🎨 uxowy.dev #19
COVID szaleje i zbiera żniwa 🦠 Ale bez obaw, my mieliśmy maseczki, jak pisaliśmy tego maila 😂 Także możesz czuć się bezpieczny(a). Nie no, bez jaj... ale trzeba dodać trochę humoru do tych wzmagających depresję czasów, co nie? 😛
A co dzisiaj w uxowy.dev?
- A11Y Checklist - ogarnij, czy nie zapomniałeś o czymś z WCAG
- #PrzemoPatterns: Toast
- Kogo warto obserwować 👀
- Myślisz, że zrobienie testów A/B będzie trudne i czasochłonne? No... nie - zobacz film
- Rób przejścia między stronami "like a boss"
Paczaj dalej! 👇
A11Y Checklist - ogarnij, czy nie zapomniałeś o czymś z WCAG

Ostatnio wysyłaliśmy Design Checklist, aby nie zapomnieć o dobrych praktykach podczas projektowania danego elementu / strony. Dziś przyszła pora na ukłon w stronę accessibility i WCAG (Web Content Accessibility Guidelines).
Chyba nikt z nas nie lubi ogarniać suchych dokumentacji pisanych takim formalnym językiem...
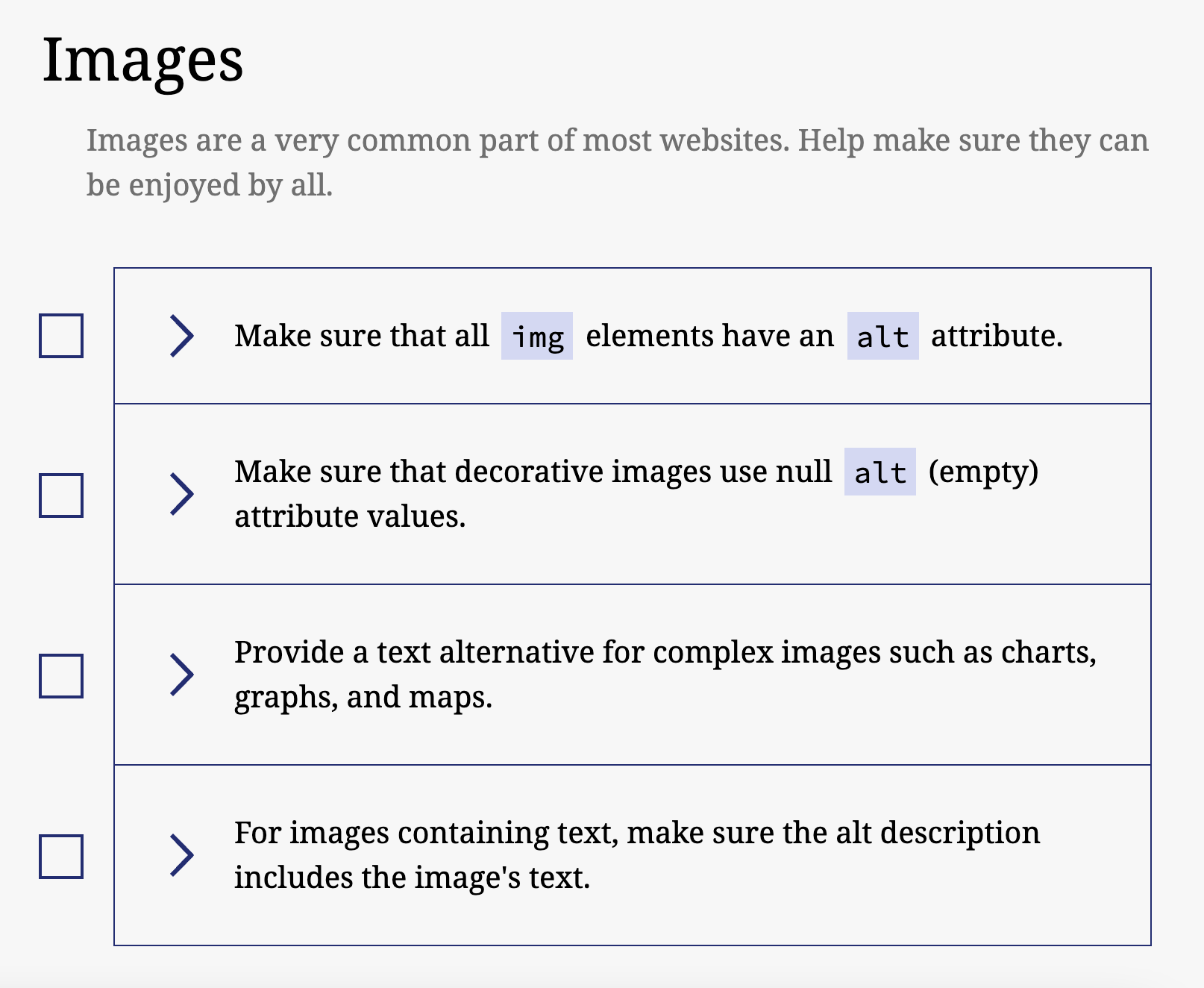
Tutaj mamy pięknie przedstawioną listę rzeczy, o których musimy pamiętać z podziałem na elementy UI lub dziedzinę.
Nie ma lania wody i zbędnych teorii, jest krótko i na temat.
Zobacz przykład dla obrazków:

Mamy listy dla elementów / zagadnień:
- Content
- Global code
- Keyboard
- Images
- Headings
- Lists
- Controls
- Tables
- Forms
- Media
- Video
- Audio
- Appearance
- Animation
- Color contrast
- Mobile and touch
Oblukaj i koniecznie zapisz do zakładek:
https://www.a11yproject.com/
Ciekawostka: skąd wziął się zapis "a11y"?
Pomiędzy "a" i "y" w słowie "accessibility" jest dokładnie 11 znaków. To coś jak "i18n" 😉
#PrzemoPatterns: Toast

🤔 Co to jest?
Toast to małe, wyskakujące powiadomienie, służące do wyświetlenia informacji o operacji, którą wykonaliśmy.

Charakterystyczne jest to, że toast znika automatycznie po upływie danego limitu czasu. Mimo to, dla niecierpliwych, warto zaimplementować możliwość wcześniejszego, manualnego zamknięcia.
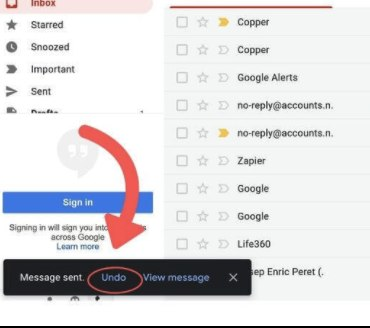
Możemy też dodać podręczne akcje, które pozwalają wycofać się z - być może - pochopnie wykonanych czynności:

Czym jeszcze wyróżnia się dobrze zaprojektowany toast?
ℹ️ Wskazówki
- Zwięzły i zrozumiały tekst, skupiający się na danym statusie lub akcji
- Dobrym miejscem na pojawienie się toasta są rogi ekranu (a nie jako główny, wyśrodkowany element)
- Toasty uruchamiamy po wykonaniu akcji lub eventu
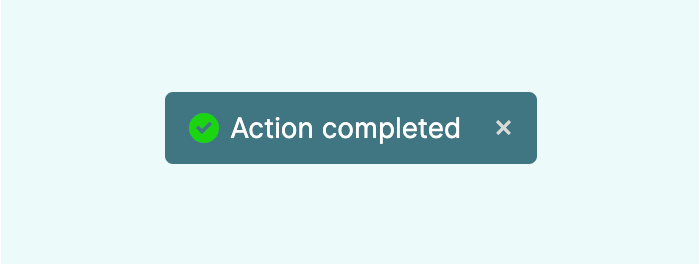
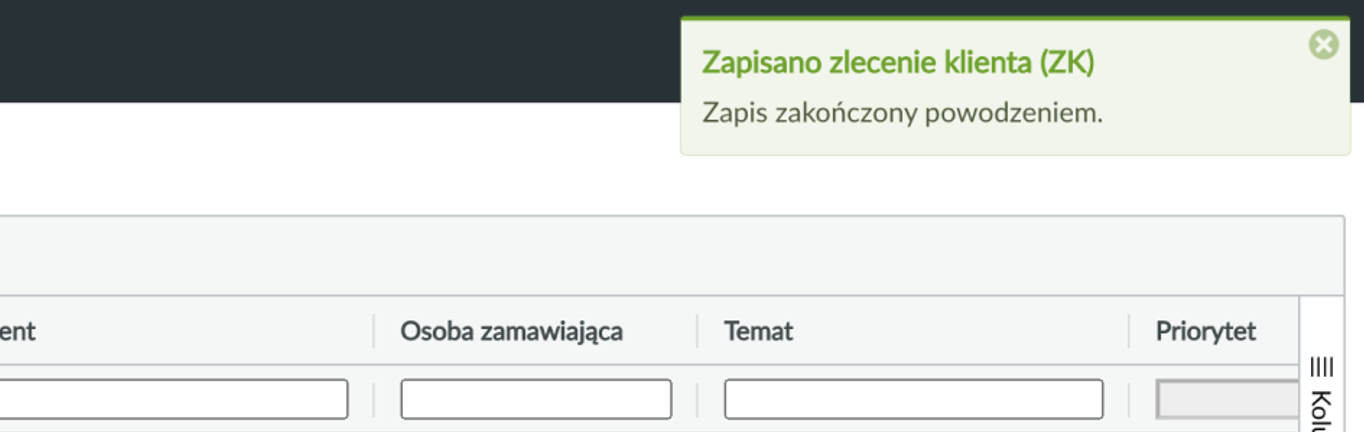
- Wykorzystujmy kolory toastów do generowania emocji przekazu, np. zielony toast informuje o sukcesie, czerwony o błędzie. Oprócz koloru można wykorzystać także ikonę
- Toasty powinny być widoczne na tyle długo, aby można je było przeczytać, ale na tyle krótko, by nie zasłaniały zbyt długo innych informacji (przed implementacją warto przeczytać sobie ten tekst na głos i ocenić ile czasu potrzeba)
Przykład:

INFO: Przemo dostarczył dla Was dzisiejsze tipy pomimo aktualnego zmagania się COVIDem 💪 Brawa! 👏
Kogo warto obserwować?

