🎨 uxowy.dev #20
Na wstępie, bardzo dziękujemy wszystkim, którzy wzięli udział w ostatniej ankiecie. Dzięki Wam wiemy, w którym kierunku mamy iść. Wyniki wrzuciliśmy na naszego Facebooka.
Bazując na wynikach ankiety, stworzymy społeczność wokół naszego newslettera, w której będziesz mógł/mogła mieć bliski kontakt z innymi developerami, którym zależy na dobrym UI/UX, doświadczonymi ekspertami z branży UI/UX, twórcami własnych produktów i... wieloma innymi ciekawymi ludźmi 😉
A co w dzisiejszym wydaniu newslettera?
- Jak robić dobre tabele dla SaaS?
- #PrzemoPatterns: Loader
- Kogo warto obserwować 👀
- User Inyerface - zagraj w UXową gierkę
Start!
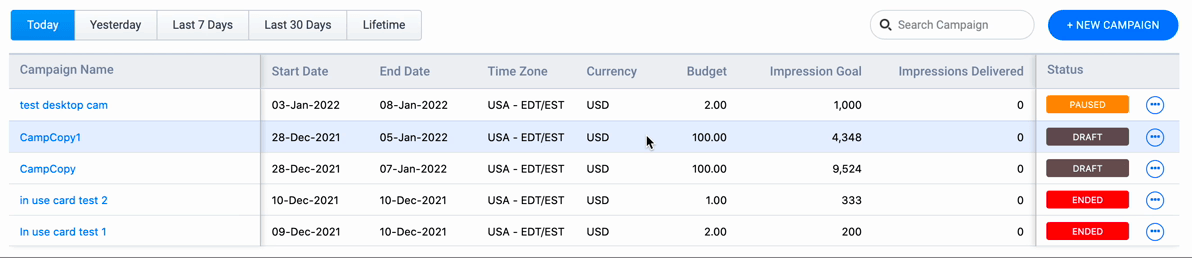
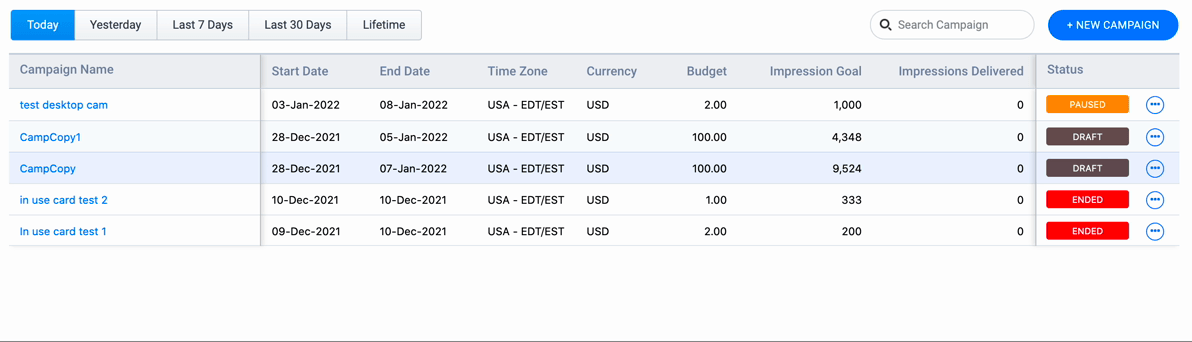
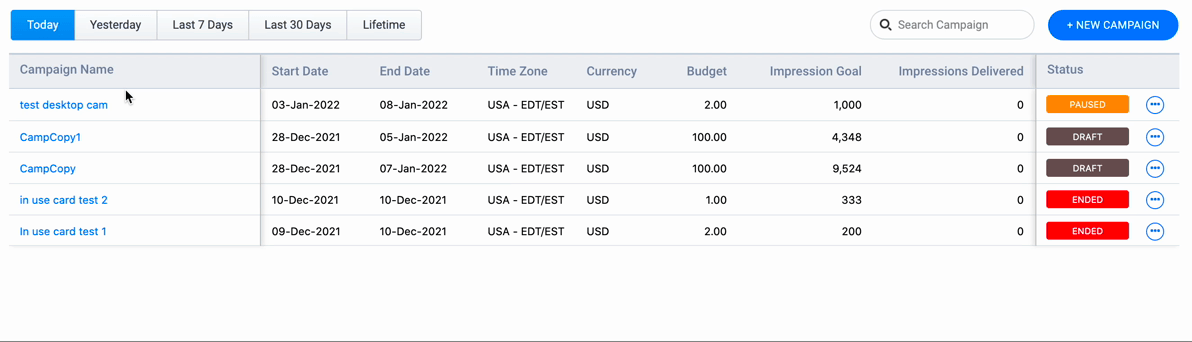
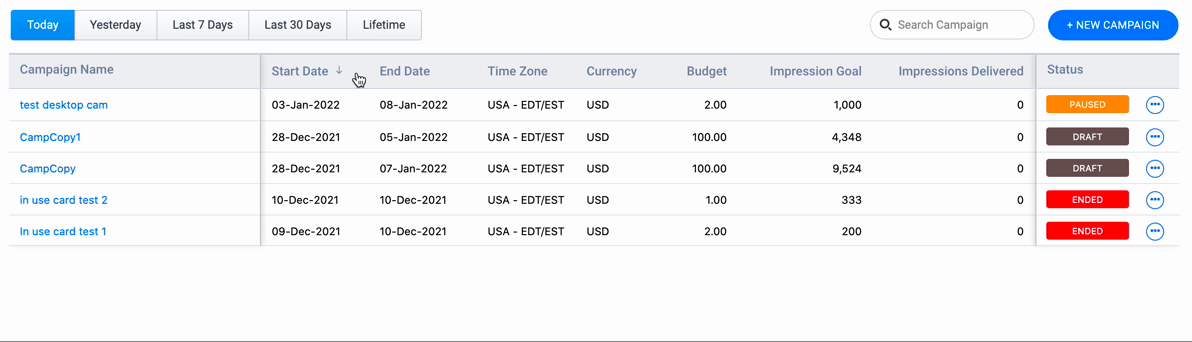
Jak robić dobre tabele dla SaaS?

