🎨 uxowy.dev #2
Witaj w drugim wydaniu newslettera uxowy.dev.
Mamy świetne wieści!
Projekt uxowy.dev będzie kontynuowany!
Udało się zebrać 100 osób w pierwszym tygodniu działania MVP.
A nawet dużo więcej 👀 💥 🍻
Dostaliśmy masę pozytywnego feedbacku i wsparcia od Was w postaci dalszego udostępniania uxowy.dev i podsyłania miejsc, na których moglibyśmy wspomnieć o projekcie. Dziękujemy!
To tyle ze wstępu, wracajmy do "mięska" 🔥
Co dzisiaj?
- 5 design tipów jak robić lepszy UI/UX
- Zagadka 🧐
- Jak sprawdzić, czy projekt wypali?
- Kogo warto obserwować 👀
- Zobacz jak to się robi: UX case study Exo fitness app
Startujemy!
5 design tipów jak robić lepszy UI/UX
UI, UX | źródło
Design nie jest prosty. Ciężko zrobić aplikację / stronę www, która robi dobre wrażenie (UI) i wzbudza w nas mega-pozytywne odczucia (UX).
Poniżej 5 design tipów, które pomogą Ci robić lepszy UI/UX.
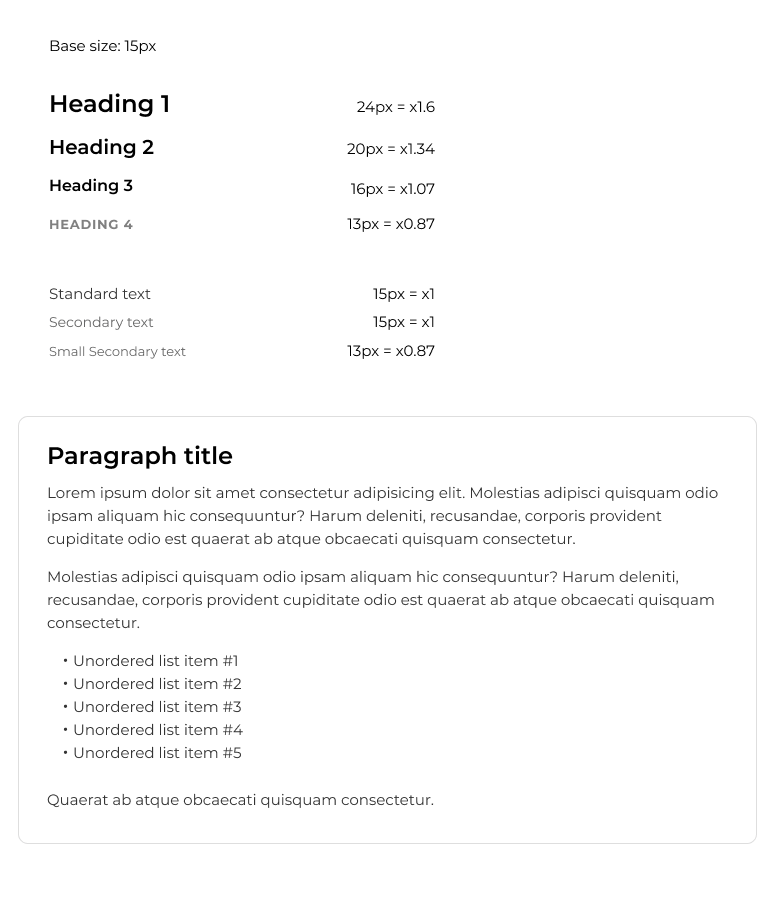
1. Typografia
Zróbmy szybki przykład, otwórz Figmę i do roboty:
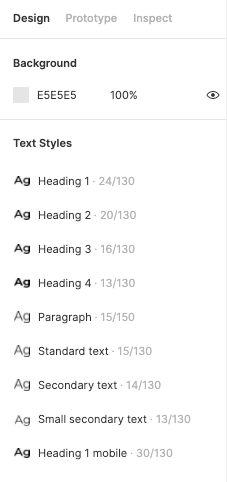
- ogranicz ilość styli i fontów w projekcie:
- 1/2 font-family wystarczą, np. jeden dla standardowego tekstu, jeden dla nagłówków. Jeden na całą aplikację też jest ok 😉
- bądź minimalistyczny/a - nie używaj miksów: pogrubienia, kursywy, podkreślenia na raz itd.
- podstawowy font nie może być zbyt "wymyślny", Montserrat jest ok - zdefiniuj wielkość początkową standardowego tekstu, np. 15px
- zdefiniuj kolor tekstu bazowego (pamiętaj o odpowiednim kontraście), np.: #292929
- zdefiniuj kolor "drugorzędny" dla mniej ważnych treści, podpowiedzi itd., np.: #757575
- zdefiniuj kolor dla nagłówków, np. #000000
- zdefiniuj wielkość h1, h2, h3, h4 - możesz posłużyć się tutaj np. zasadą złotej proporcji. Kalkulator Golden Ratio Typography jest tutaj bardzo pomocny i pokaże ew. warningi - co poprawić
- zdefiniuj line-height tekstów: dla <p> to może być 150%, dla <h1> itd. może to być 130%
- zdefiniuj odstępy między nagłówkami, tekstem standardowym, <p>, <ul>, <ol>
- dostosuj szerokość kontenera z tekstem, aby utrzymywać ok. 50-60 znaków na linię, przeważnie to jest jakieś 500-700px szerokości
- sprawdź popularne kombinacje, typu: nagłówek + tekst podstawowy + lista <ul> czy wszystko dobrze wygląda i "współgra"
- ew. dostosuj wielkości / kolory, aby wszystko "współgrało"
- na koniec - zapisz te element w Figmie, aby korzystać z nich w designach
Przykład:

Gotowe! Teraz możesz używać zdefiniowanych przez siebie typów tekstów na reszcie ekranów:

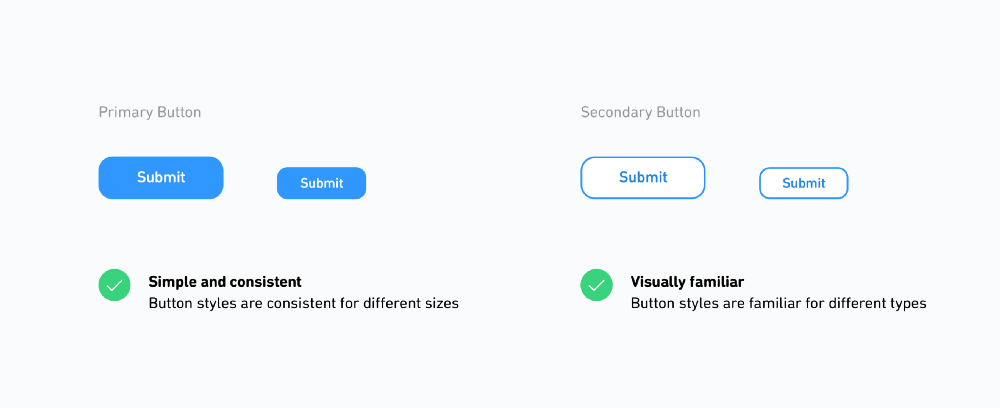
2. Bądź spójny
Spójny interfejs jest bardziej intuicyjny. Dzięki temu user może polegać na jakichś schematach wewnątrz naszej aplikacji.
Im mniej wysila mózgownicę, tym lepiej.
Mózg szybciej nauczy się, jak poruszać się po UI i będzie potrzebował do tego mniej mocy obliczeniowej 😜

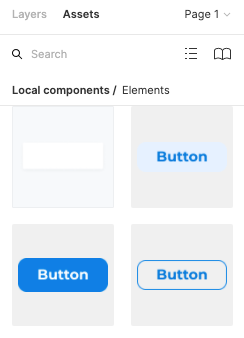
Pomocne w tym przypadku są m.in. komponenty w Figmie.