Dmitry Bunin
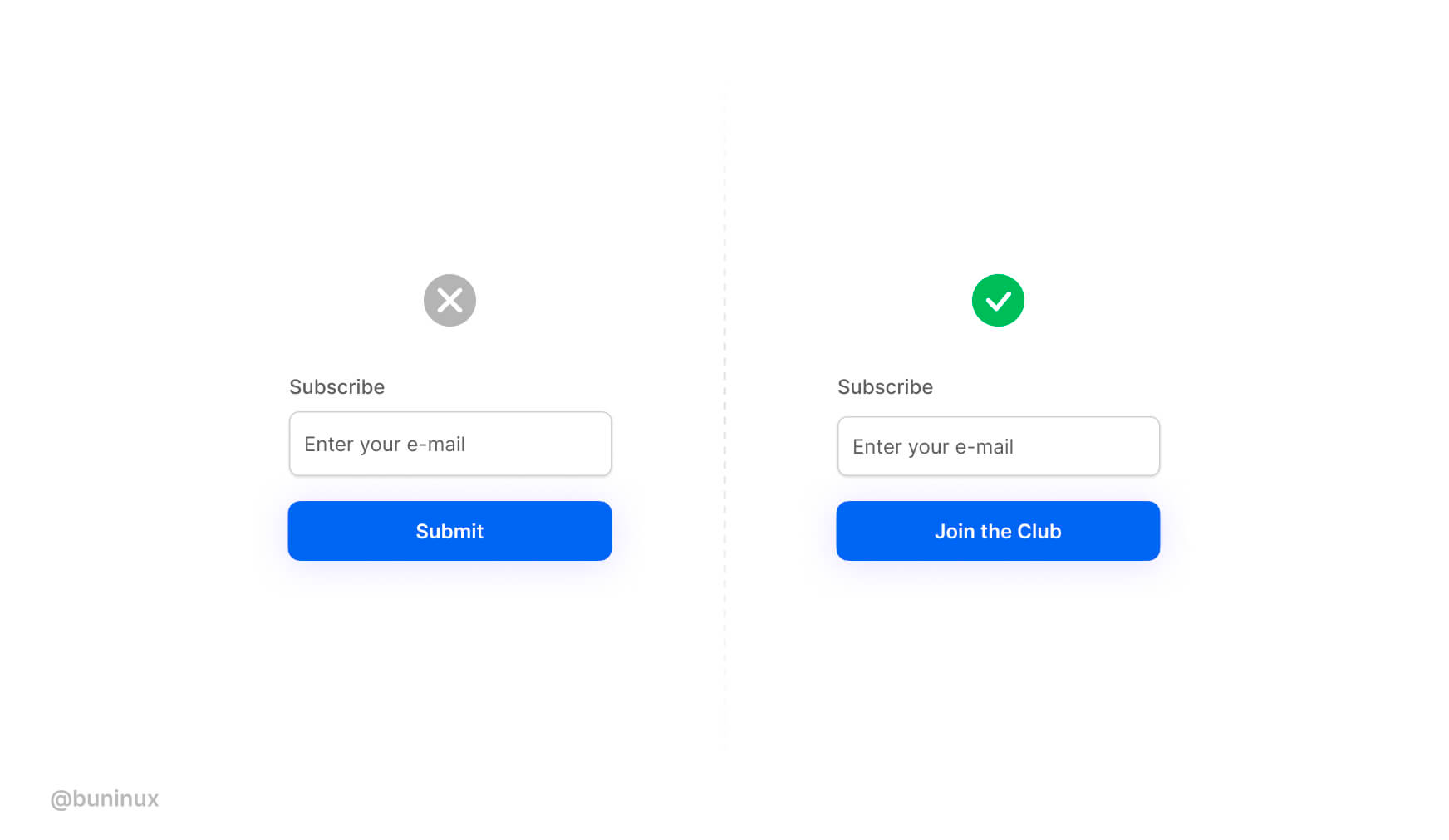
Projektant i przedsiębiorca. Sprzedaje swoje UI kity, zestawy ikon itd. Na Twitterze i swojej stronie zapodaje tipy o UI/UX w mega szybkiej do nauki formie: obrazków z porównaniem dwóch interfejsów.
Przykład z przyciskiem CTA:

Polecamy serię wpisów z "Learn" - pigułka wiedzy na dany temat, np. przyciski CTA, dark mode, gradienty, typografia itd. - zobacz.
Twitter: @buninux
Web: buninux.com
Myślisz, że zrobienie testów A/B będzie trudne i czasochłonne?

Za pomocą Google Optimize możemy zrobić testy A/B naszej strony www w parę minut. 👀
Jordan z UX Tools pokazuje nam na filmiku jak to zrobić.
Bardzo przyjmene wideo, zobacz:
Rób przejścia między stronami "like a boss"

Przejścia między poszczególnymi podstronami, dodatkowo wspierane przez animacje oparte na mikrointerakcjach to coś, co jest często pomijane przy projektowaniu stron www. UX tworzonej aplikacji może na tym zyskać, zapewniając doświadczenie z ang. zwane "seamless", minimalizujące odczucie przeładowania aktualnie wyświetlanej zawartości i budujące wrażenie jednej, spójnej podróży.
- Zobacz jak wyglądają te przejścia między stronami:
https://pagetransitions.netlify.app/ - Oblukaj kod źrodłowy na GitHubie:
https://github.com/sdras/page-transitions-travelapp - Przemyśl wprowadzenie podobnych rzeczy u siebie 🙂
PS. Damian, dzięki za podesłanie źródła i inspirację! Dzięki Kuba za korektę i zapodanie terminu "seamless". 🍻
To wszystko na dziś, dobrego piąteczka i weekenda!
Zdrówka!
...a może drineczka z naszym kumplem, Singletonem? 😂 😂 😂

Aha, i prześlij pls swoim znajomym link do skrótu z ostatnich wysyłek: uxowy.dev/lista - niech mają, a co! 🔥 I niech dołączajo do uxowy.dev, aby niczego nie przegapić! Niedługo rusza "społeczność" uxowy.dev!
(na fb wrzuciliśmy info o wynikach z ostatniej ankiety, jeśli Cię to interesuje):

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
