🎨 uxowy.dev #21
Z wielką ekstytacją piszemy tego maila 😍 Dlaczego? Dowiesz się w ostatnim punkcie. Ale najpierw mięsko:
- 10 praktycznych tipów UI/UX dla sign-up forms
- #PrzemoPatterns: Loading cz. 2
- WAŻNE: Ogłoszenie
Kubek w dłoń i ...obczajka - start 👇
10 praktycznych tipów UI/UX dla sign-up forms

Co możemy zrobić, aby poprawić UX na naszych formularzach rejestracji / logowania?
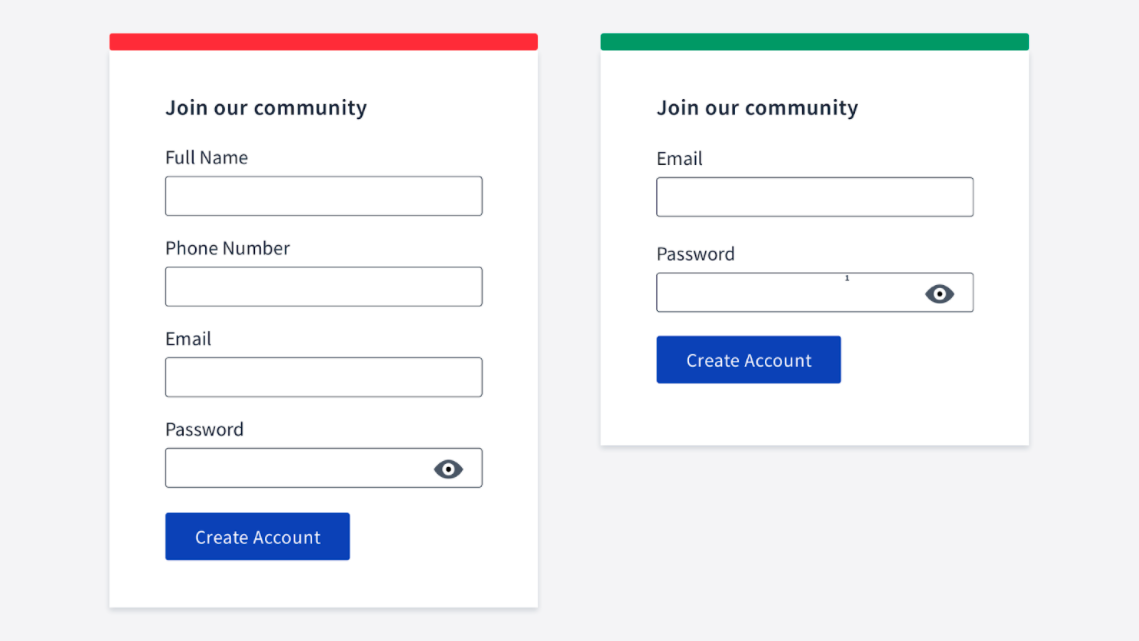
1. Nie proś o zbyt wiele