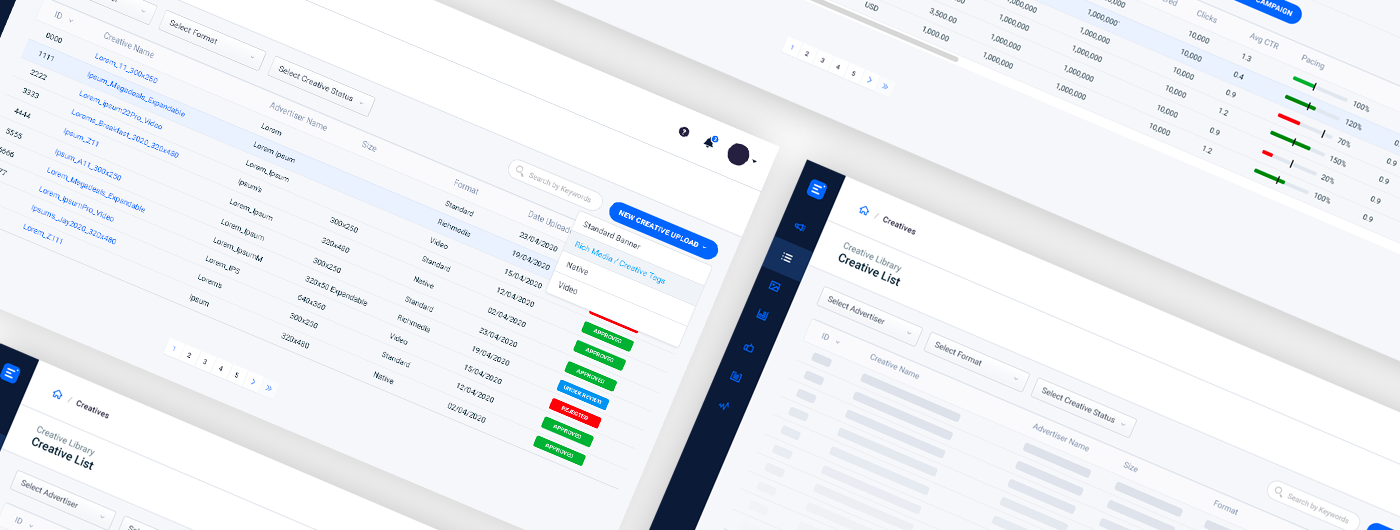
Praktycznie każdy SaaS ma strony z tabelami, które przedstawiają czasem bardzo duży zestaw danych. Oto kilka szybkich wskazówek, aby