Możemy utworzyć z grupy elementów komponent i potem używać go dowolną ilość razy w innych miejscach. Zmieniając coś w komponencie-matce, zmiany zastosują się we wszystkich dzieciach. Dzięki temu zachowamy spójność wyglądu tego komponentu.
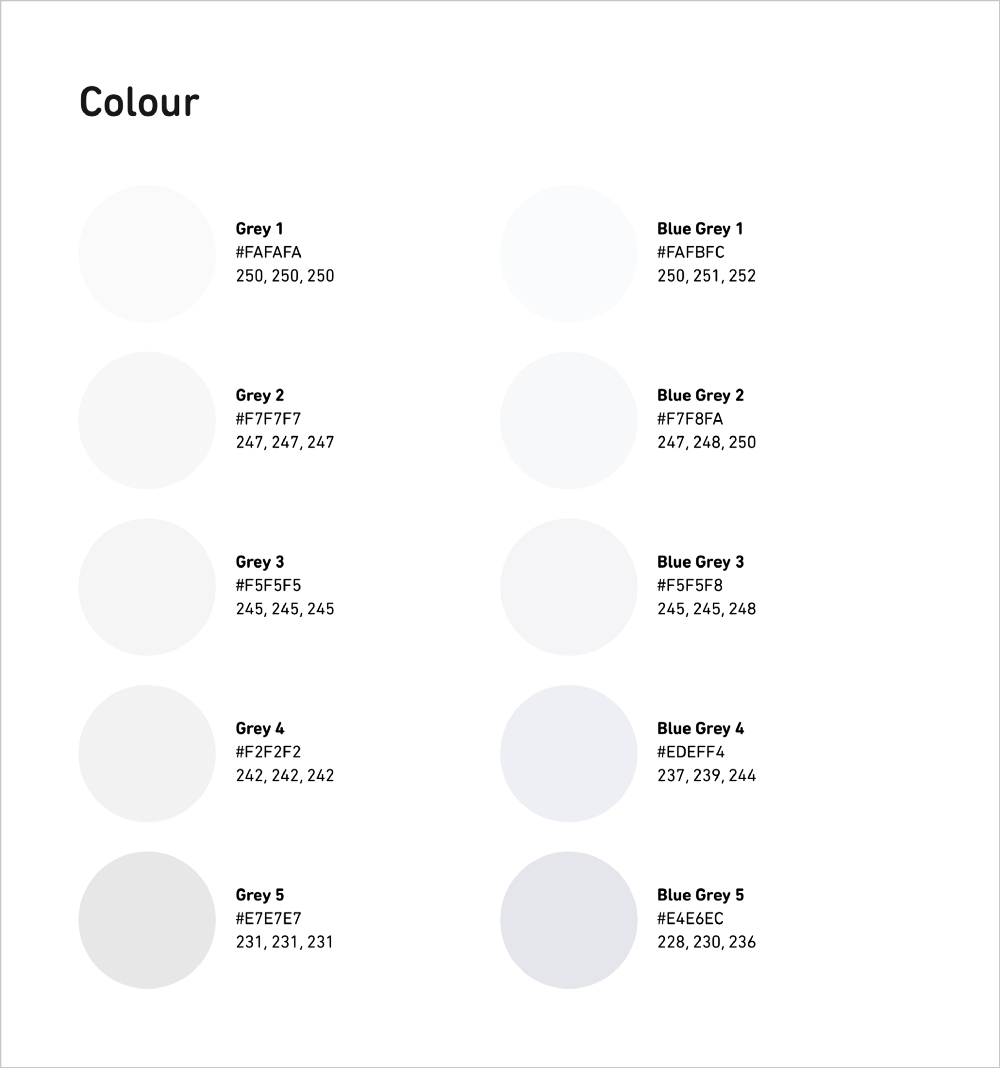
3. Twórz naturalne szarości
W prawdziwym świecie "szary" to nigdy nie jest zbiorem RGB (red, green, blue) o równych wartościach, np. rgb(128,128,128). Światło słoneczne, refleksy, cienie - to wszystko sprawia, że "szary" zawsze ma jakąś domieszkę innego koloru.

Zastanów się, czy w twojej aplikacji "szary" nie będzie lepiej wyglądał jako "niebiesko-szary" 🙂
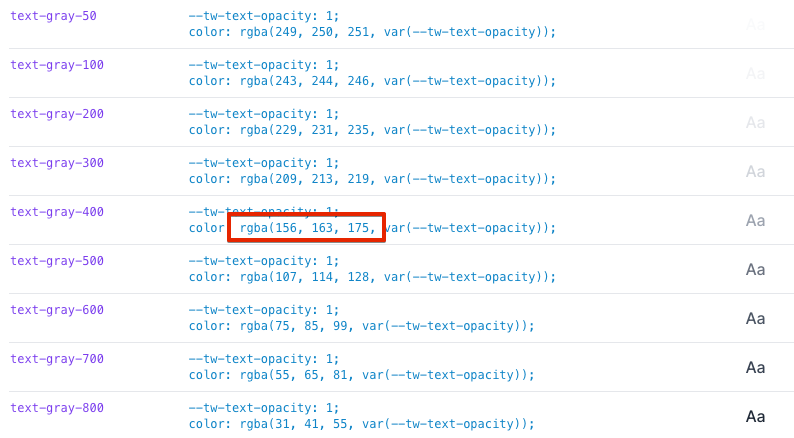
Przykład - popularny Framework Tailwind CSS domyślnie kolor "text-gray" ma zdefiniowany jako "niebiesko-szary":