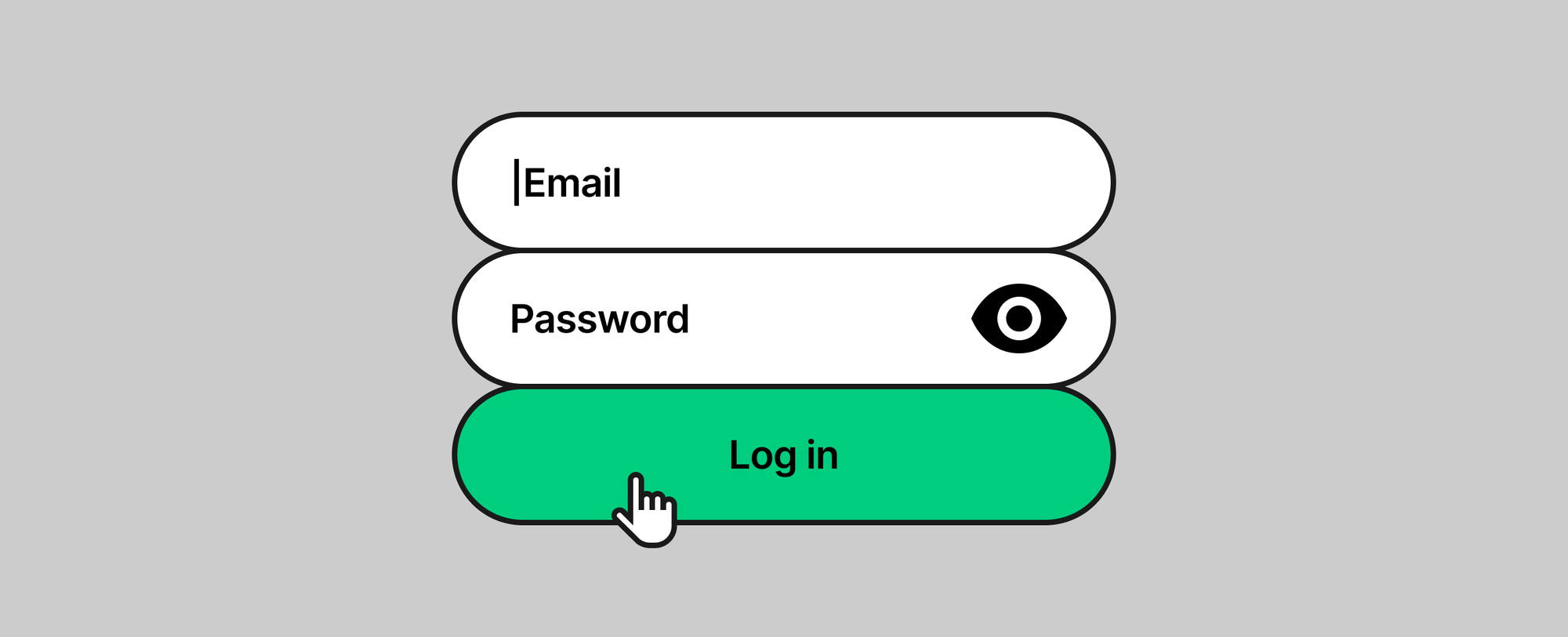
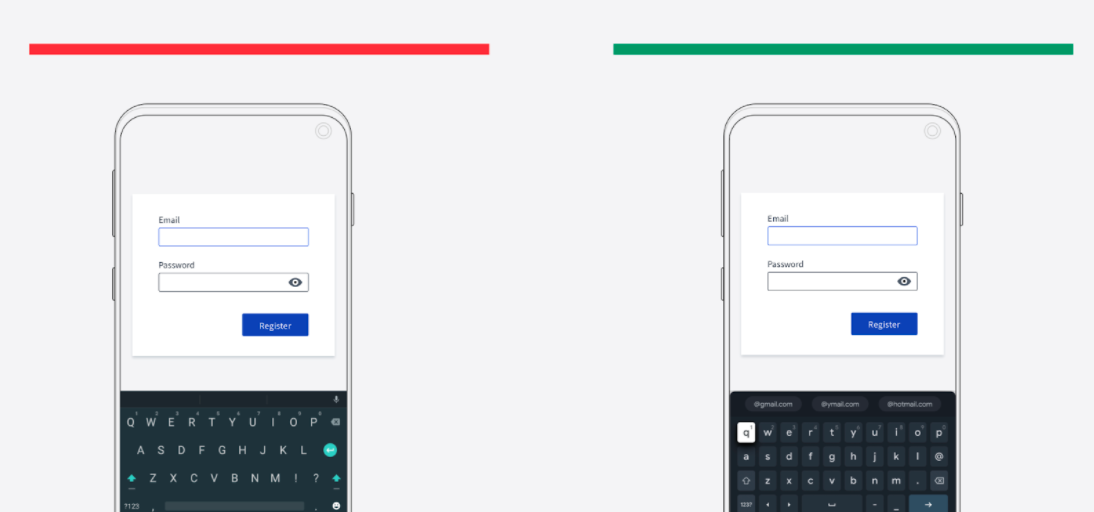
2. Daj autofocus na pierwsze pole

