. That’s not simple.” — Jonathan Ive
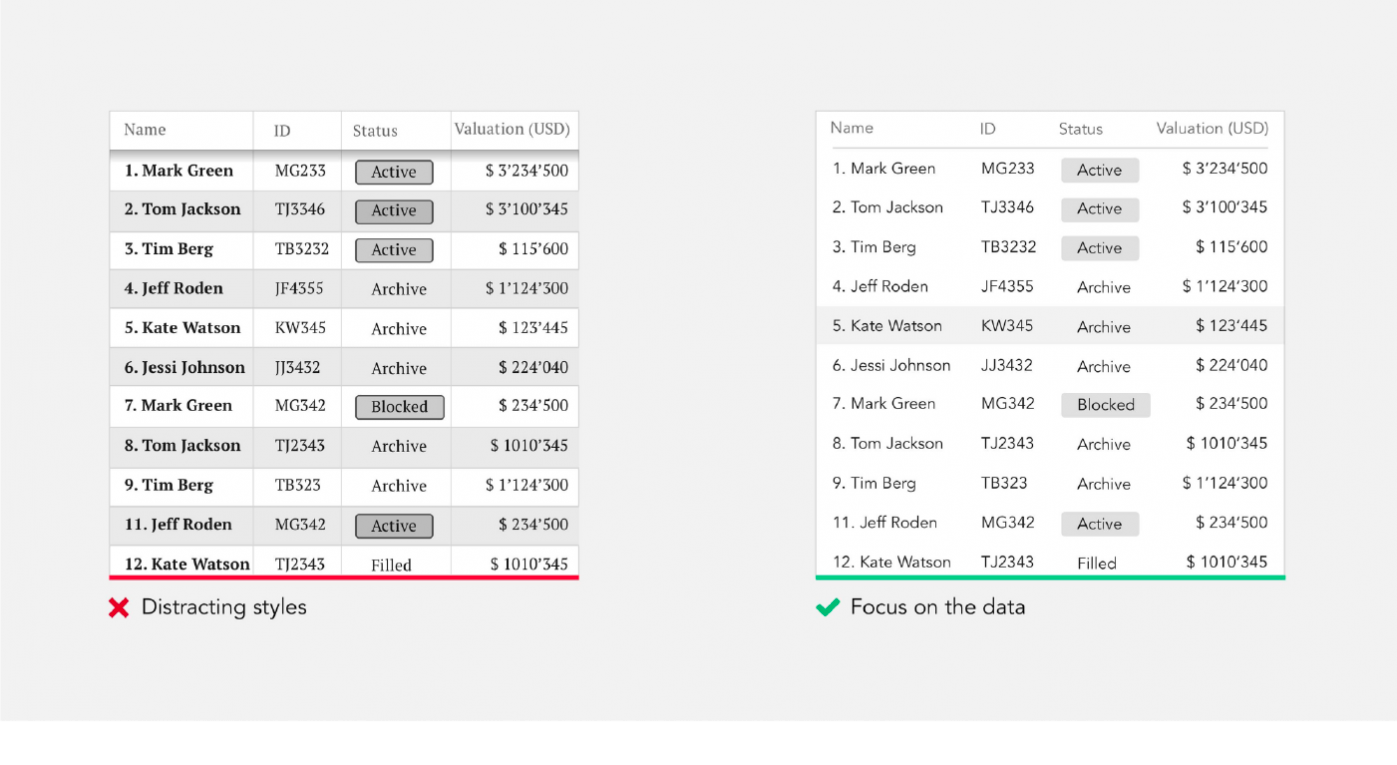
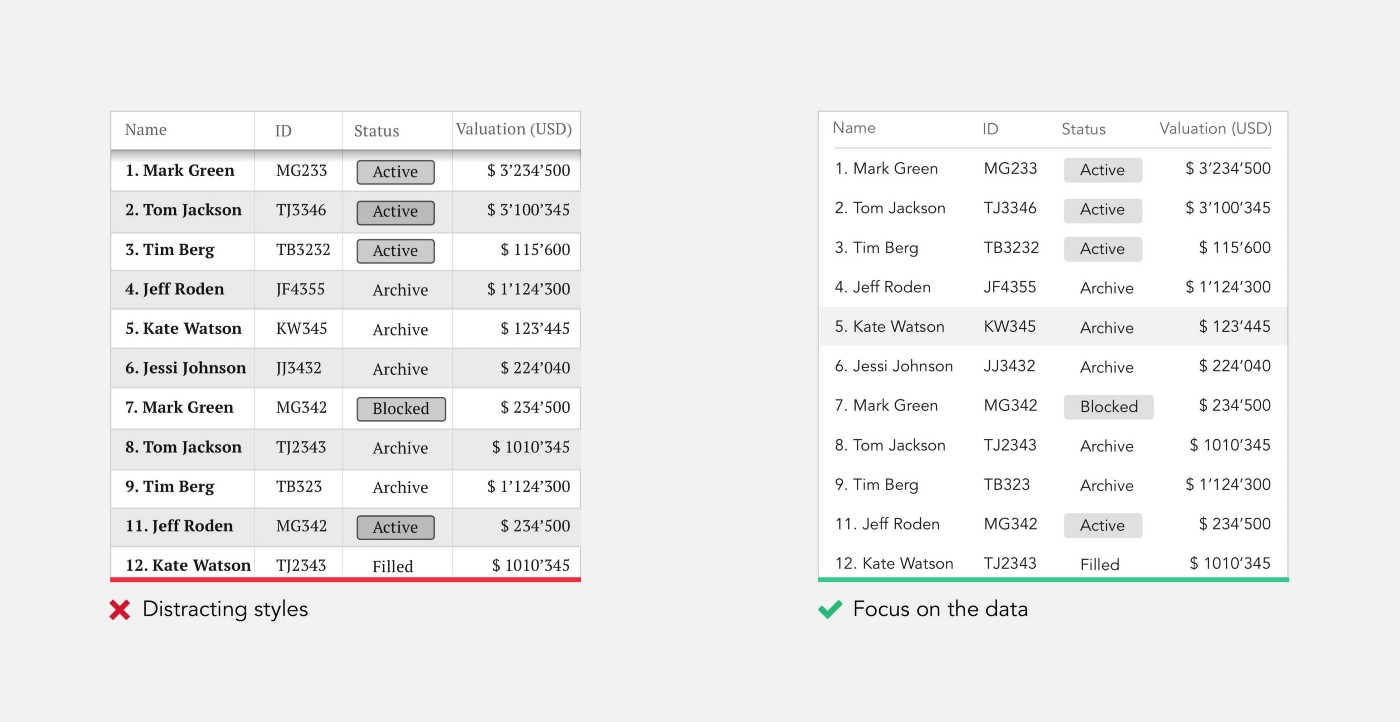
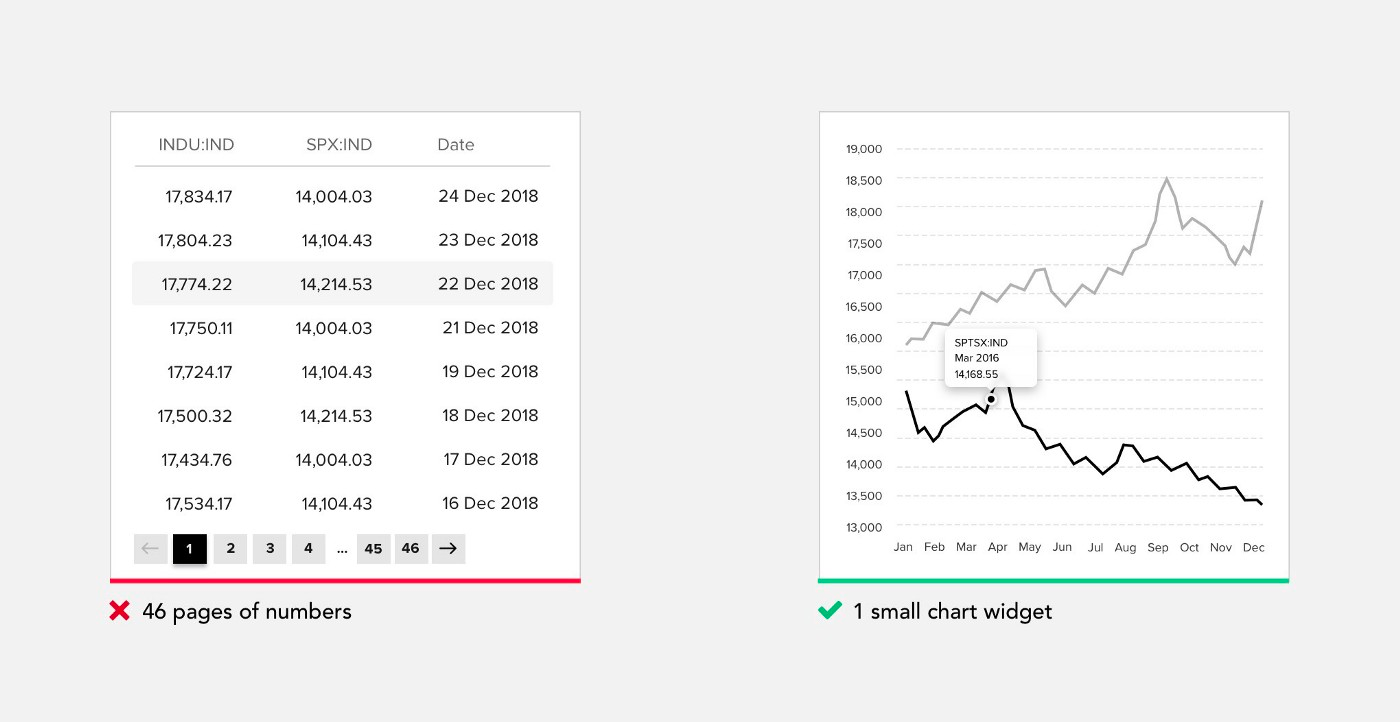
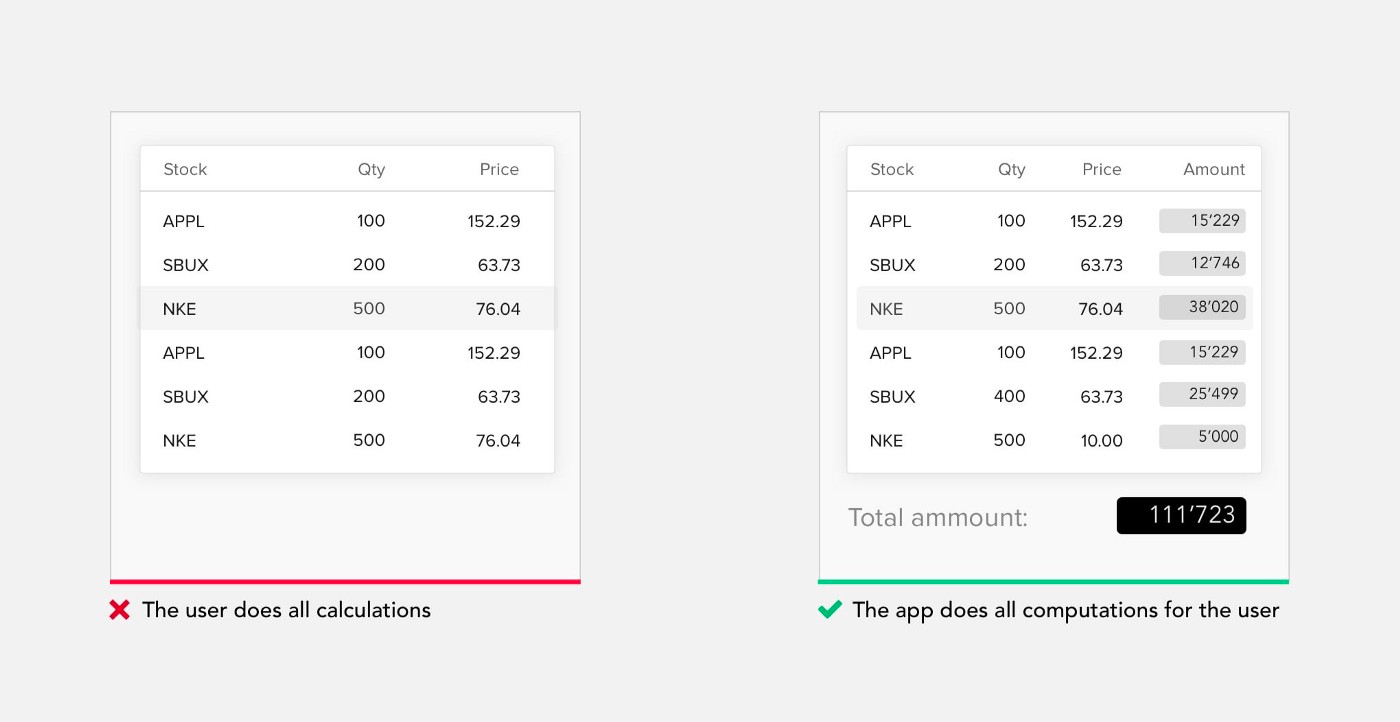
3. Pokaż dane w łatwym do ogarnięcia formacie