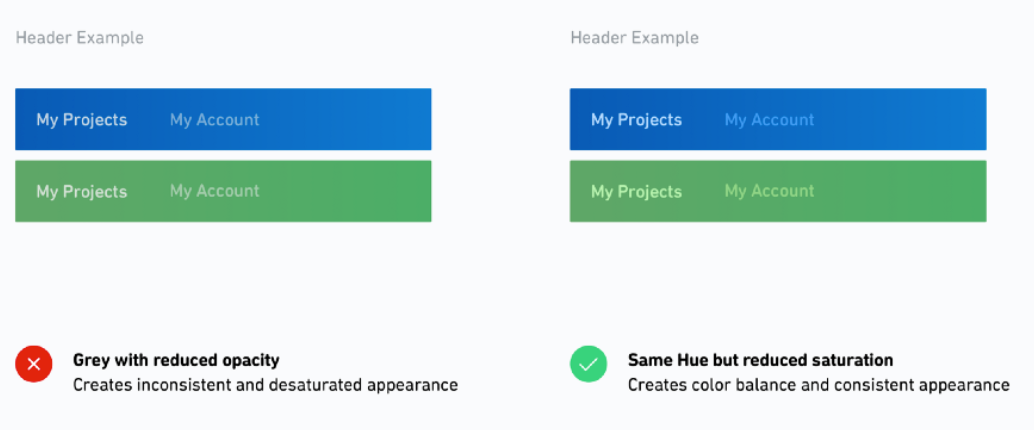
4. Nie polegaj na opacity
Stosując opacity wkraczamy w "niespójność" kolorystyczną. Element z ustawionym opacity będzie miał końcowo inny kolor w zależności od użytego tła pod nim.
To będzie miks dwóch lub więcej kolorów.
A przecież miało być spójnie 😜
Jeśli tekst ten znajduje się na tle w jakimś kolorze, wybierzmy dla tekstu odpowiednio jasny / ciemny odcień koloru tego tła - to sprawi, że tekst będzie wyglądał lepiej i będzie spójnie kolorystycznie.

PS. Pamiętajmy o odpowiednim kontraście 🙂
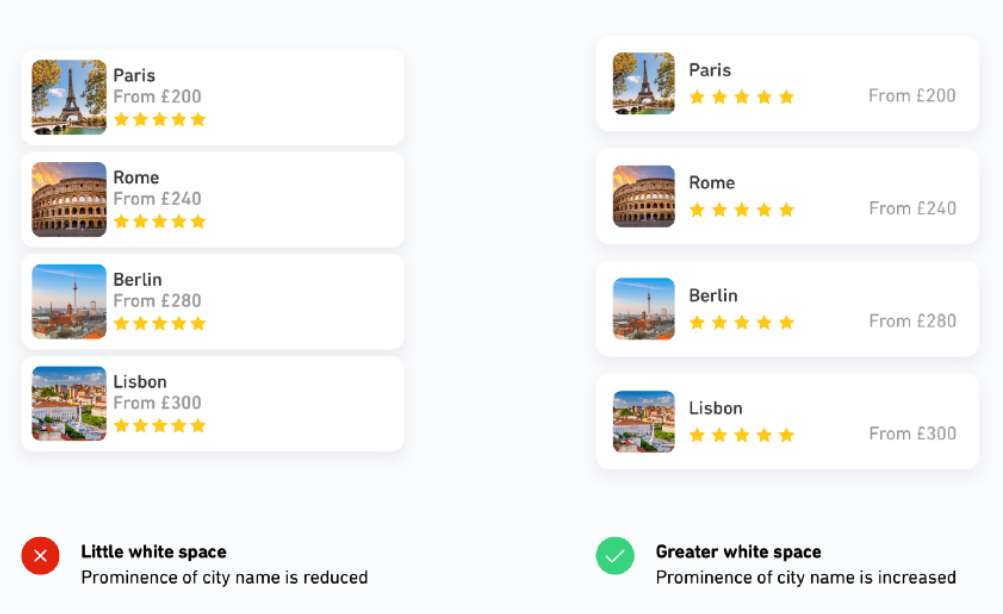
5. Dodaj więcej przestrzeni
Pusta przestrzeń (ang. white-space), użyta właściwie, tworzy powiązania między elementami UI.
Pusta przestrzeń daje uczucie czystości i porządku.
Aż czuć ten powiew wiatru między boxami 😂
Jak jest za ciasno, mamy uczucie bałaganu, a nasz mózg musi bardziej analizować content, żeby rozpoznać elementy, powiązać je se sobą i w końcu znaleźć to, czego szukamy.