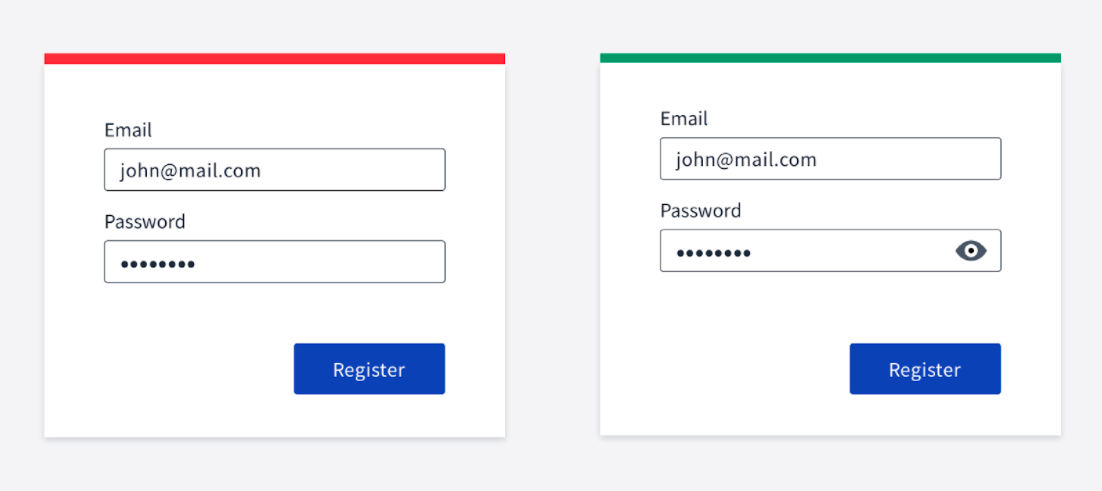
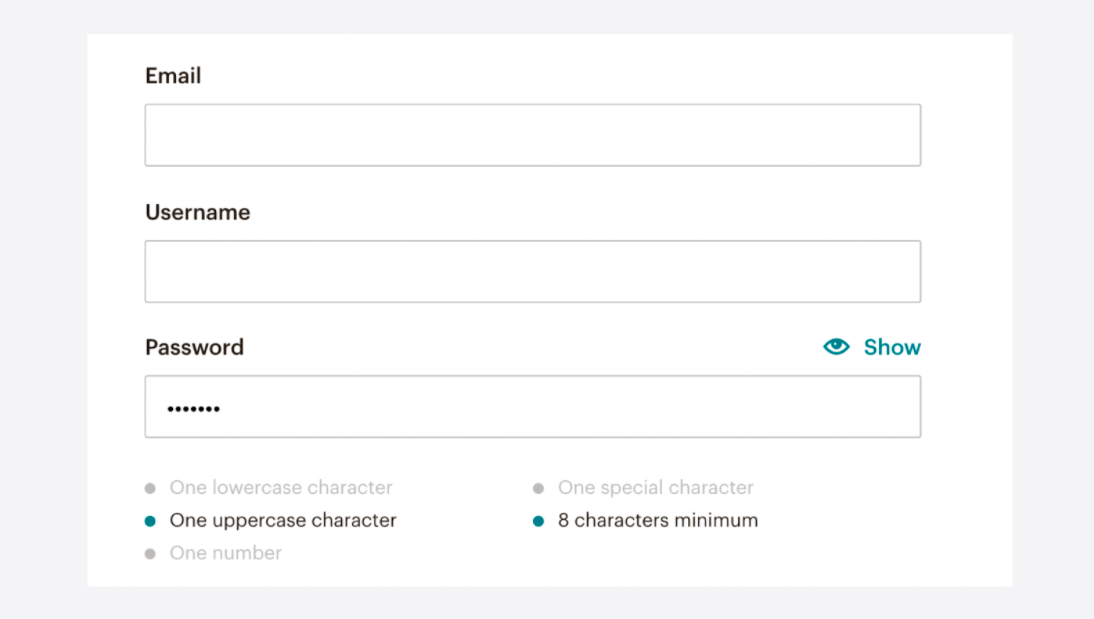
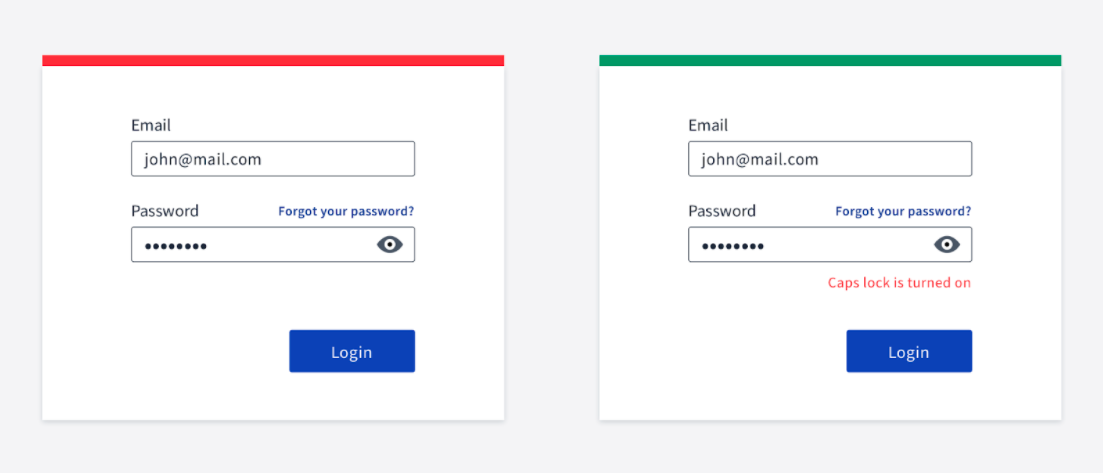
3. Pozwól podejrzeć hasło