tabele te były efektywne w użytkowaniu i miały lepszy UX. Oczywiście tipy te nie ograniczają się tylko do tabel w SaaS'ach.
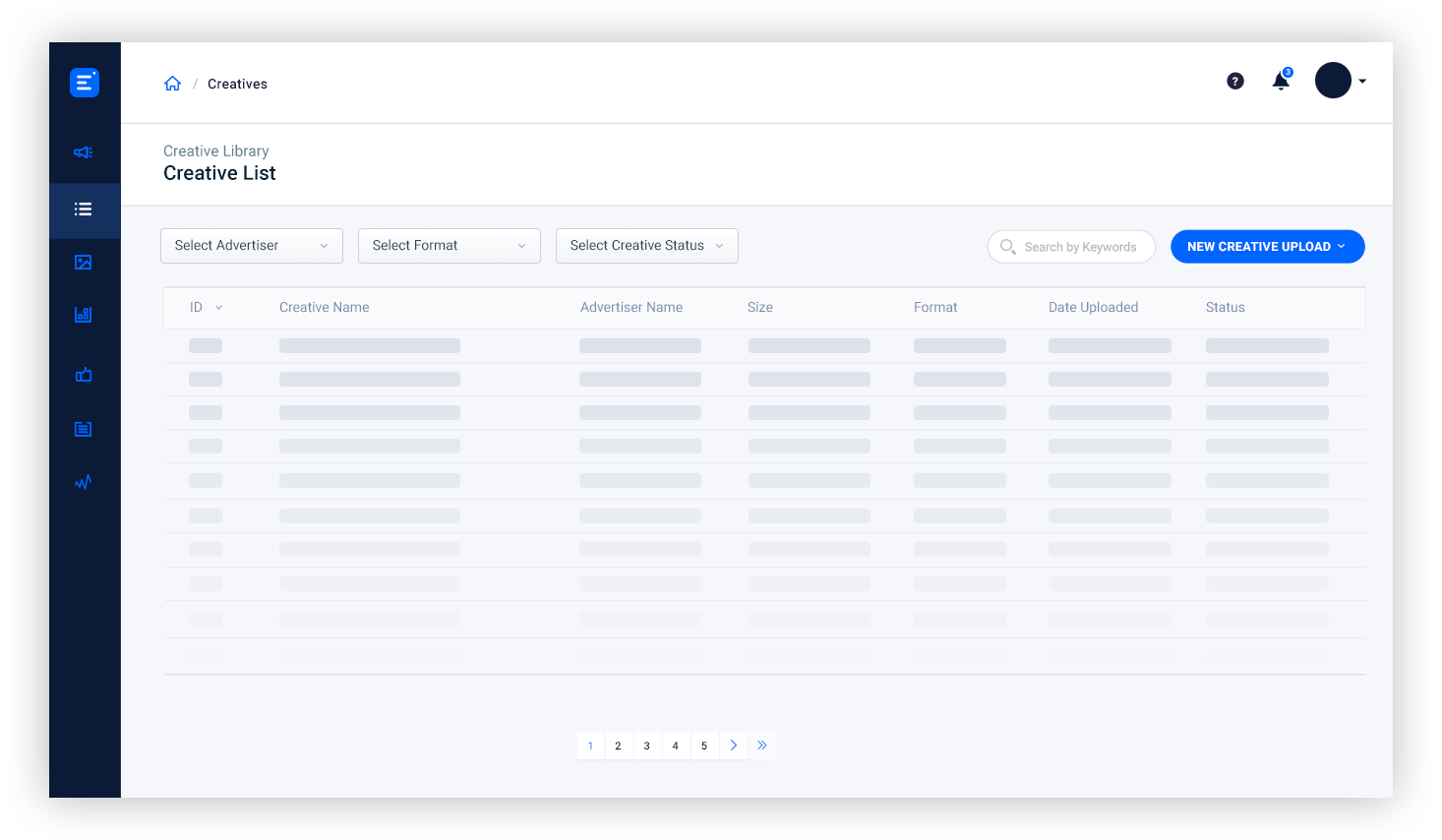
Stan Loading