Dobrą praktyką jest zaczynianie od za dużej ilości przestrzeni i stopniowe jej zmniejszanie (jeśli jest taka potrzeba). W końcu dojdziemy do tej właściwej odległości.
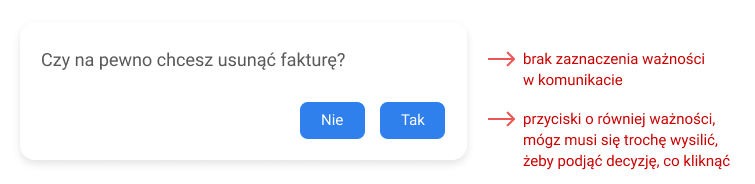
Chwila na zagadkę 🧐
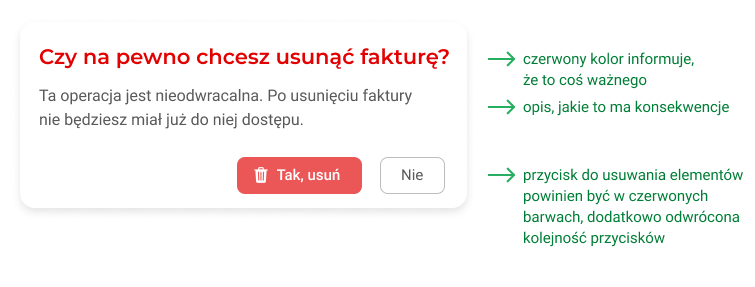
Co tutaj jest nie tak?