4. Pokaż wymogi hasła

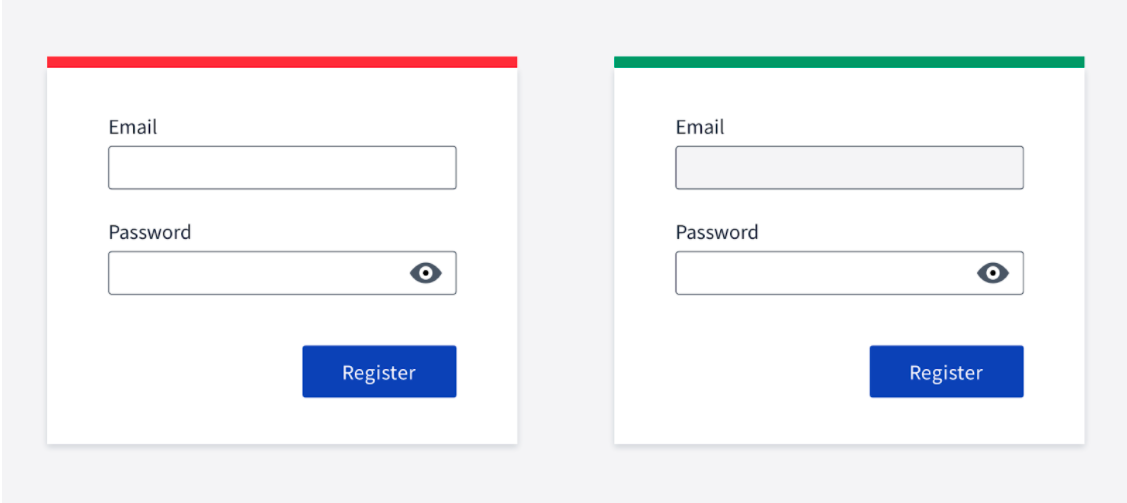
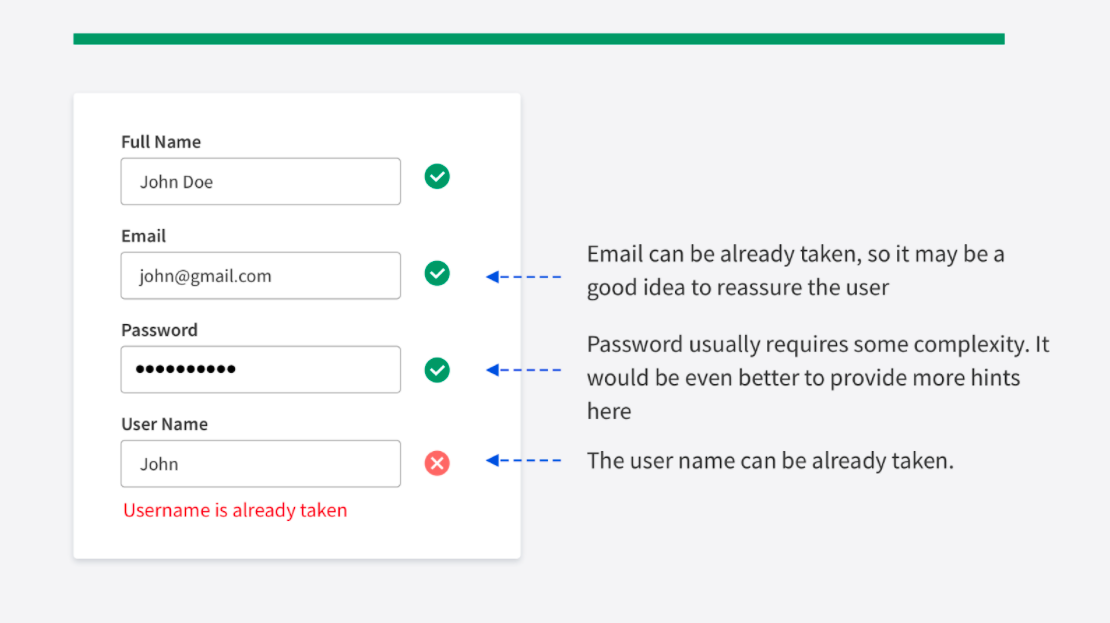
5. Potwierdź, że wszystko jest ok