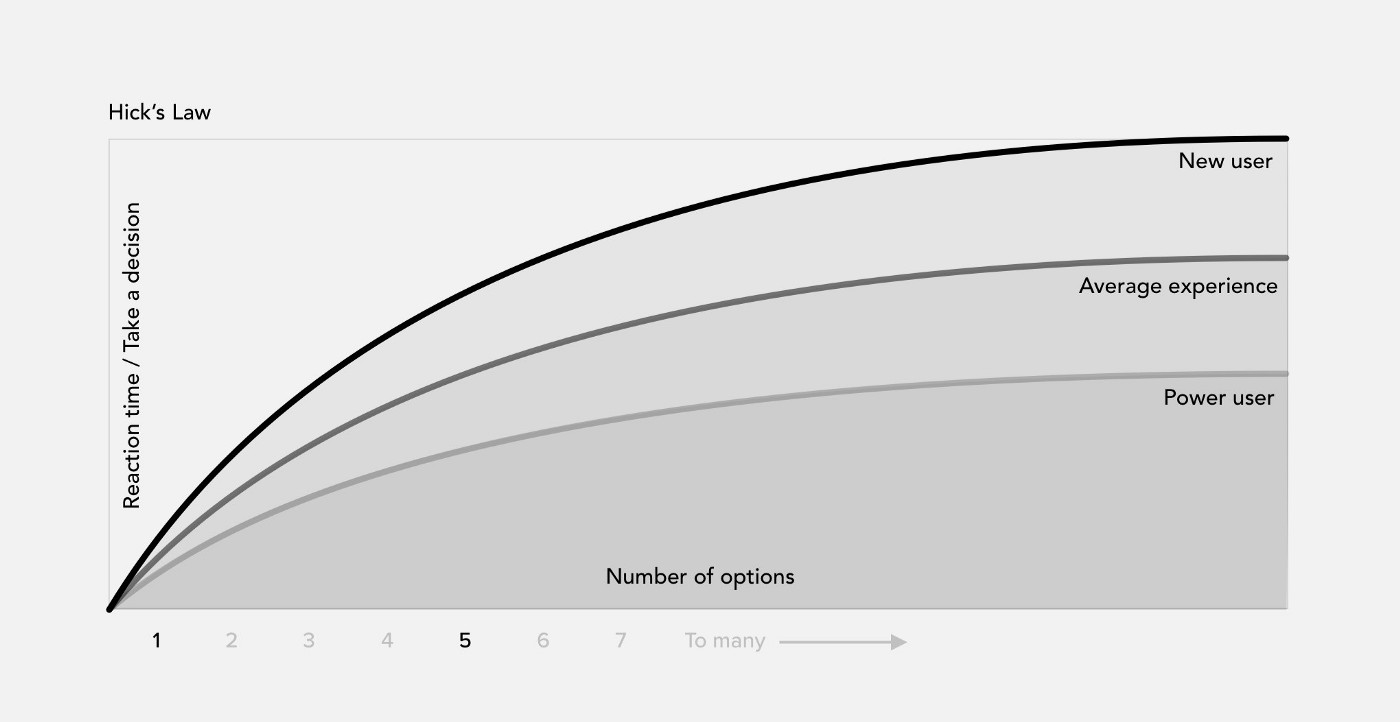
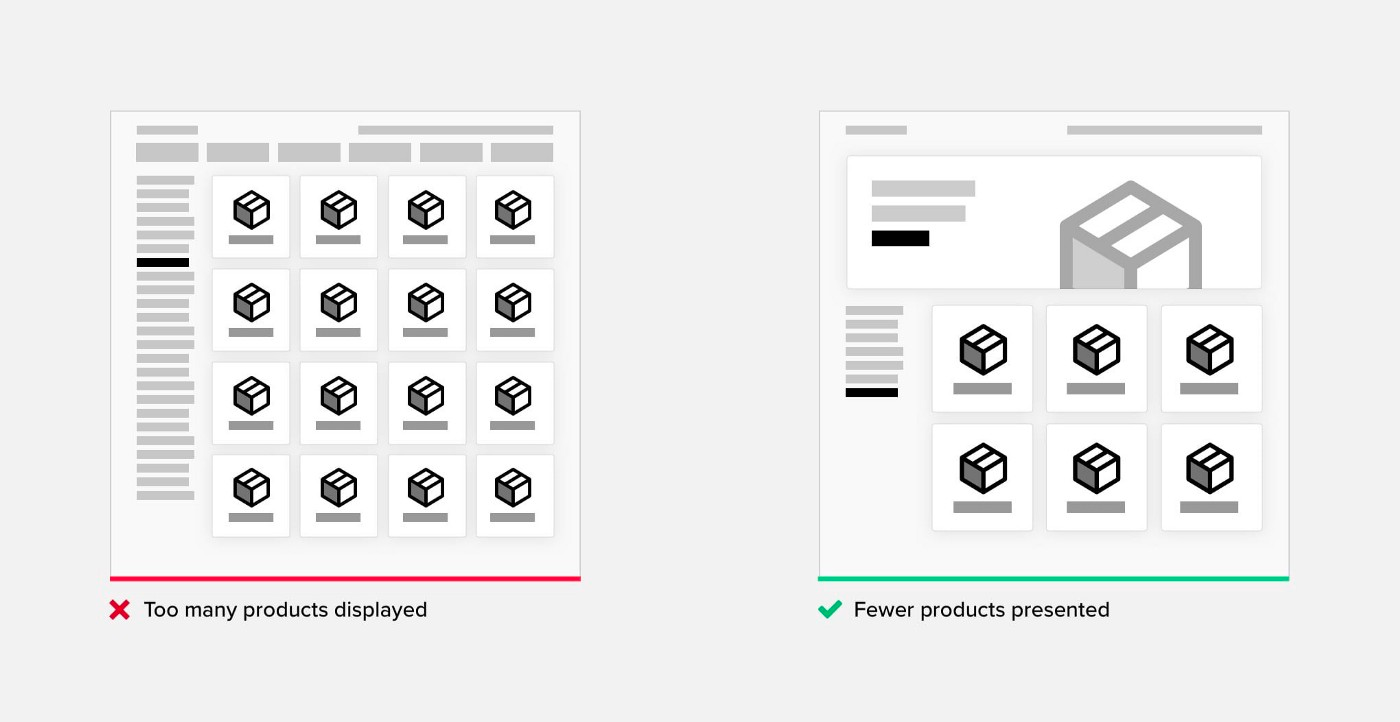
4. Ogranicz czas i wysiłek potrebny do podjęcia decyzji