Wiesz już? Odpowiedź znajdziesz na końcu maila.
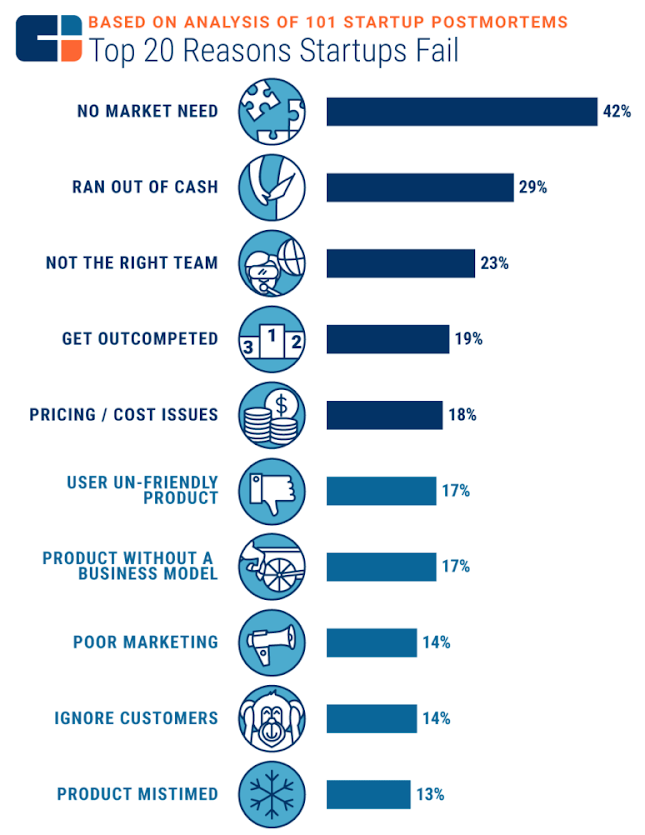
Jak sprawdzić, czy projekt wypali?
Biznes, UX | źródło
To proste - trzeba przejść fazę obserwacji, zrozumienia i analizy porównywalnych koncepcji, aby przetestować i zweryfikować hipotezy z prawdziwymi użytkownikami i zminimalizować ryzyko, które istnieje podczas tworzenia produktu.
Chyba nie takie proste...
Zacznijmy od pytania:
Jaki problem rozwiążesz?
Aż 42% startupów ponosi porażkę przez to, że nie rozwiązywała odpowiednio dużego problemu rynku. Łatwo zakochać się w swoim pomyśle i twierdzić, że to właśnie on zwojuje rynek i zarobisz na nim miliony.
Musisz zrobić krok w tył i to przetestować.
Zdefiniuj grupę docelową
...oraz idealnego klienta. Opisz go tak dokładnie, jak tylko potrafisz.
Czy grupa docelowa ma kasę, żeby kupić twój produkt? 💵
Jaka będzie jego cena?
Gdzie są twoi odbiorcy? Czy są obecni w Internecie?
Jeśli tak, w jakich miejscach? W social media - Fb? Insta? Clubhouse?
Poświęć na to dużo czasu.
Zbuduj prototyp (MVP)
Masz szczęście, jesteś programistą. Możesz to zrobić sam 🎉.
Nie utwierdzaj się jednak w przekonaniu, że musisz wypuścić projekt ze wszystkimi modułami i wycyckanym kodem...
Im dłużej trwa testowanie produktu, tym kosztowniejsze będzie naprawienie jego błędnych założeń.
MVP wypuszczony we właściwym czasie da Ci wiedzę do podejmowania lepszych decyzji w przyszłości i nakreśli roadmap projektu.
Jak zrobić MVP?
Jeśli masz odpowiednie umiejętności i nie zajmie to miesięcy, a np. kilka tygodni - do roboty.
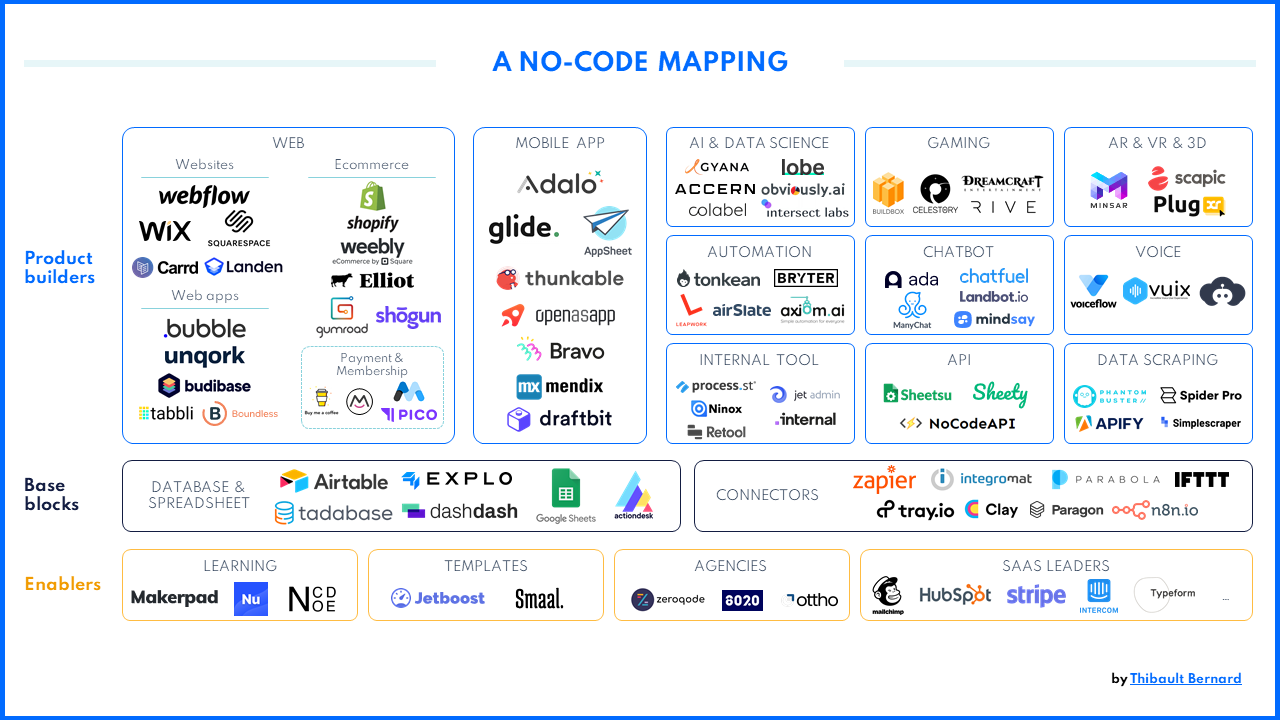
Jeśli nie, możesz skorzystać z (co raz bardziej popularnych 😉) platform no-code. To sposób, aby zbudować MVP szybciej.
Robisz stronę www? Webflow
Budujesz platformę? Bubble
Budujesz appkę mobilną? Bravo Studio
Budujesz prosty one-page? Carrd