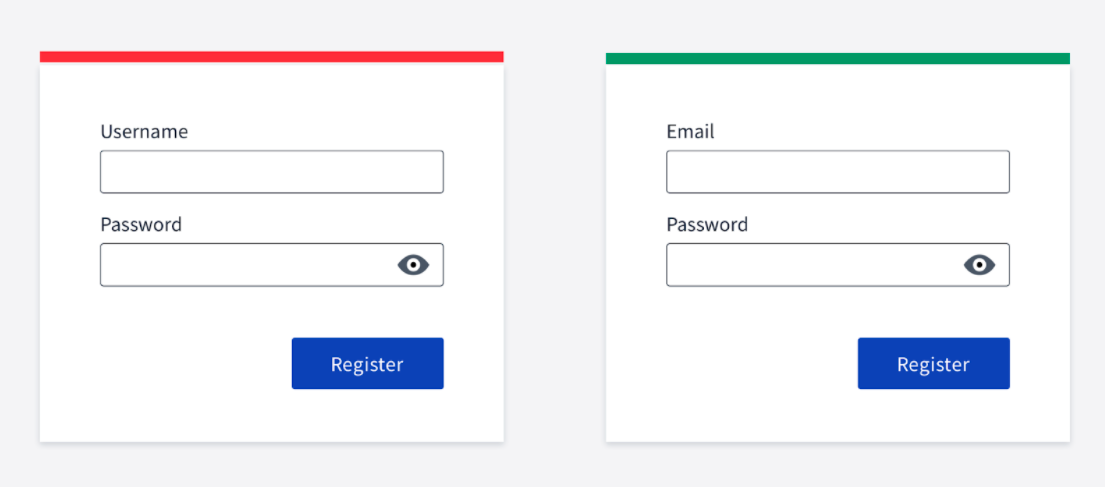
6. Unikaj nazw użytkownika → email

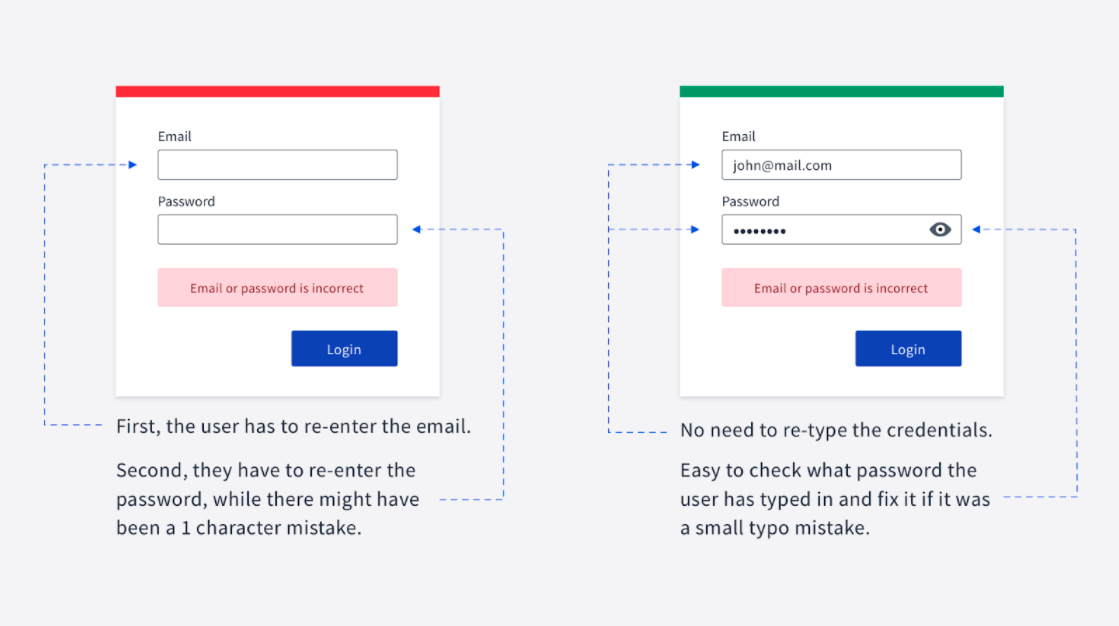
7. Zachowaj stan formularza

8. Wypełnij za usera co możesz
Uzupełnij co tylko się da i podpowiadaj gdzie tylko się da, np. na stronie odzyskiwania hasła uzupełnij email, a na stronie określania adresu zaproponuj geolokalizację urządzenia.
9. Pokaż alert o wł. Caps Locku

10. Uzywaj właściwych typów inputów i klawiatur

Cały wpis dostępny tutaj:
https://blog.icons8.com/articles/10-practical-ui-ux-tips-to-improve-your-sign-up-forms/
#PrzemoPatterns: Loading cz. 2