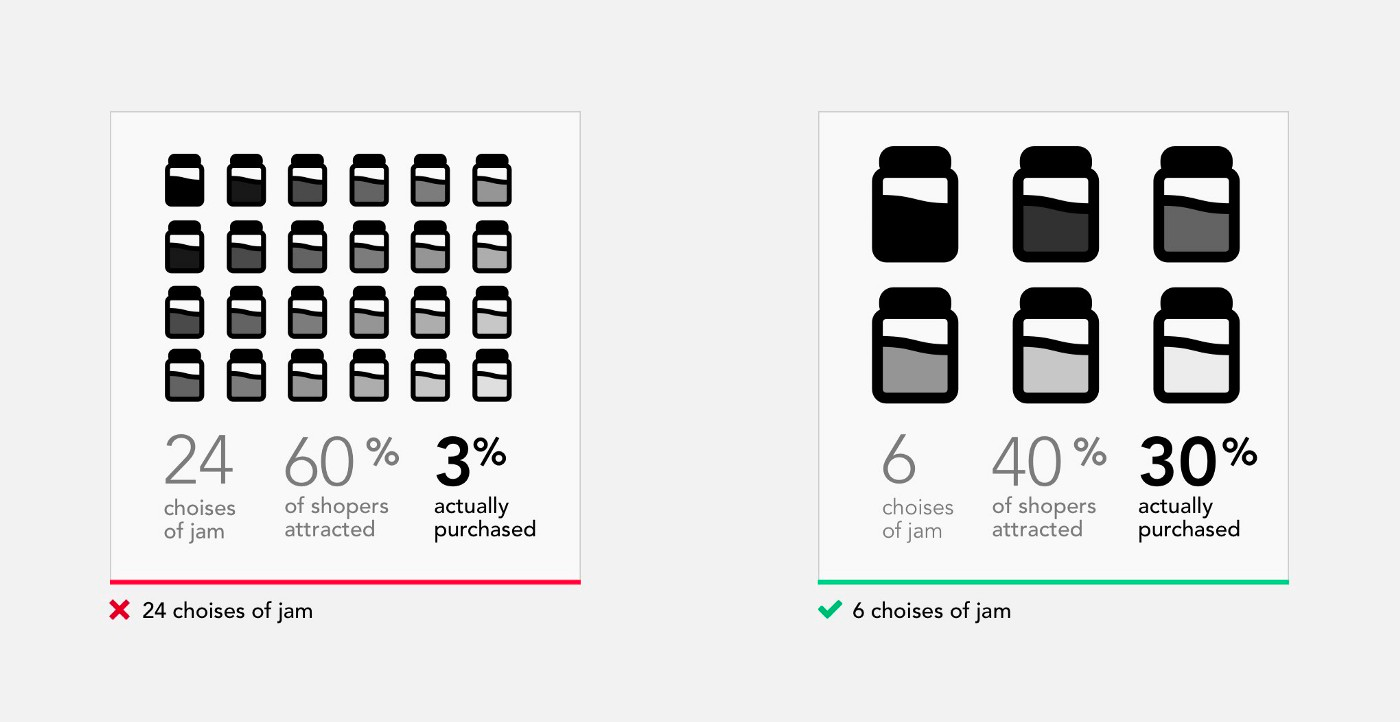
5. Zbyt dużo wyborów przeraża


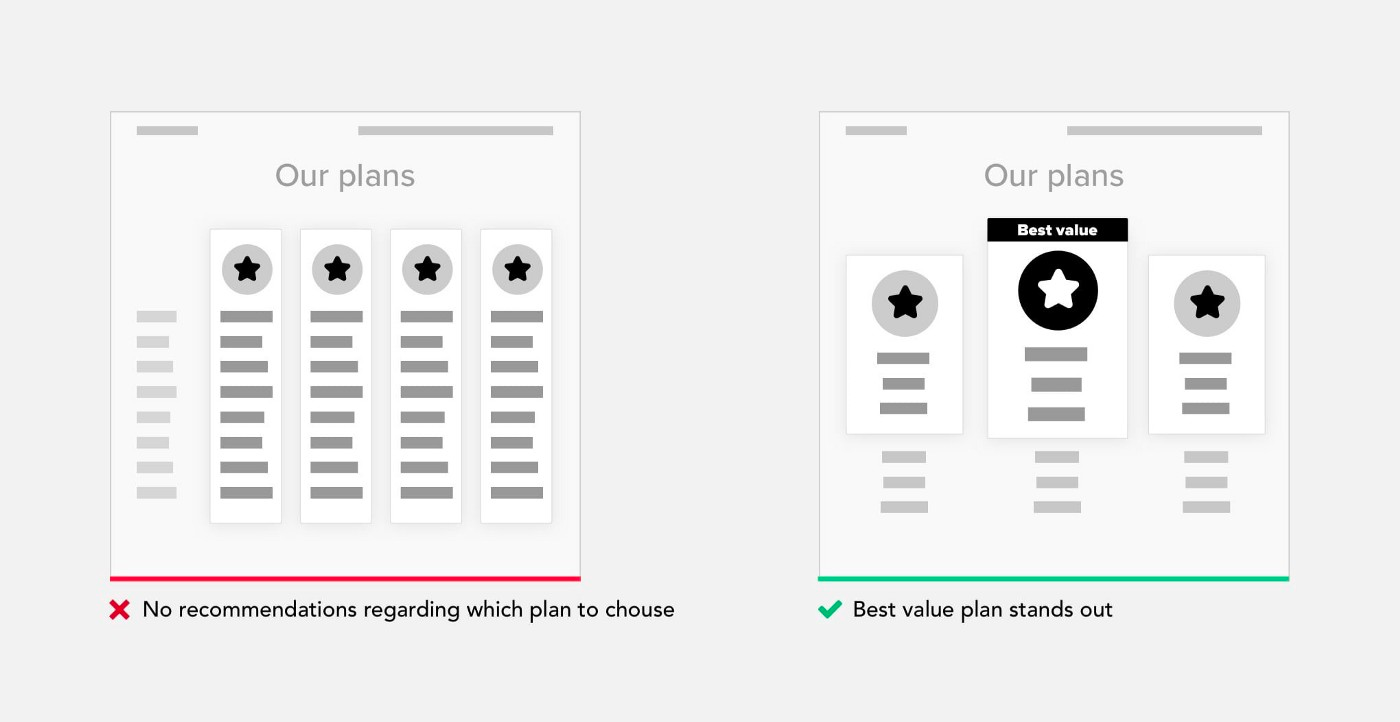
6. Rekomenduj, pokaż preferowane opcje

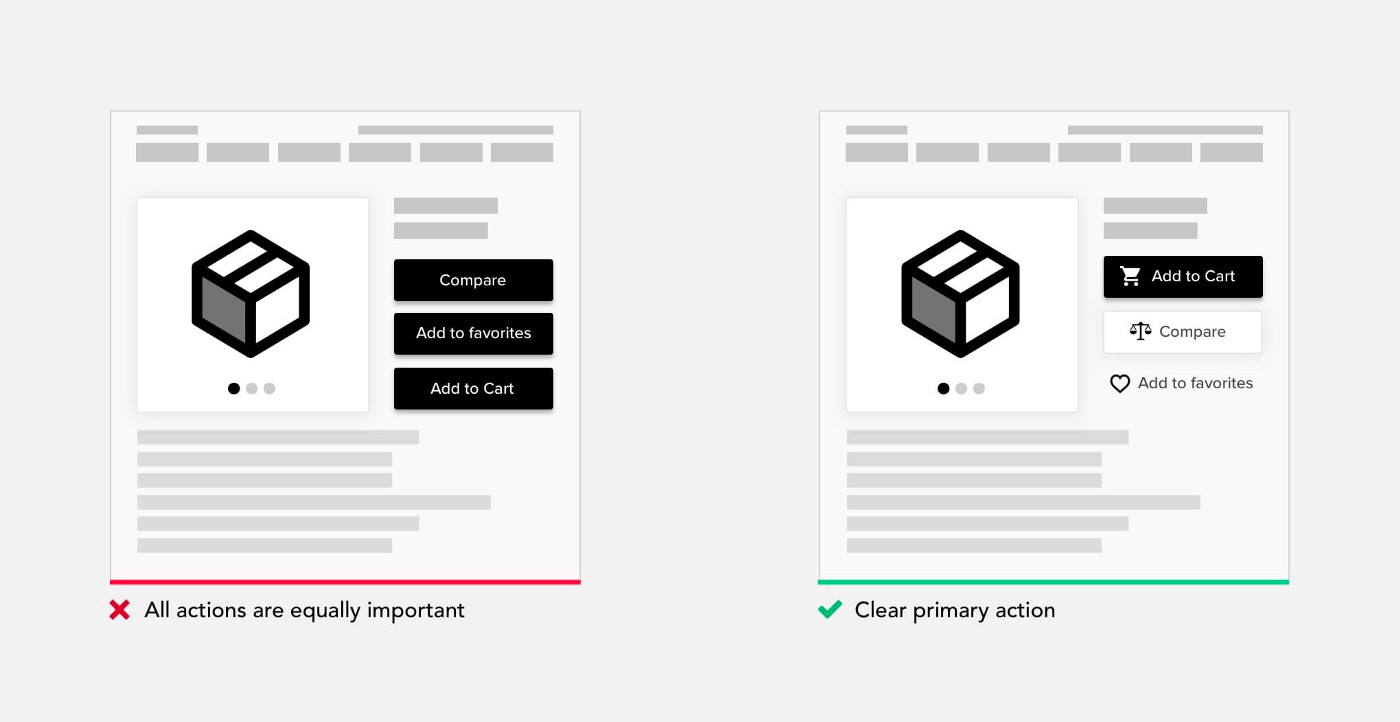
7. Przykuwaj uwagę do właściwych elementów