Nie używaj pls "kręcioła"... użyj skeletonów - wyrenderuj tabelę z wierszami wskazującymi na stan ładowania. Użytkownik o wiele szybciej zobaczy zarys interfejsu, dzięki czemu, nie tylko wie czego się spodziewać, ale także i odbiera taki sposób ładowania zawartości jako znacznie szybszy na poziomie percepcji, choćby trwał tyle samo i został ukazany np. za pomocą spinnera.
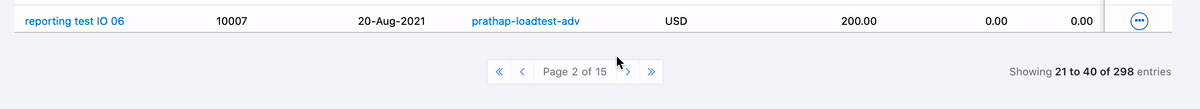
Paginacja

Paginacja, to bardzo szeroki temat i można by o niej zrobić osobny wpis. Sposobów na paginację jest wiele i należy dobierać je odpowiednio do charakterystyki tabeli. Także... więcej info wkrótce.
Sticky header

Jeśli twoja tabela ma więcej rekordów niż mieści się na widoku, (np. więcej niż 25) rozważ zastosowanie sticky (fixed) headera tabeli. Dzięki temu user nie będzie musiał scrollować do góry, żeby sprawdzić co oznacza wartość X w danej komórce i pozbędziemy się frustrujących scrollów w górę i w dół.
Z punktu widzenia UX, użytkownik ciągle pozostaje w odpowiednim kontekście i nie musi zapamiętywać nagłówków tabeli, co dobrze łączy się z wspominanymi już przez nas heurystykami.
Edytowalne kolumny

Świetnym rozwiązaniem z punktu widzenia usera jest dać mu możliwość dostosowania widoczności i kolejności kolumn w tabeli. W tym przypadku user dostosuje widok do swoich wymagań. Pamiętajmy, aby te ustawienia gdzieś zapisywać, np. w localStorage.
Akcje