W nawiązaniu do poprzedniego wpisu o charakterystyce samego loadera, dziś opiszę dwie, bardziej ogólne porady dotyczące ładownia danych i tego, jak uczynić ten proces bardziej user-friendly.
Rozwiązania te są często wykorzystywane dla stron/produktów, które procesują duże ilości danych lub na które potrzeba nieco więcej czasu na przetworzenie.
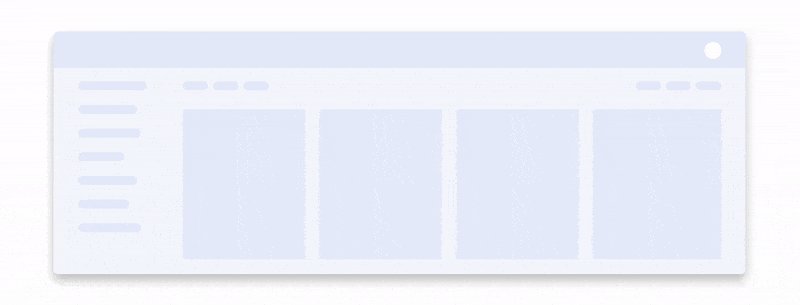
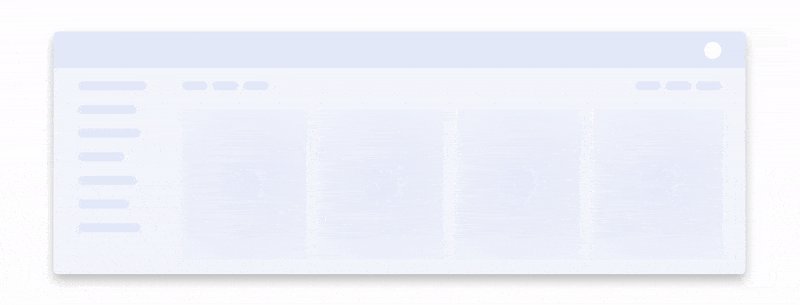
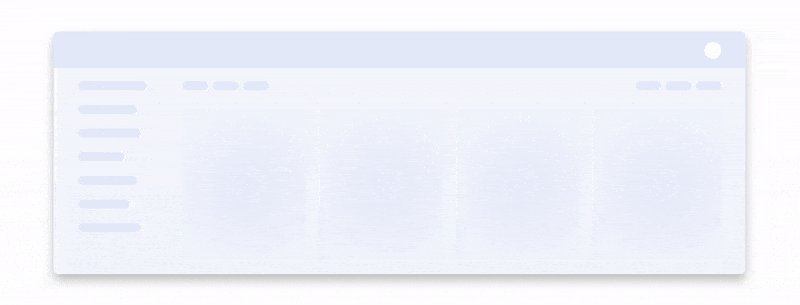
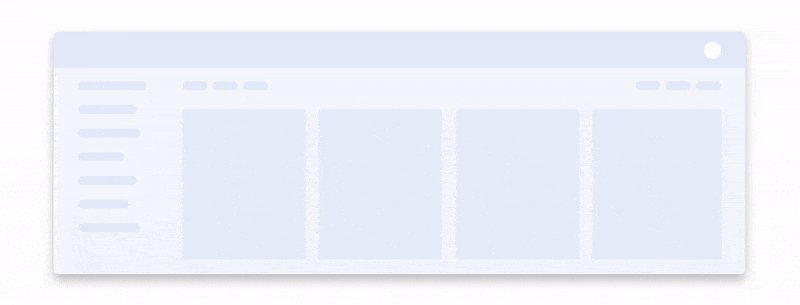
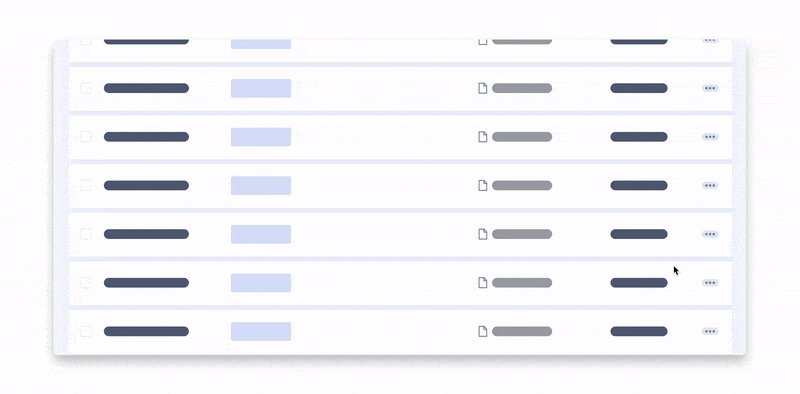
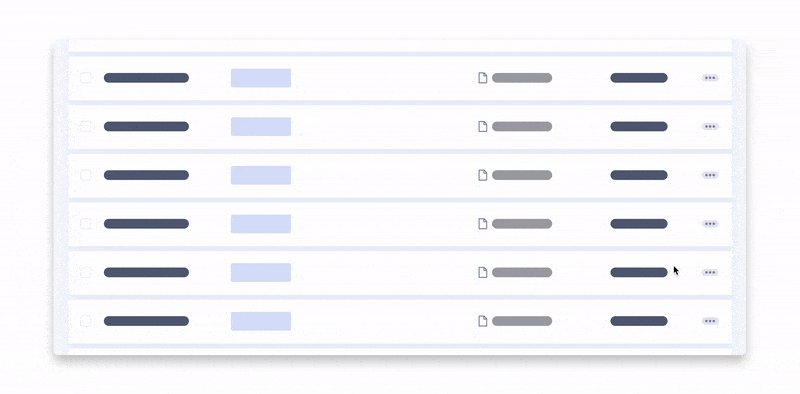
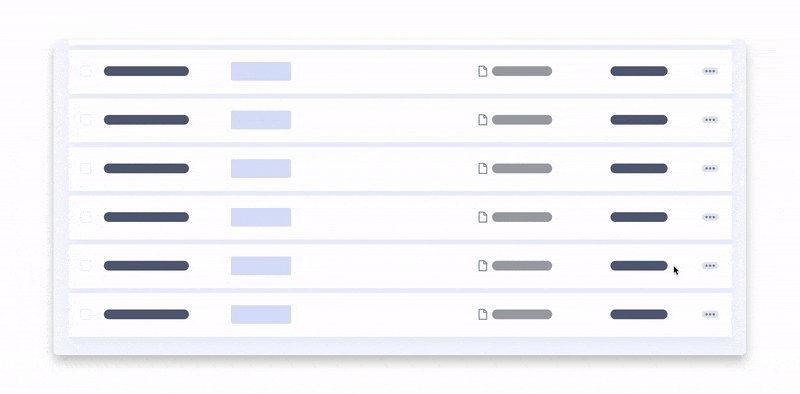
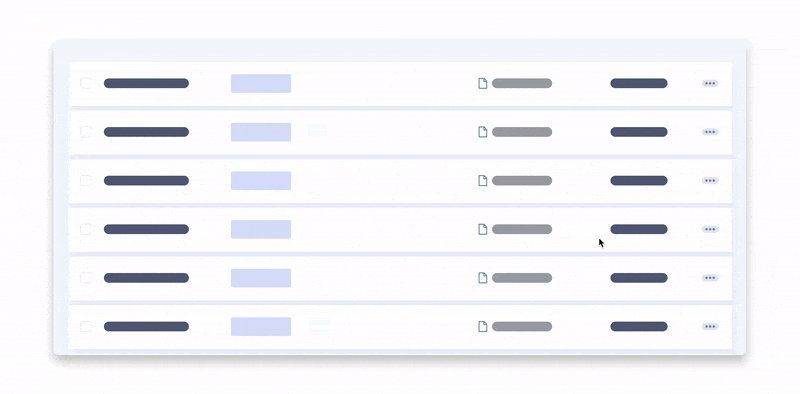
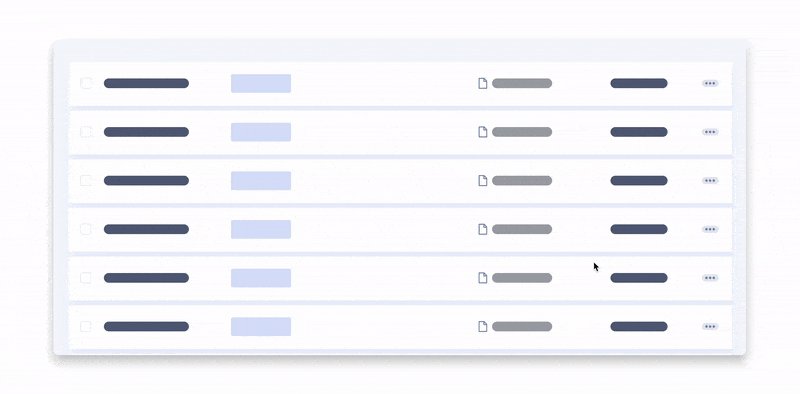
Stan szkieletu strony (skeleton states)
To uproszczone wersje komponentów używanych podczas wstępnego ładowania strony, w celu wskazania, że informacje na stronie nie zostały jeszcze w pełni załadowane. Powinny pojawiać się tylko przez kilka sekund i znikać, gdy składniki i treść zapełnią stronę.