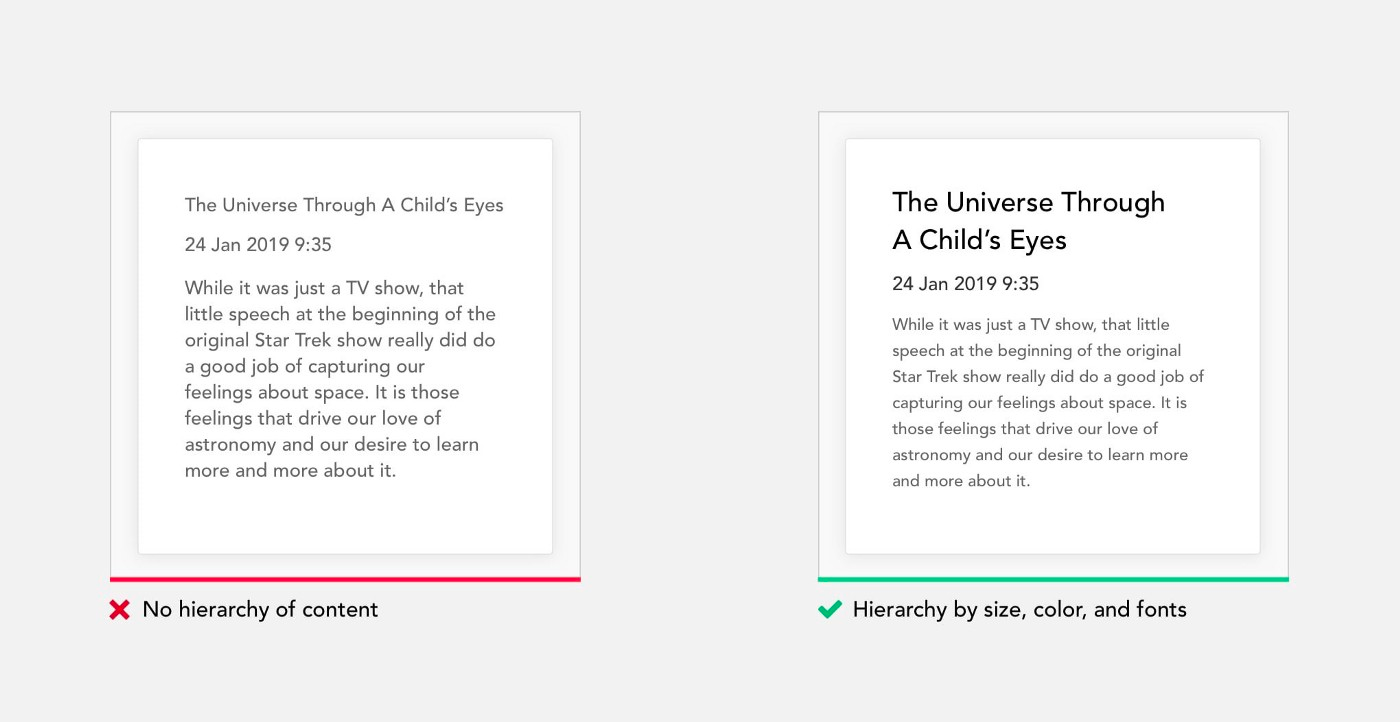
8. Twórz wizualną hierarchię

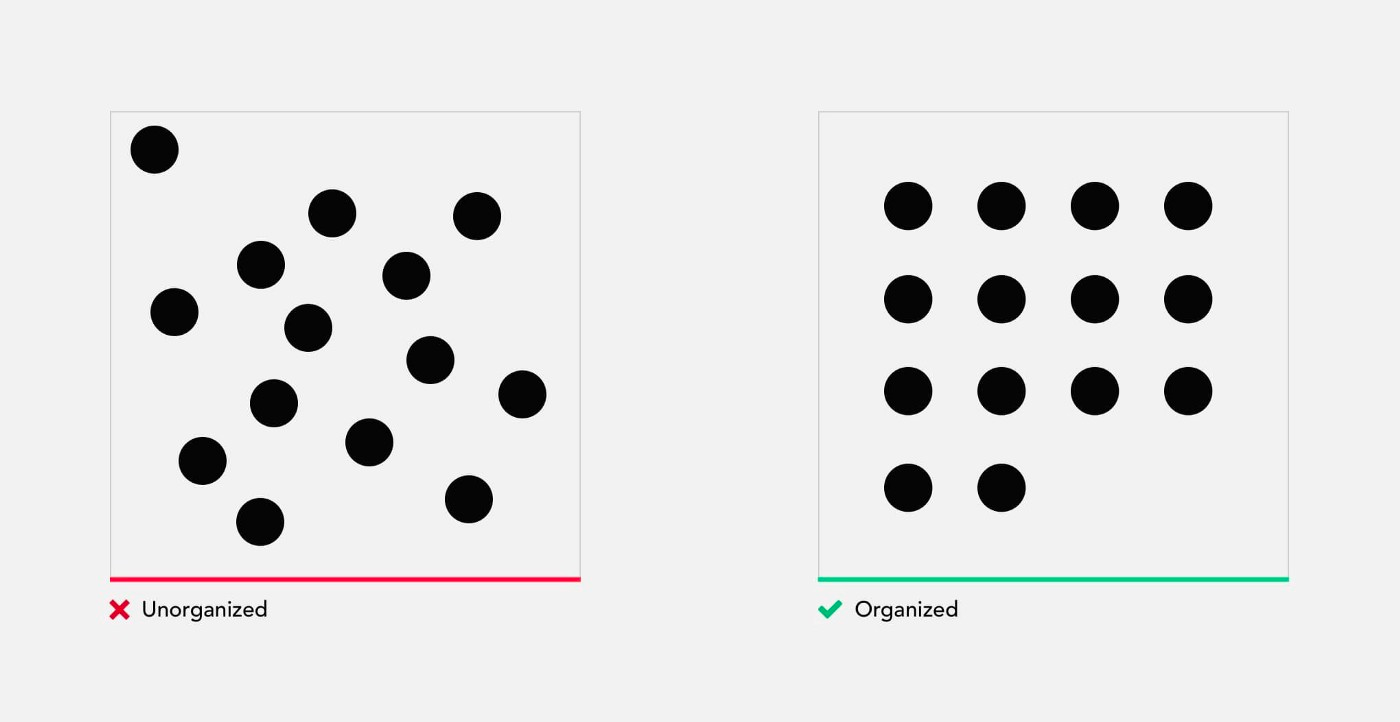
9. Organizuj content, pozwól skanować

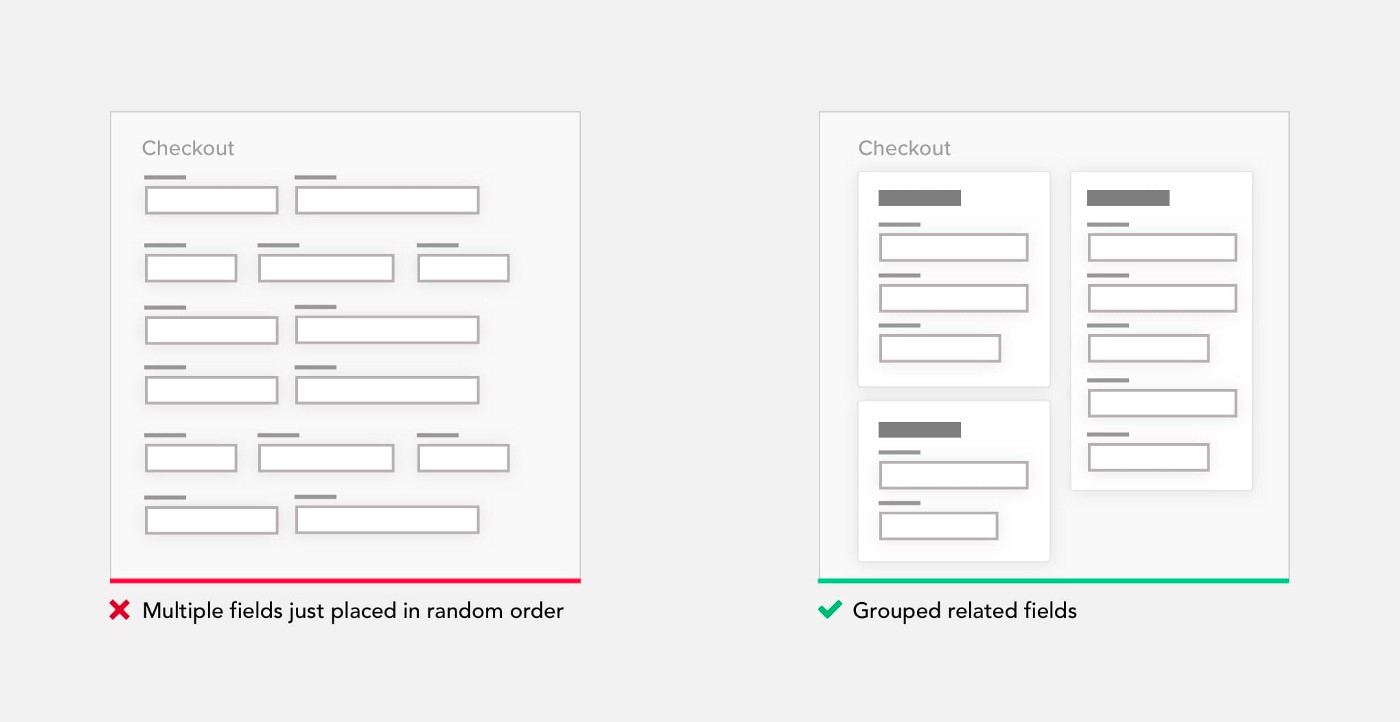