Więcej narzędzi, którymi możesz się posłużyć znajdziesz na nocode.tech.
Ustal priorytety
W MVP powinny być tylko najważniejsze funkcjonalności Twojego docelowego produktu. Zidentyfikuj je i wdróż. Resztę zostaw sobie na potem.
Świetnie, jeśli najważniejsze funkcjonalności wybierają użytkownicy końcowi, a nie Ty sam. Ty możesz się mylić.
Dokop się do prawdziwych potrzeb
Czasami user mówi, że potrzebuje X, a po wprowadzeniu X okazuje się, że to nie było jednak to, czego oczekiwał. Czasami powie coś, co przyjdzie mu pierwsze na myśl. Czasami powie coś, po prostu, z grzeczności...
Musisz wgłębić się w temat. Zadać sobie pytania: "dlaczego?", "co czuje?", "czego się boi?", "czym to jest spowodowane?", "a co, gdyby?".
Wczuj się w rolę usera i wypisz oczekiwania, obawy, możliwe rozwiązania.
To też jeden z pierwszych etapów Design Thinking.
To pozwoli określić realne potrzeby i znaleźć lepsze rozwiązania.
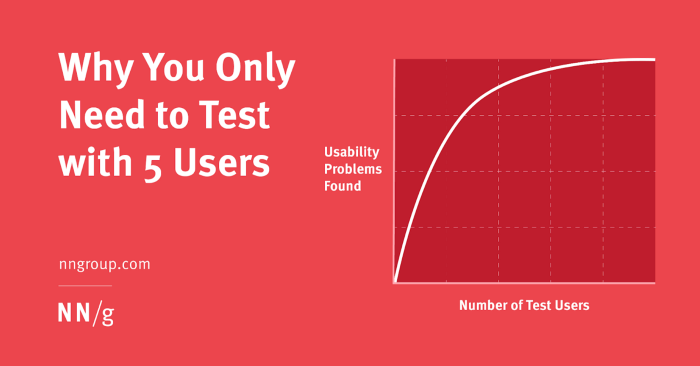
Testy na 5 użytkownikach
Jakob Nilsen, ekspert szeroko pojętego UXa, twierdzi, że wystarczająca liczba użytkowników do przeprowadzenia testów to 5.
Przy zwiększaniu liczby testerów, odpowiedzi zaczynają się powtarzać.

Znajdź swoich 5 użytkowników, którzy dadzą Ci feedback.
To na początek wystarczy.
Zapisuj wyniki testów
Spisuj wszystkie wyniki testów. Wszystkie ustalenia + feedback, jaki zbierzesz, pomoże Ci w określeniu wszystkich "za i przeciw" w napotkanych możliwościach.
Kogo warto obserwować?