Bardzo często szkielet strony wykorzystuje ruch do zakomunikowania, że strona nie utknęła i że dane są nadal ładowane. Może to pomóc w zmniejszeniu niepewności użytkownika.
Szczególnie warto użyć stanów szkieletowych dla komponentów opartych na kontenerach, takich jak kafelki i listy strukturalne, lub komponentów opartych na danych, takich jak tabele danych i karty.
Według badań przeprowadzonych przez Nielsen Norman Group, szkielet strony w tle podczas ładowania znacznie poprawia wrażenie użytkowników czekających na treść.
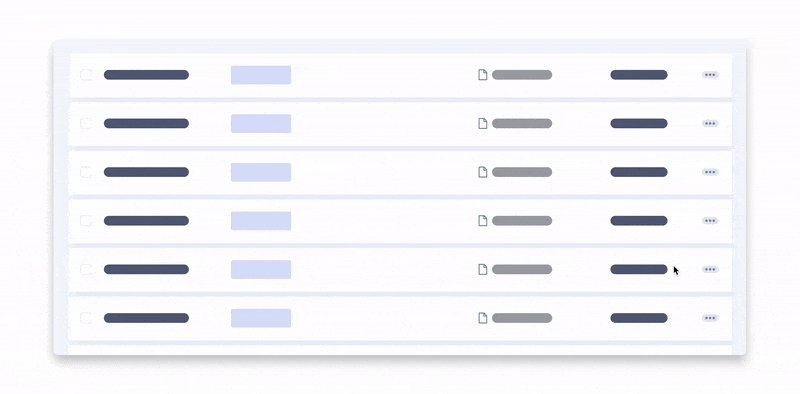
Leniwe ładowanie (lazy loading)
Bez względu na złożoność naszych komponentów, jeśli mamy dużą ilość danych, dobrą opcją będzie zastosowanie tzw. lazy loadingu. “Leniwe ładowanie" oznacza odłożenie całkowitego załadowania danych, by uruchomić je tylko wtedy, gdy użytkownik wykaże taką chęć.
Może się to zdarzyć na trzy sposoby:
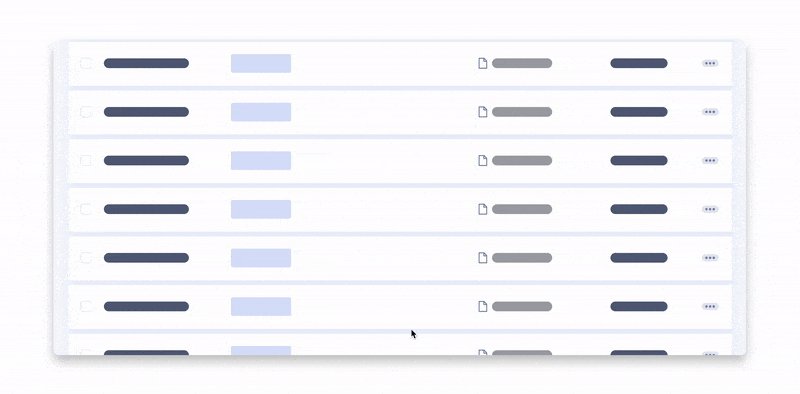
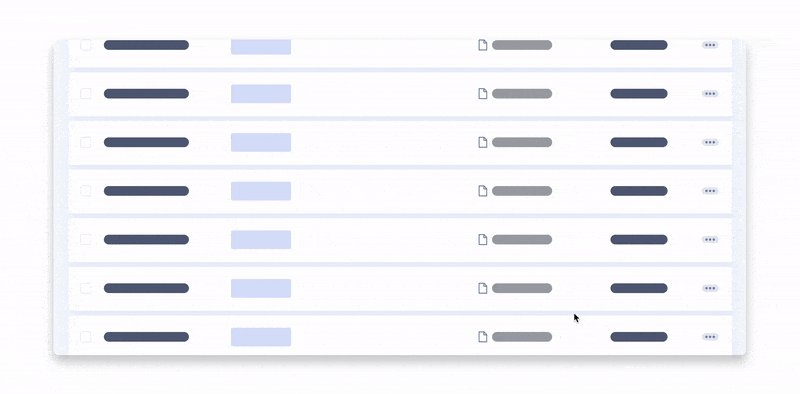
1. Infinite scroll: gdy wykryjemy, że nasz użytkownik dotarł do końca listy lub strony, albo jest tego bliski, wtedy dopiero zaczynamy pobierać większą ilość treści.