10. Grupuj content

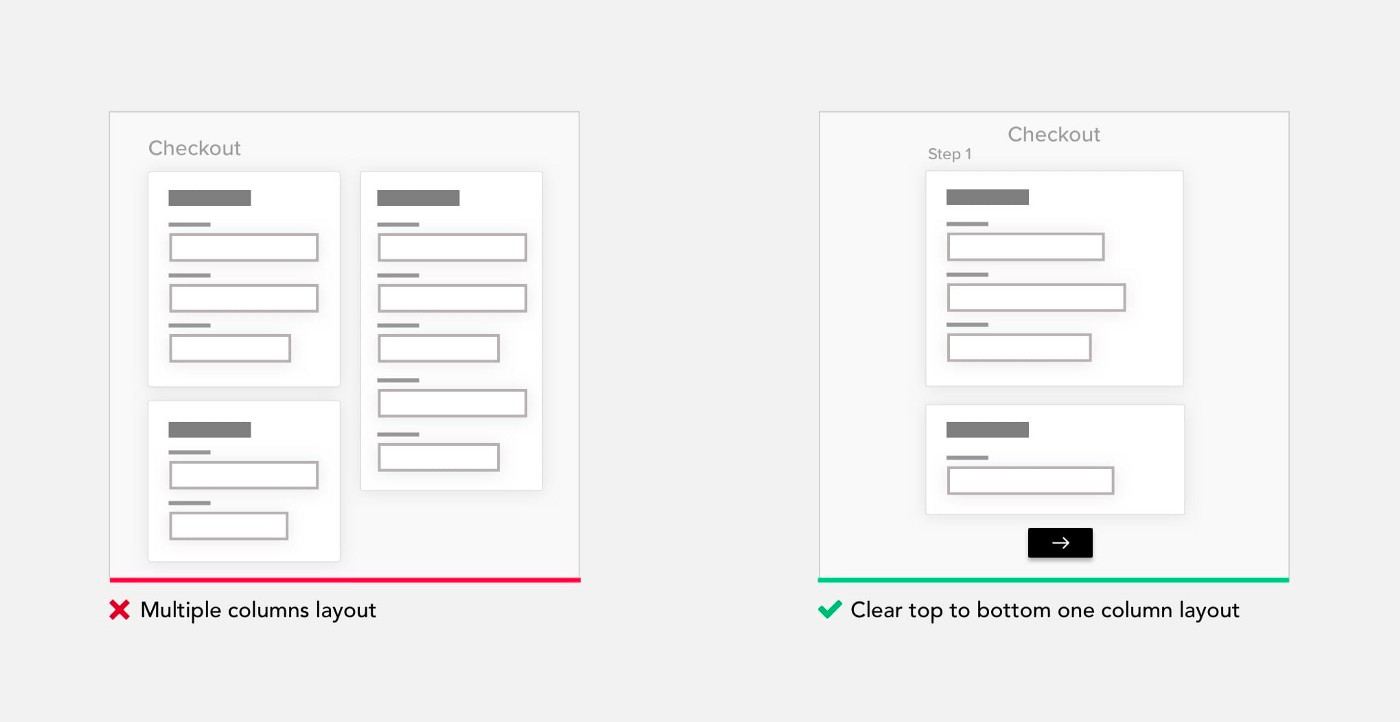
11. Podziel duże zadania na małe części

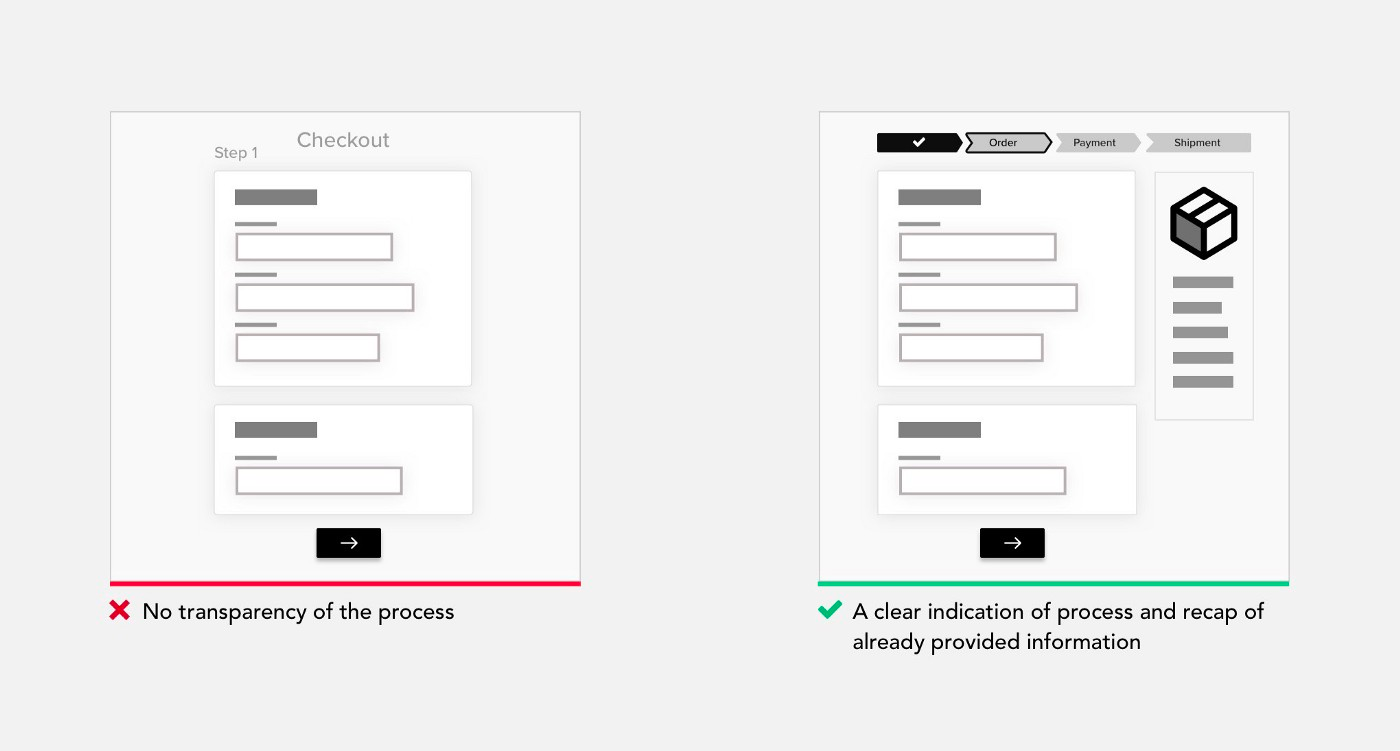
12. Jasno pokaż, gdzie user jest i co właśnie robi