Jeśli akcji jest wiele - dodaj w ostatniej kolumnie przycisk, który otworzy menu ze wszystkimi akcjami.
Jeśli przewidujesz, że user będzie chciał wykonać jedną akcję na wielu elementach w tabeli, daj możliwość akcji "bulk'owych". Standardem tutaj jest checkbox po lewej stronie. Akcje powinny być nad i/lub pod tabelą.
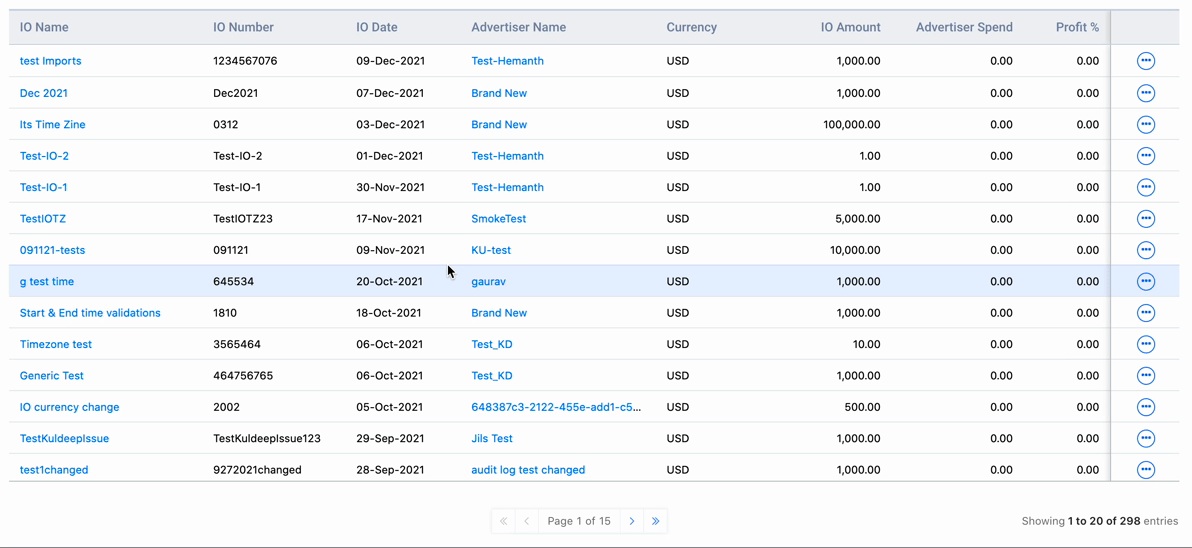
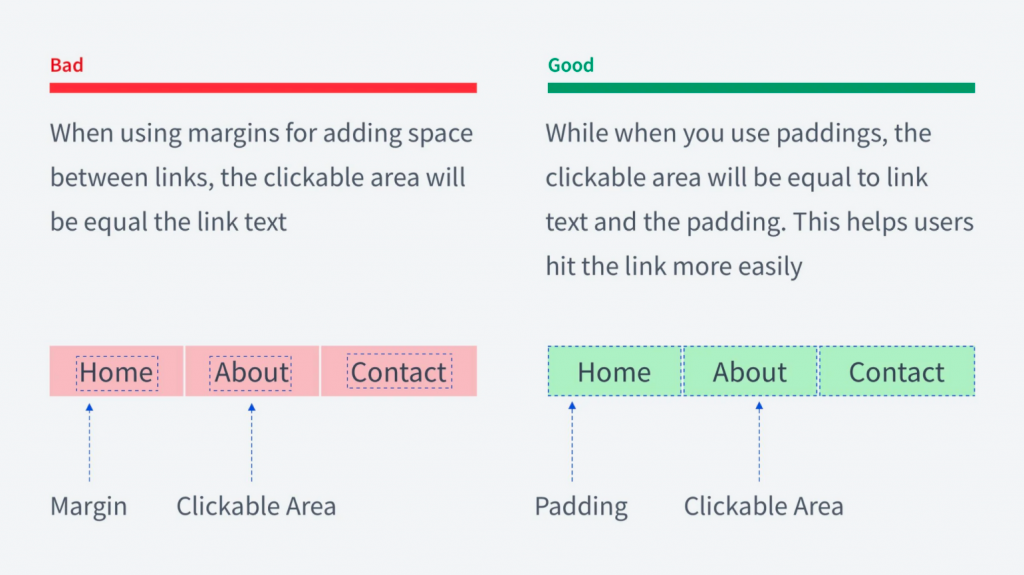
Linki

Jeśli jakiś element w wierszu jest klikalny, to musi wyglądać jak klikalny (szok 👀). Dodaj underline albo kolor specyficzny dla linków w Twojej aplikacji. Pamiętaj, aby taki link otworzyć w nowej karcie / oknie modalnym lub umożliwić userowi szybki powrót do tabeli ze stanem sprzed kliknięcia.
Sortowanie i filtrowanie

Pozwól na sortowanie tabeli za pomocą klikalnego headera. Pamiętaj, aby prawidłowo oznaczyć kierunek sortowania w odpowiedniej kolumnie za pomocą strzałki obok nazwy kolumny.
Filtrowanie jest mocno specyficzne od przypadku, czasami dobra jest wyszukiwarka, czasami radio buttony, czasami dropdown, czasami wszystko nas raz.
Na koniec - kolorki
Nie używaj w domyśle czarnych borderów. Niech szablon tabeli będzie lekki i nie przykuwa zbytniej uwagi. To dane mają być dobrze widoczne, nie odciągaj od nich uwagi.
Użyj kolorów, które pomogą w szybkim odczytywaniu wartości, np. czerwonego/zielonego do uwidocznienia spadków/wzrostów.
Jeśli chcesz wiedzieć więcej, tutaj dodatkowa garść tipów o tabelach:
https://medium.com/design-with-figma/the-ultimate-guide-to-designing-data-tables-7db29713a85a
#PrzemoPatterns: Loader

