🎨 uxowy.dev #10
Sorry, że zakłócamy Ci długi weekend, ale newsletter - jak co tydzień - musi pójść 💥 Nie zostawilibyśmy Cię bez ciekawych materiałów o UI/UX dla developera na weekend 🙂
Dziś do oblukania:
- UX: Jak zrobić dobry dashboard
- Zagadka 🧐
- 5 tipów: nowoczesny UI aplikacji
- Kogo warto obserwować 👀
- Narzędzie do usuwania obiektów ze zdjęć - WOW, jak to działa 😍
Zaczynamy!
UX: Jak zrobić dobry dashboard

Piękne słowa pojawiają się w tym art:
UX Design is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product.
Zróbmy więc ten UX Design, aby naszym użytkownikom było lepiej 😀
1. Cel
Na początku, trzeba określić główny cel dashboardu:
- operacyjny - pokazuje ostatni status systemu, obejmuje krótkie ramy czasowe, służy do szybkiego podejmowania decyzji, bazując na przedstawionych danych; kluczowa jest tu prostota i szybkość
- analityczny - do wyświetlania dużej ilości danych, zawiera dużo wykresów i wizualnej reprezentacji danych
- strategiczny - zawiera długofalowe strategie i wskaźniki
- taktyczny - udostępnia pewne wskaźniki dot. np. pracy; pozwala na śledzenie odchyleń od normy i oszacowanie trendów w organizacji
Samo to, że zastanowimy się dobrze, jaki jest cel dashboardu, nakieruje nas na dalsze rozwiązania i ułatwi podejmowanie decyzji.
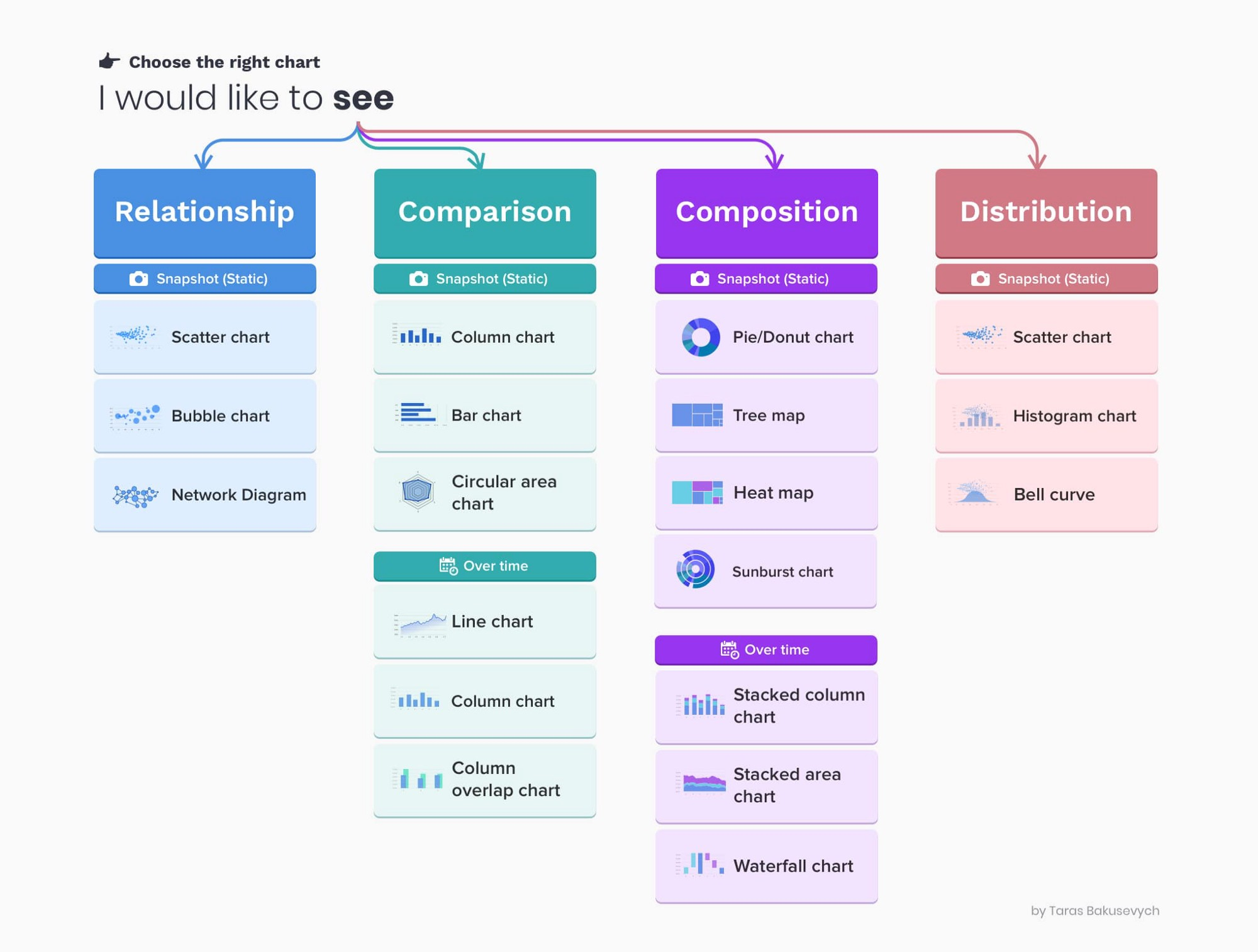
2. Prezentacja danych
Tutaj ściąga, jakiej graficznej formy pokazania danych możemy użyć, aby dobrze je zobrazować:

3. Layout i priorytety
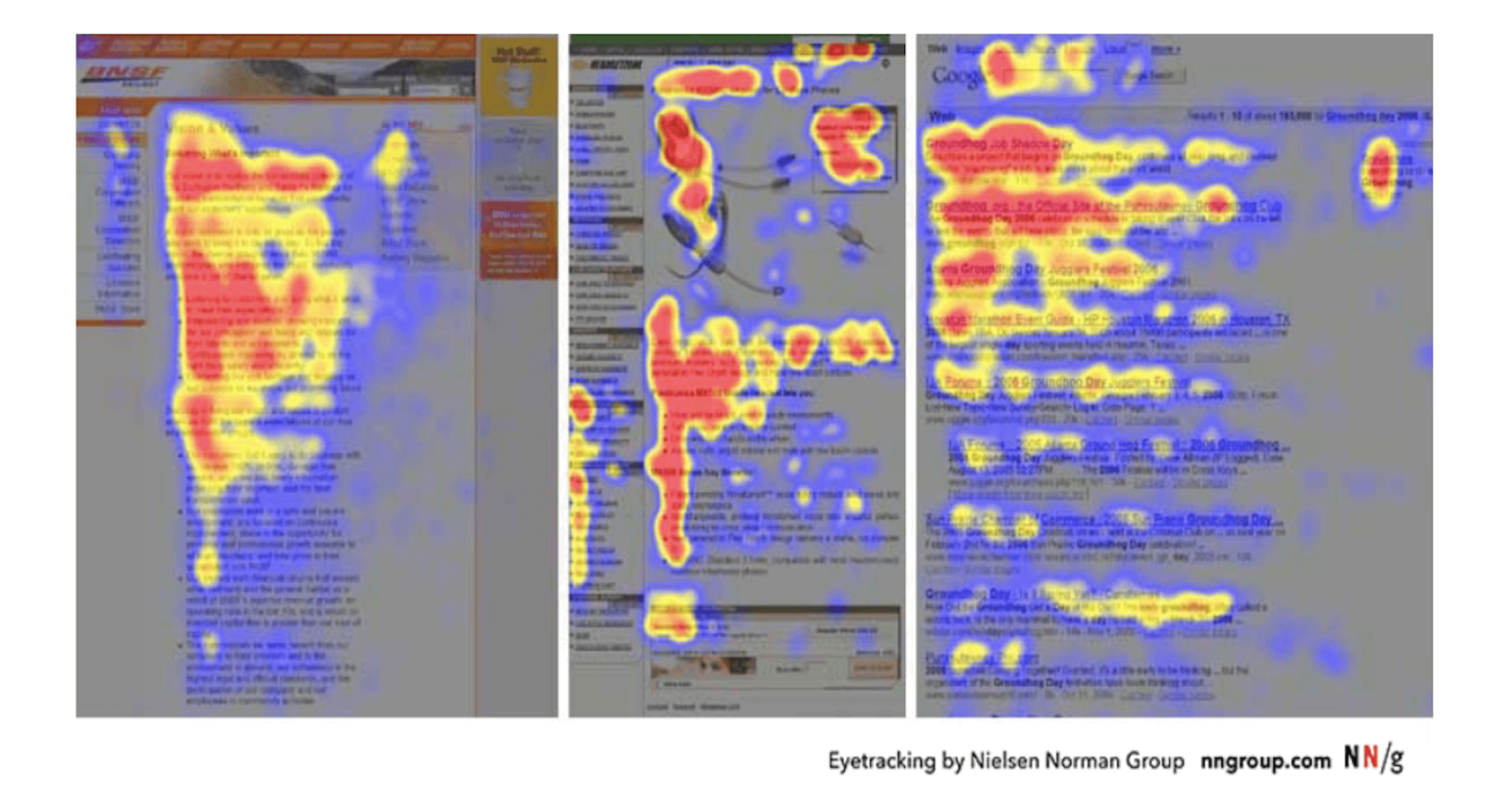
Można posłużyć się tutaj najbardziej powszechnym wzorcem: "F pattern" zbadany i określony przez NN Group.