13. Oblicz, co możesz

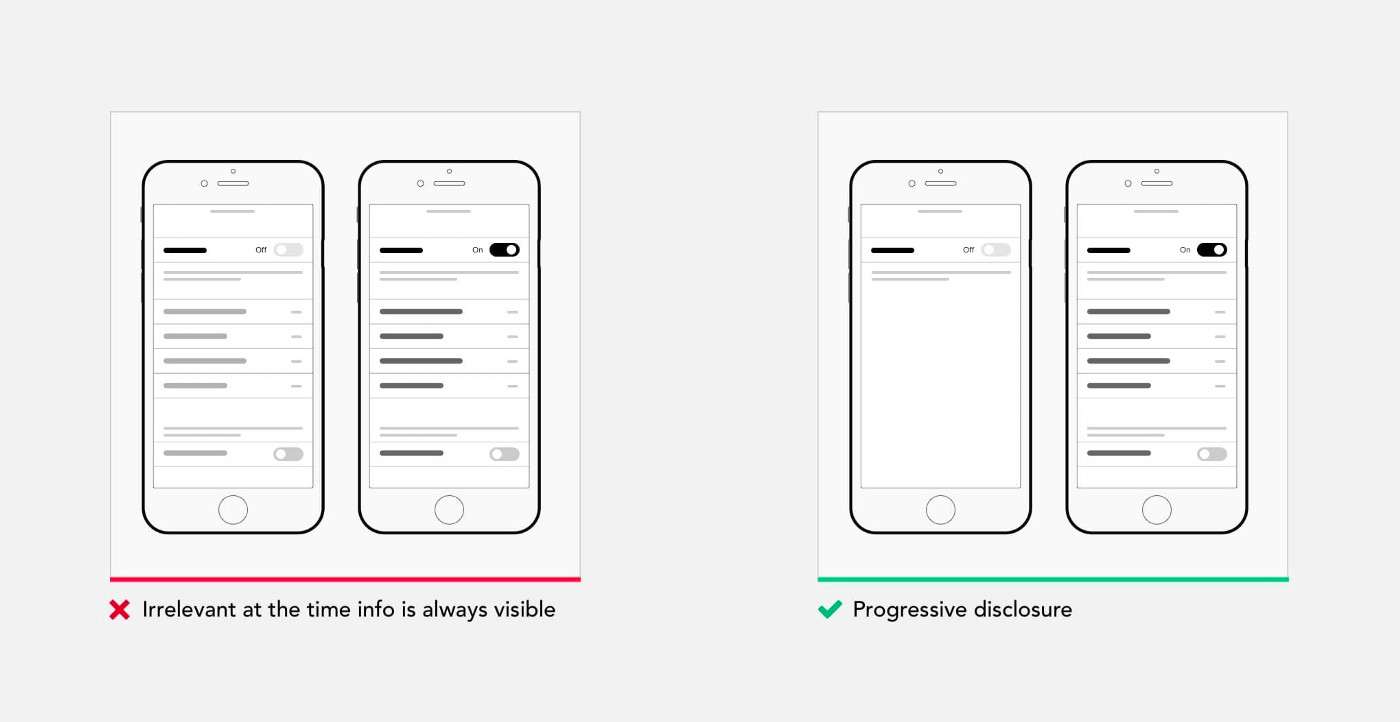
14. Ukryj, co możesz

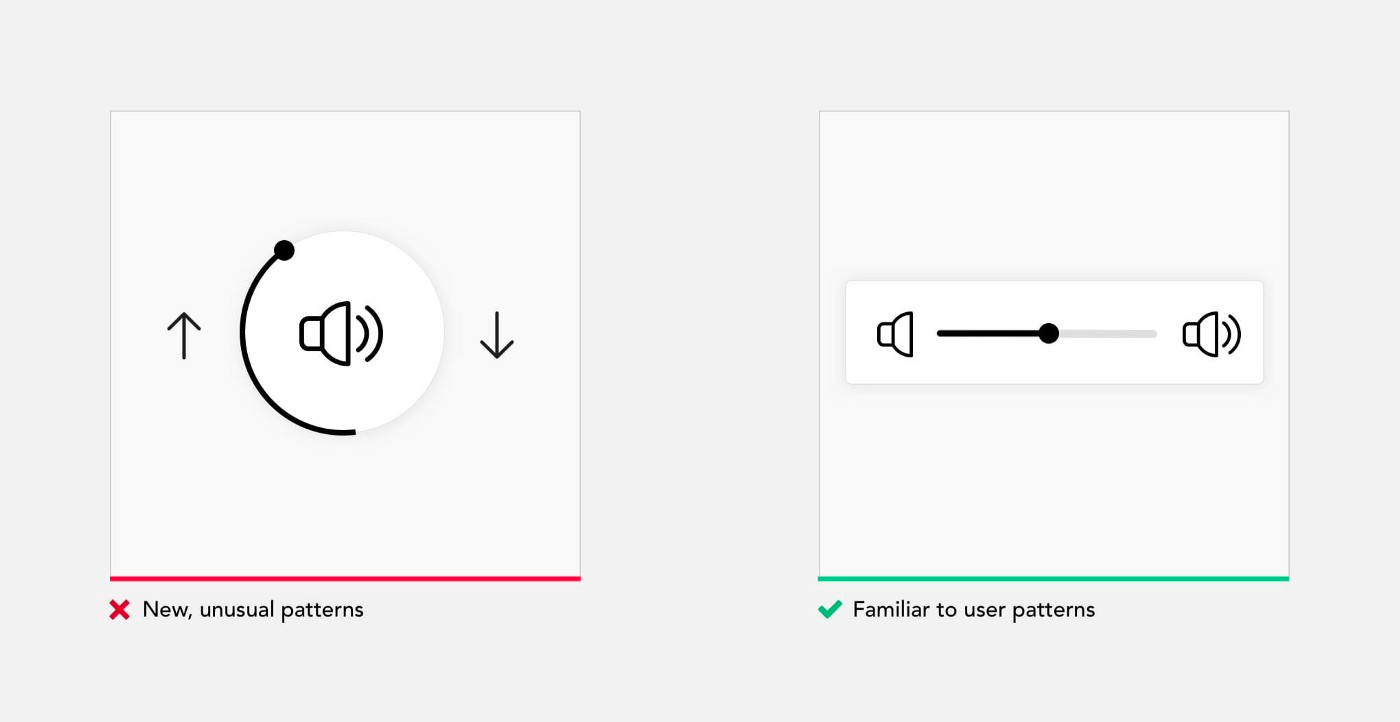
15. Polegaj na patternach

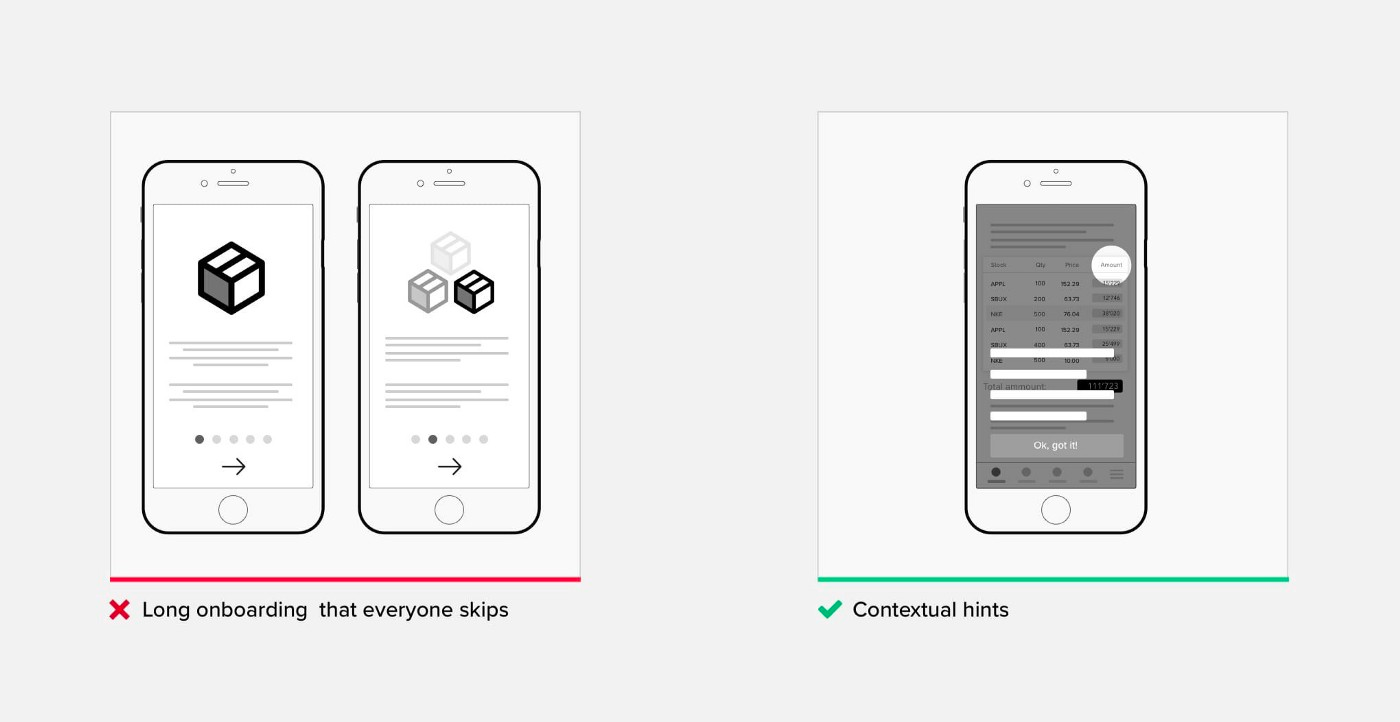
16. Wprowadź w produkt, łagodnie

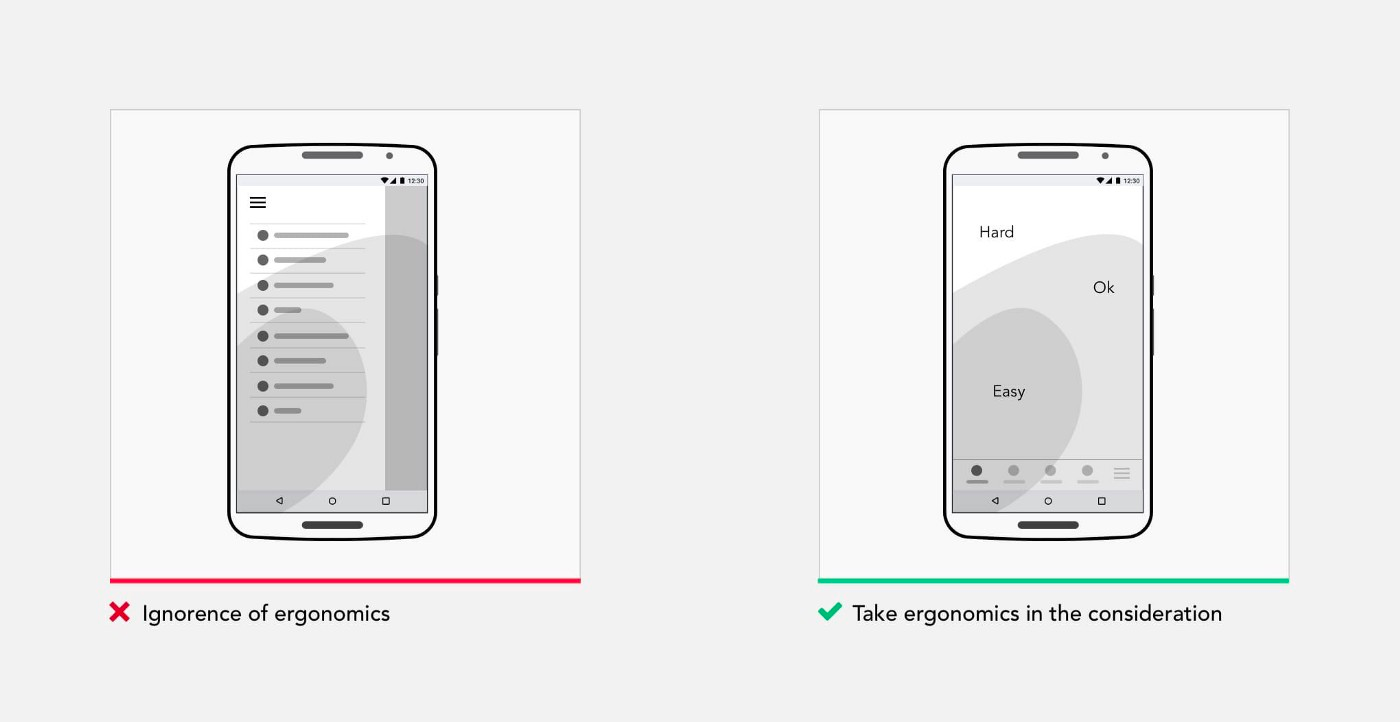
17. Weź pod uwagę to, jak produkt będzie używany