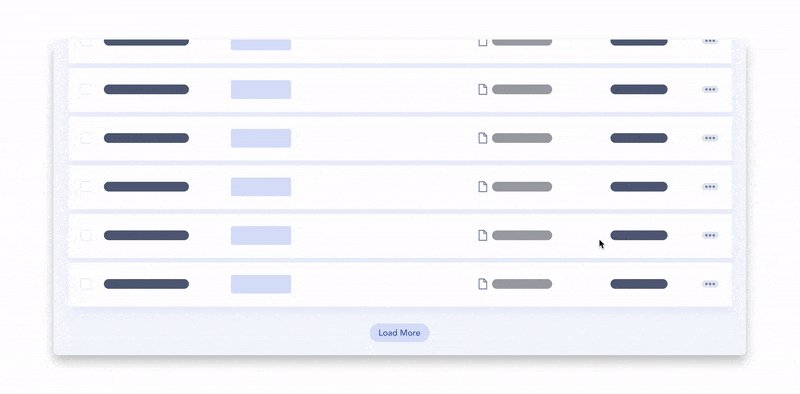
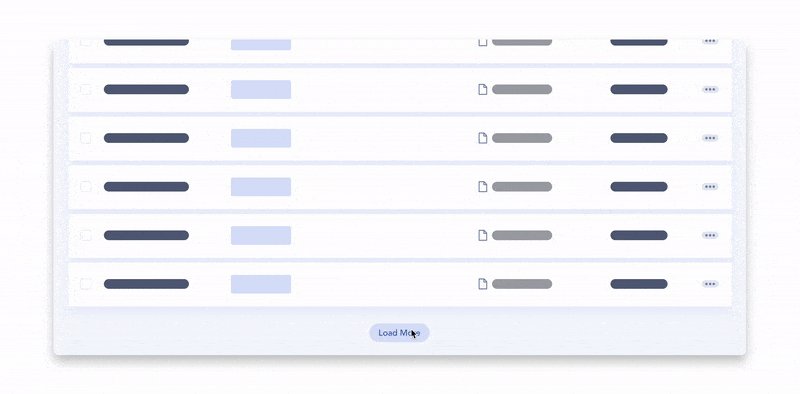
2. Innym sposobem jest umożliwienie użytkownikowi decyzji poprzez kliknięcie przycisku w stylu “Załaduj więcej”. W ten sposób nie będziemy niepotrzebnie rozpychać strony, chyba, że użytkownicy wyraźnie nas o to poproszą :)

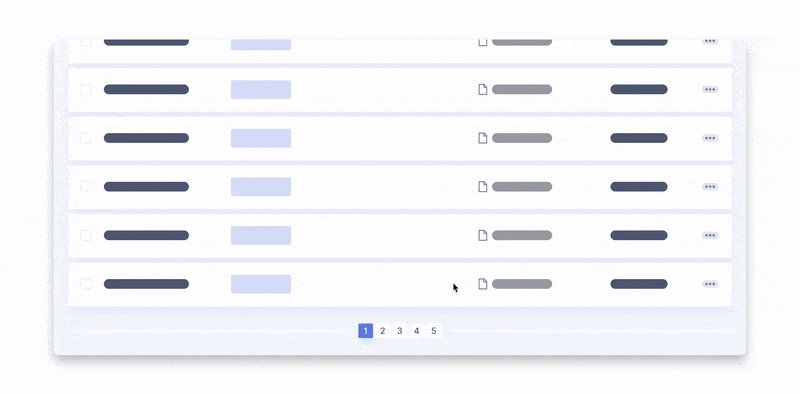
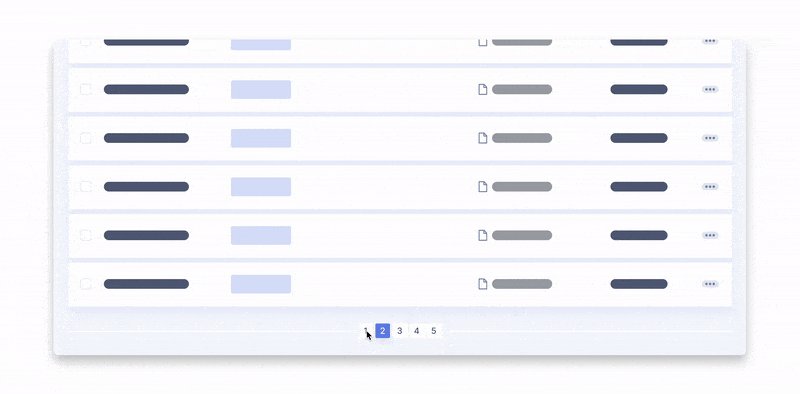
3. Paginacja to kolejna z opcji lazy lodingu. Dzięki niej pozwalamy użytkownikom zadecydować, kiedy chcą zobaczyć więcej treści (czyli przejść na kolejny widok), a także ograniczamy jej zakres do rozsądnej ilości widocznej na danej stronie.

Tego rodzaju patternów jest oczywiście więcej, niemniej jednak w mojej zawodowej pracy, te dwa wyżej wspomniane (skeleton i lazy loading) sprawdzają się najczęściej.
Ciekaw jestem jak to wygląda u Was :)
Ogłoszenie
Niby nic wielkiego, a jednak... uruchomiliśmy zamkniętą grupę dla społeczności uxowy.dev. Jako platformę do utworzenia grupy w większości wybraliście Facebooka, więc to tam będzie serce naszej społeczności.
Po co to?
Wielu z Was często ma pytania "a czy to dobre?", "mogę prosić o feedback", "co mógłbym poprawić?". A więc damy Wam przestrzeń do tego 🙂.
Będą tam wszyscy Ci, którym zależy na dobrym UI/UX tworzonych aplikacji. Oczywiście, my - developerzy, ale i też eksperci UI/UX/Product design.
Grupa dostępna jest pod adresem:
www.facebook.com/groups/uxowy.dev
Dołącz do grupy świetnych ludzi, gotowych do pomocy i z wielką misją tworzenia lepszych aplikacji!
Dobrego weekendu! ✌️
PS. Nie zapomnij dołączyć do grupy 😉
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