W skrócie: najczęściej stronę internetową czytamy podążając w ślad litery F, jak na screenach poniżej:

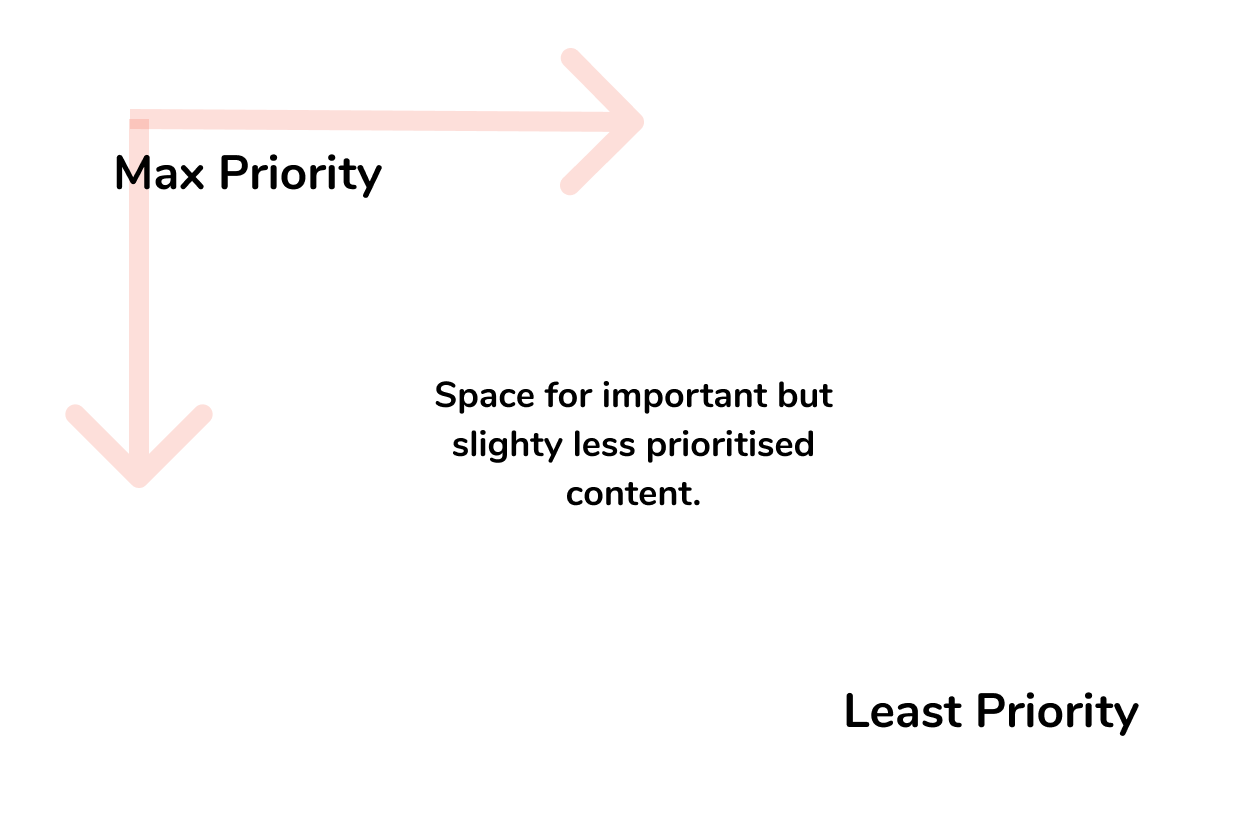
Wnioski: tak uogólniając - najważniejsze rzeczy umieszczamy na górze, po lewej. Najmniej ważne - na dole, po prawej:

F-pattern oczywiście nie jest jedynym i zawsze-idealnym wzorcem. Czasami warto z niego zrezygnować i przełamać monotonię, aby interfejs nie był taki nudny.