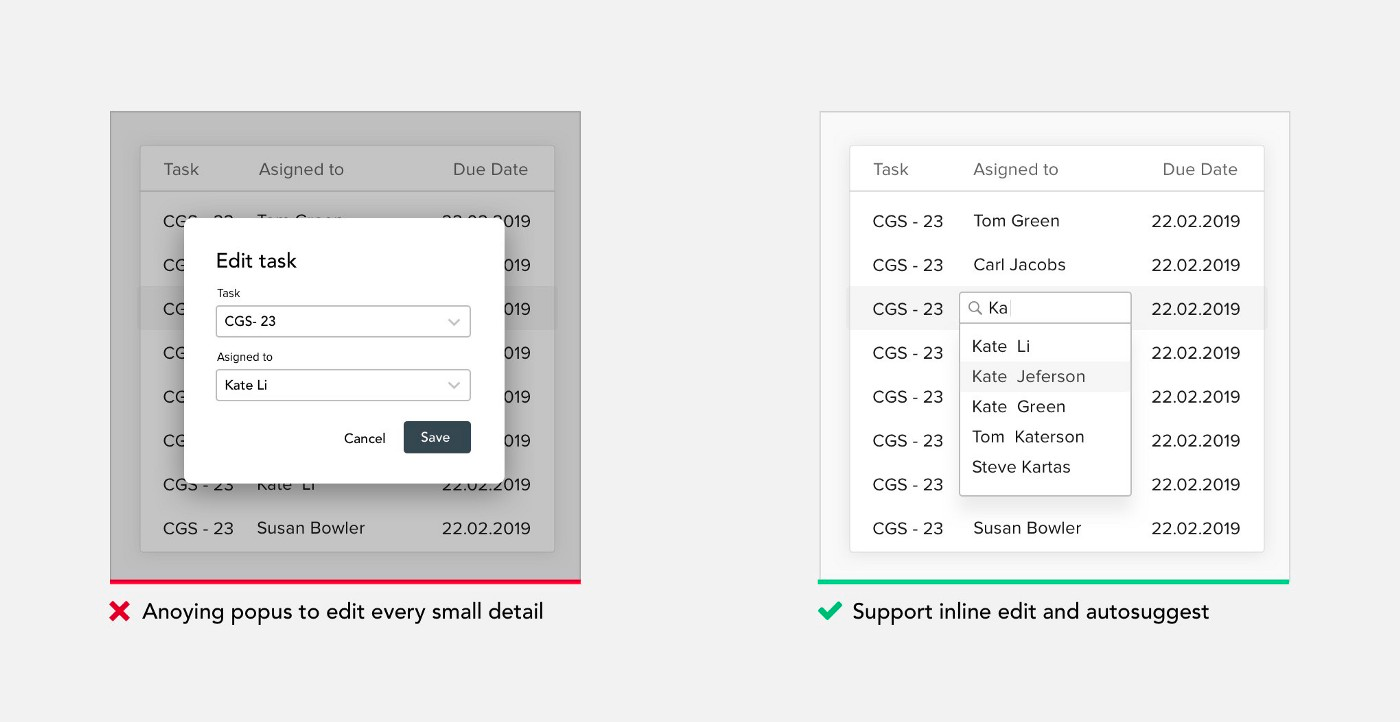
18. Pozwól na inline-edit, podpowiadaj

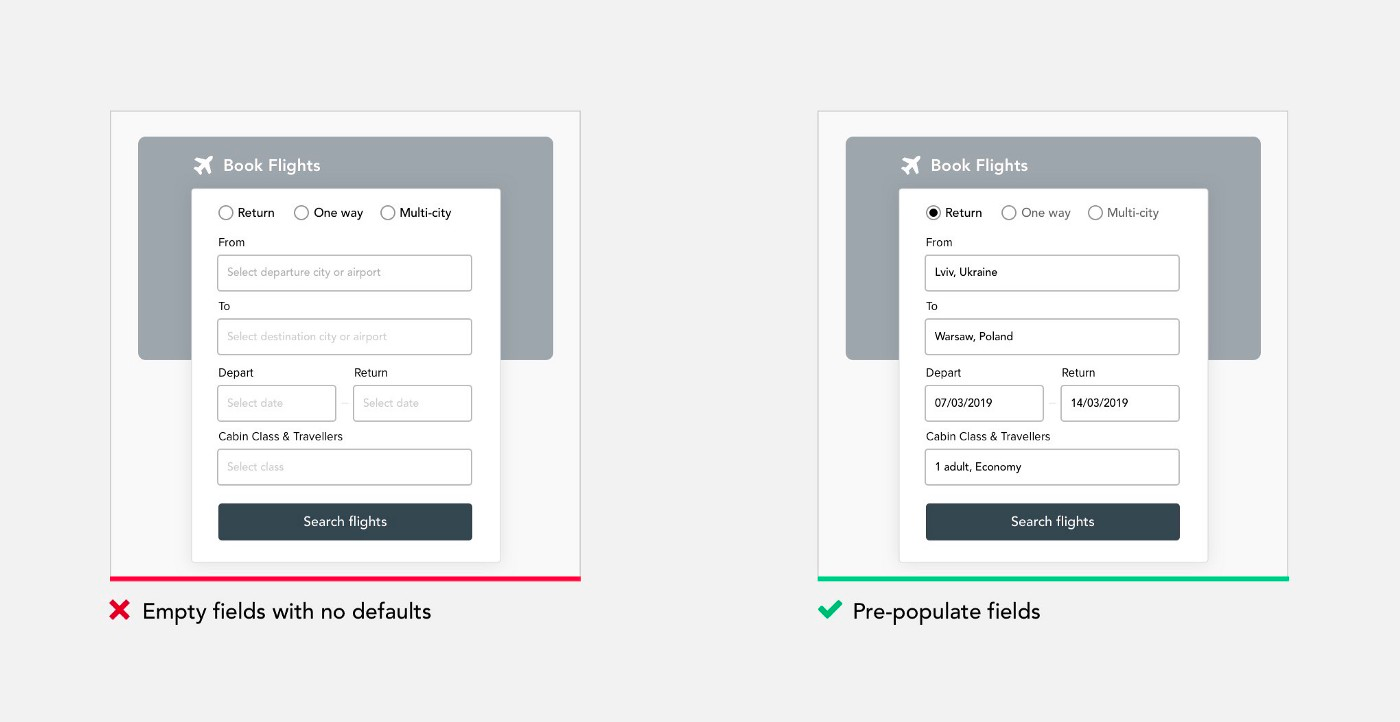
19. Wypełnij, co się da

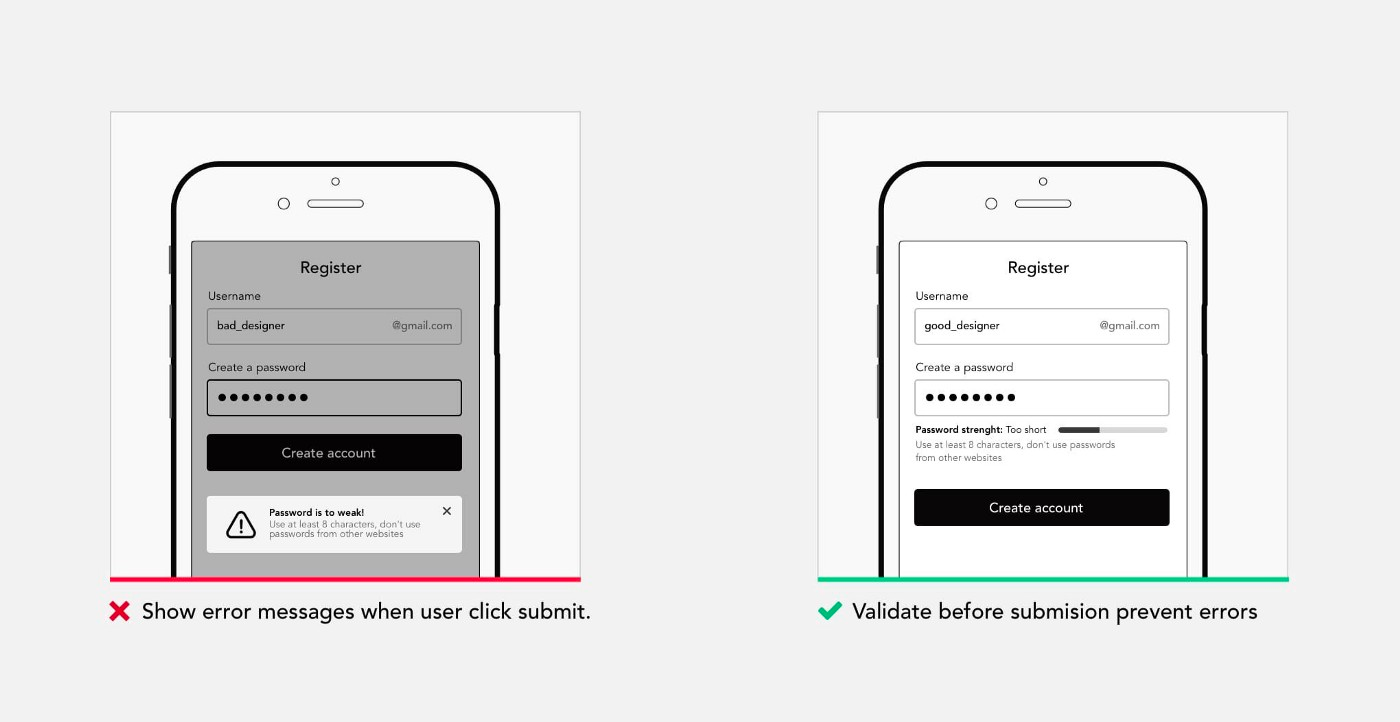
20. Zapobiegaj błędom

21. Accessibillity (a11y)

To wszystko.
Jeśli chcesz wiedzieć więej, tutaj link do pełnej treści artykułu:
https://uxmag.medium.com/how-to-simplify-your-design-80d2a4ebf057
Kogo warto obserwować?

Smashing Magazine
To źródło, które po prostu musisz znać i subskrybować. Istna skarbnica wiedzy dla Front-end developera i UXowca (lub połączenia tych dwóch roli 😉).
Jeśli nie znasz, polecamy wejść na smashingmagazine.com i po prostu pozwiedzać. Uwaga! Nie wchodź, jeśli nie masz min. 1 h na poczytanie - ilość przydatnych rzeczy i interesujących materiałów jest niebezpieczna dla upływającego czasu 😂
Web: smashingmagazine.com
Medium: @uxmag
YouTube: Smashing Magazine
Co zrobić, aby szybko poprawić swoje skille w UI?

Jako developerzy nie mamy nie wiadomo ile czasu, żeby stworzyć jakiś sensowny interfejs użytkownika z dobrym UX.
Poniżej parę info, jak możemy szybko zwiększyć swoje skille w UI designie:
1. Inspiruj się

Oblukaj, jak ktoś wcześniej zrobił dany ekran / stronę. Najlepsze źródła do inspiracji:
- Dribbble
- Awwwards
- UI movement
- Mobbin.design
- Behance z wieloma case-study
- Figma community z wieloma ui-kitami i design systemami