Jedną z częstszych przyczyn irytacji użytkowników aplikacji jest długie ładowanie się danych. Jako programiści, dobrze wiemy, że są momenty, kiedy faktycznie potrzebujemy nieco więcej czasu, by dostać zwrotkę z backendu.
Techniczne rozwiązanie problemu nie zawsze będzie proste i szybkie, zatem w jaki sposób możemy wykorzystać wiedzę o UX i natychmiastowo ulepszyć wrażenia w oczekiwaniu na załadowanie danych?
Co powinien zawierać dobrze zaprojektowany loader?
ℹ️ Wskazówki
- Przede wszystkim, użytkownik powinien w ogóle wiedzieć, że strona jest w trakcie ładowania. Dodajmy zatem jakiś zrozumiały wskaźnik wizualny (np. spinner, progress-bar, klepsydrę etc.), który poinformuje, że operacja jest w toku.
- Wyjaśnijmy stan i przedmiot ładowania. Niech standardowe “ładowanie…” stanie się tekstem zastępczym, a my postarajmy się być bardziej szczegółowi np. “Trwa dodawanie kontaktów...”.
- Jeśli bliskie są Wam gry video, to sposobów na kreatywne wykorzystanie czasu spędzonego oczekując na np.: załadowanie mapy, znajdziecie w nich całą masę. Od copywritingu zorientowanego na przedstawiony świat i narrację, po tipy, które można wykorzystać w rozgrywce.
- Możemy zaciekawić użytkownika jakąś zabawną ilustracją lub ciekawostkami z branży - pozwoli to nieco wydłużyć oczekiwanie i zapobiec nerwowej reakcji użytkownika.
- Gdy ładowanie trwa między 2 a 10 sekund dobrym rozwiązaniem jest użycie progress-bara, gdy powyżej 10 sekund - naliczania procentowego (pencilandpaper.io).
- Dla dłuższego czasu ładowania, nie wystarczy wyłącznie informacja o tym, że „coś się dzieje”, często zbyt długa obserwacja nawet najpiękniej zapętlonej animacji powoduje powstanie w głowie pytania „Na pewno wszystko w porządku? Nic się nie zacięło?” Kto nie odmierzał paska postępu kursorem myszy przy instalacji, niech pierwszy rzuci kamieniem. Istotna jest tutaj informacja o ciągłości procesu, a więc zapewnieniu użytkownika, że proces wykonuje się i co istotniejsze wykazuje pewien cykliczny postęp.
- Dostępność: upewnijmy się, że stan ładowania jest wyraźny i widoczny, możemy również dodać dwie wersje odpowiednie dla jasnego/ciemnego tła.
Ciekawa animacja podczas ściągania pliku (kliknij, jeśli widzisz tylko statyczny plik):

Jak powinna zachowywać się strona w tle podczas ładowania, zobaczysz już w następnym wpisie z serii #PP!
Kogo warto obserwować?

Victor Ponamariov
Victor to developer, który pasjonuje się UX/UIem. Czyli podobnie jak my 🙂 W grudniu wydał ebooka "100 UI/UX Tips", prowadzi newsletter, kanał na YT i bloga. Teksty te są zrozumiałe nawet wtedy, gdy tylko je przeskanujemy wzrokiem. Bez czytania całości.
Przykład:👇

Twitter: @vponamariov
YouTube: victorui
Web (zapis na newsletter): user-interface.io
User Inyerface - zagraj w UXową gierkę

Jak widzisz na przykładzie powyżej (zielony kolor z zaprzeczeniem "NO"), jest to gierka, w której poznasz dobre praktyki i patterny UI/UX od strony "tak nie rób".
Spróbuj przejść grę (wypełnić formularz) jak najszybciej.
https://userinyerface.com/
Wbrew pozorom, to nie jest takie łatwe 😂
To wszystko na dziś, podobało się?
Na koniec, klasycznie, memik:

Pomóż innym wiedzieć więcej
Znasz kogoś, kto powinien dołączyć do naszej społeczności? Jeśli tak, to wyślij do tej osoby link do skrótu z ostatnich wysyłek: uxowy.dev/lista. I niech dołączy do 🎨 uxowy.dev!
Dobrego weekendu! ✌️
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