The Futur
YouTube: The Futur
Twitter:@thefuturishere
Podcast: thefutur.com/podcast
Dziś bardziej biznesowo. The Futur to głównie tematy: Mindset, Marketing, Sales & Negotiations, Pricing & Motivation. W momencie wysyłki tego newslettera, prawie 1.8 mln subskrypcji na YouTube. Niesamowicie wartościowe materiały.
Dla tematów "design only" mają oddzielny kanał: The Futur Academy.
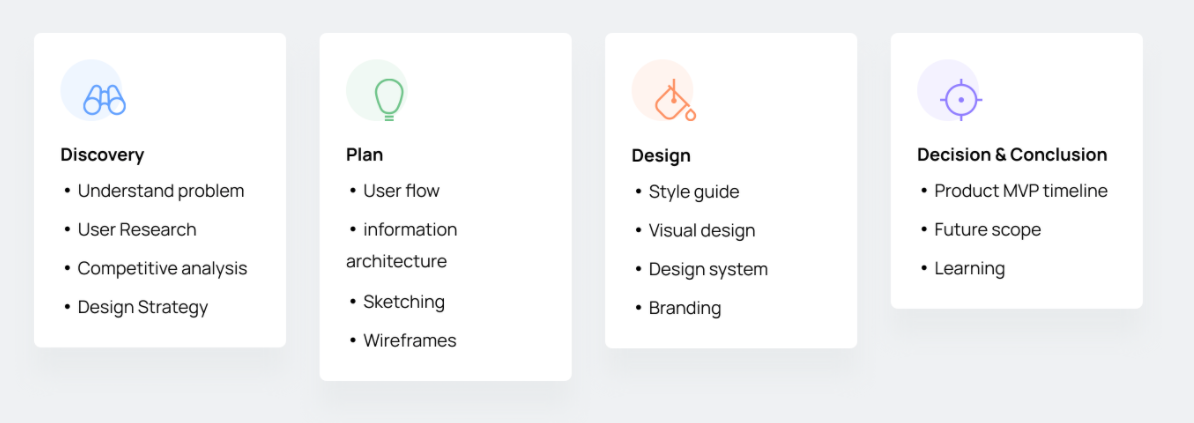
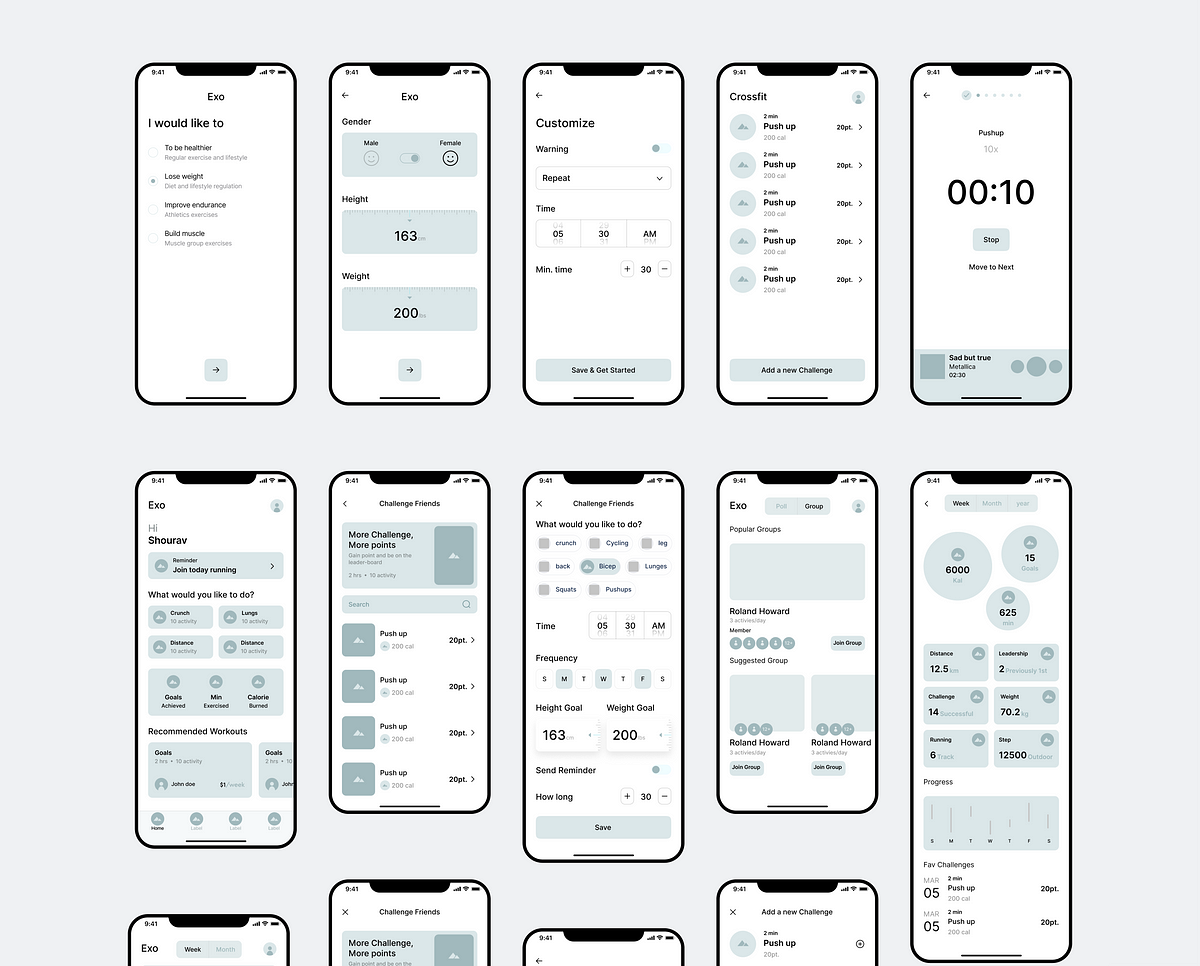
Zobacz jak to się robi: UX case study Exo fitness app
UI | źródło
Zobacz, jak wygląda proces UX Designu aplikacji na przykładzie appki Exo.


Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


Jak na jeden email, to i tak za dużo... kończymy.
Dobrego weekendu 🍻

Jeśli masz jakiekolwiek pytania - odpisz na tego maila. Odpowiadamy na wszystkie otrzymane od członków newslettera wiadomości :)
Pozdrawiam i miłego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