2. Wyciągaj wnioski z inspiracji
Wiele rzeczy się powtarza, formują się jakieś reguły.
Po przeglądaniu inspiracji możesz wyciągnąć wnioski na temat:
- spacingów
- kolorów
- typografii
- gridów / layoutu
- patternów
Wykorzystaj te reguły, aby zdefiniować swój widok.
3. Poznaj podstawowe prawa i ograniczenia
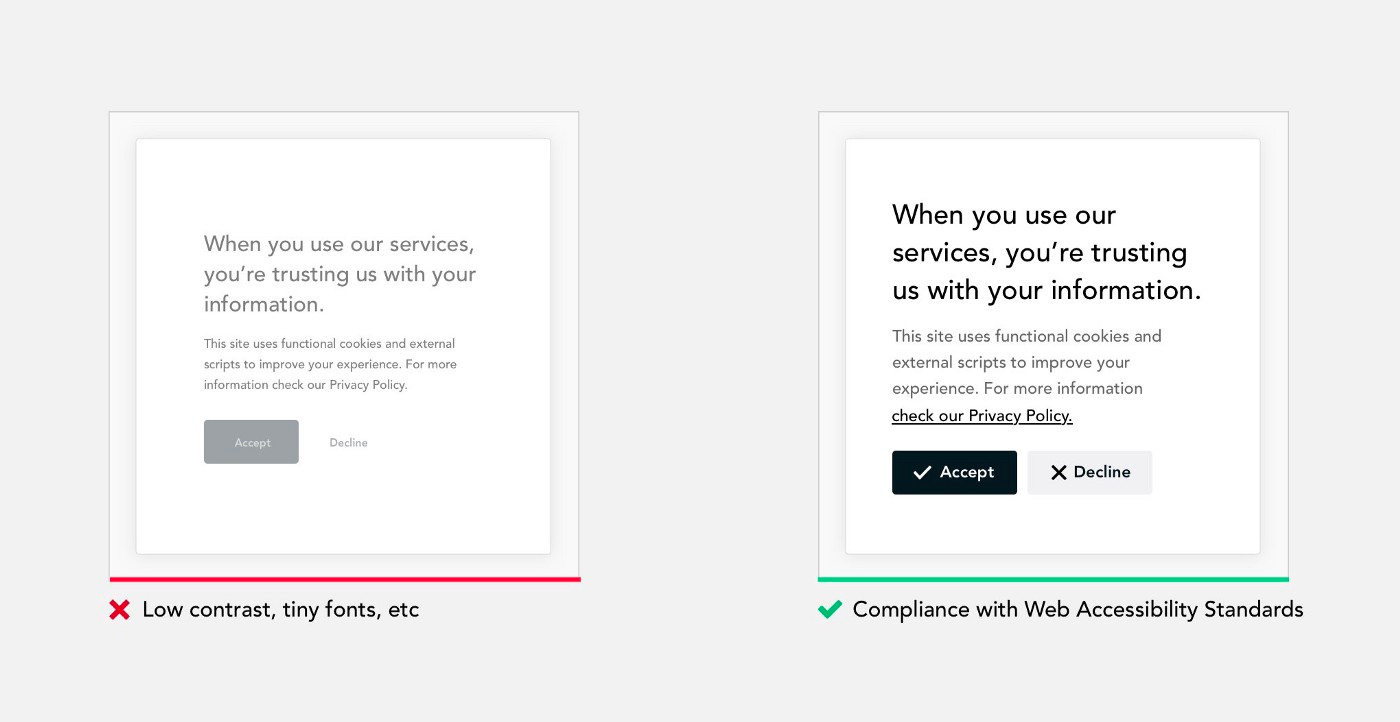
Każde środowisko ma jakieś predyspozycje, prawa i ograniczenia, np.: zalecenie używania ograniczonej ilości fontów, kolorów z dobrym kontrastem itd.
Przestrzeganie ich pomoże Ci w uniknięciu podstawowych (/głupich) błędów.
4. Obczajaj trendy

Nie chcemy, żeby nasza aplikacja wyglądała jak z poprzedniej epoki, co nie? Musimy wiedzieć, co jest trendi na rynku i upewnić się, że jesteśmy "na czasie".
5. Działaj
Regularnie. Po prostu rób te interfejsy, a z czasem będzie co raz lepiej. Możesz wziąć udział w Daily UI Challenge, jeśli masz problem z systematycznością.
6. Proś o feedback
Dołącz do miejsc w sieci, gdzie jest dużo doświadczonych designerów i proś o opinię. Nie bój się oceny. W końcu każdy, kto zobaczy Twój interfejs i tak dokona osądu - w swojej głowie 😉
To wszystko na dziś.
Trzymaj się! 👋
Kontynuujemy prośbę o wsparcie dla Ukrainy:
https://www.pah.org.pl/wplac
Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do🎨 uxowy.dev!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