Więcej o F-pattern tutaj:
https://uxplanet.org/f-shaped-pattern-for-reading-content-80af79cd3394
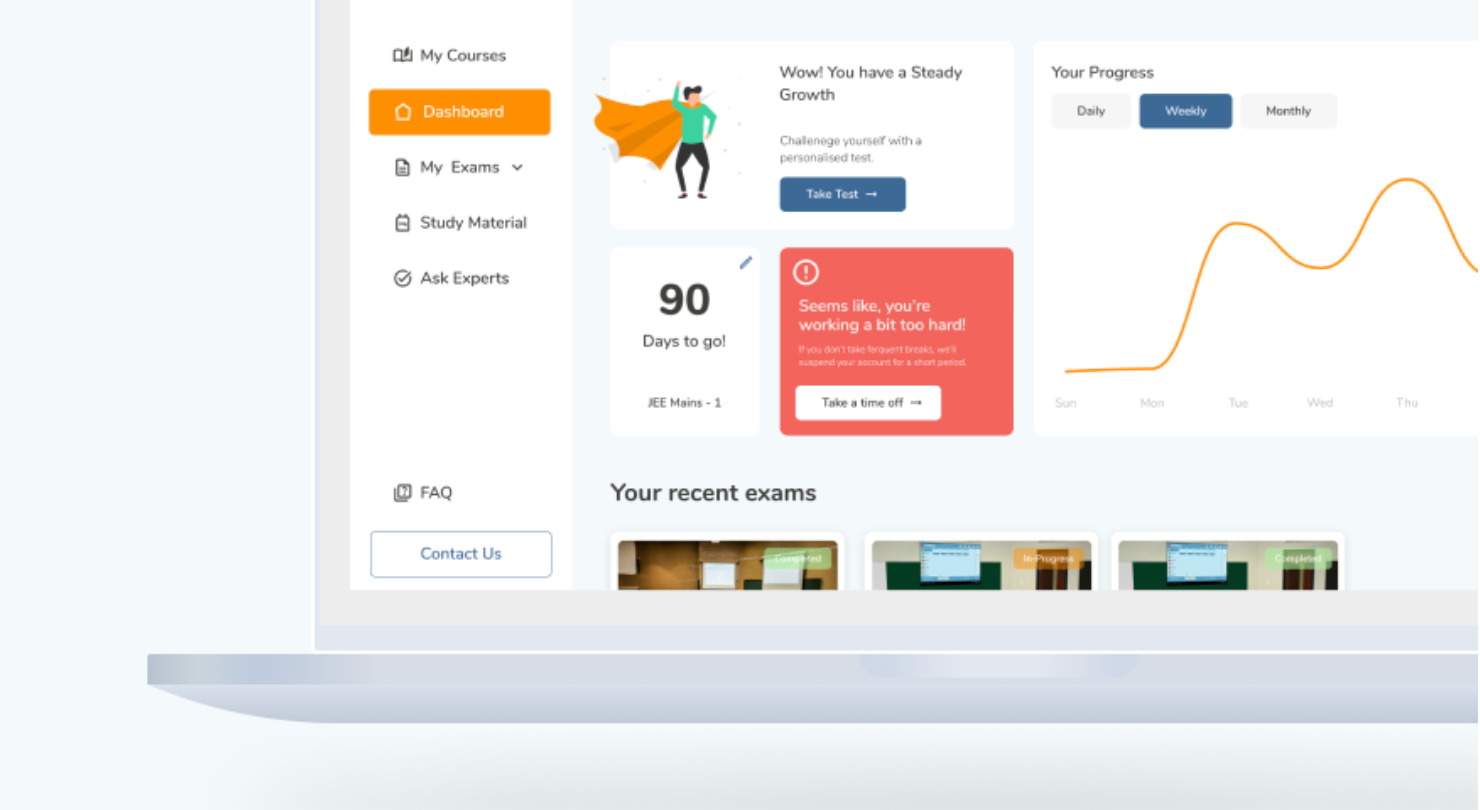
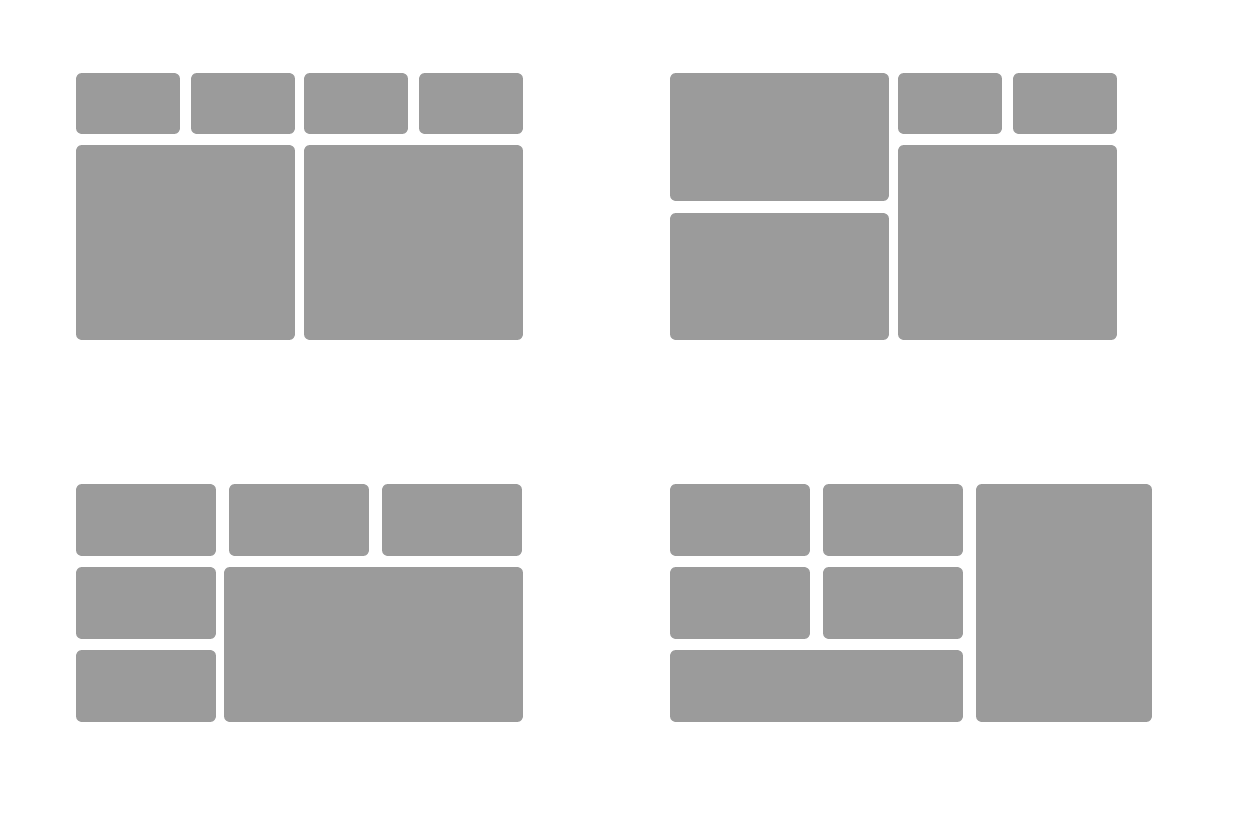
Popularne układy dashboardu:

4. Cards
Użyj cards'ów / boksów, które wyraźnie grupują powiązane ze sobą dane.
Dashboard powinien być zbiorem widgetów, które możemy przenosić i modyfikować:

5. Marginy i paddingi
Zawsze warto zacząć od za dużej ilości przestrzeni i potem stopniowo ją zmniejszać, jeśli jest taka potrzeba.

Zachowując dużo przestrzeni między elementami, sprawiamy, że nasz layout będzie czysty i czytelny.
6. Unikaj długich dashboardów
Umieśćmy tu tylko najważniejsze dane, a resztę ukryjmy pod przyciskami i innymi akcjami.
Warto trzymać się w wysokości strony ok. 100vh-120vh.
7. Personalizacja i dostosowanie
Personalizacja bazuje na roli lub zachowaniu użytkownika w systemie i stara się przewidzieć i podpowiedzieć wygodne dla niego patterny.
Możemy nawet do tego zatrudnić sztuczną inteligencję, która zaproponuje wygląd dashboardu, bazując na różnych zmiennych.
Customizacja, to możliwość dostosowania widoku przez użytkownika pod swoje indywidualne potrzeby (świadomie).
Na dashboardzie powinniśmy dać użytkownikowi wolną rękę - pozwolić na wybór elementów i sposób ich rozmieszczenia wg. własnych predyspozycji.
To wszystko.
Ostatni punkt jest bardzo ważny.
Jeśli się potkniemy podczas określania priorytetów i tego, co w ogóle ma się znaleźć na dashbaordzie, to użytkownik sam sobie to naprawi 😉
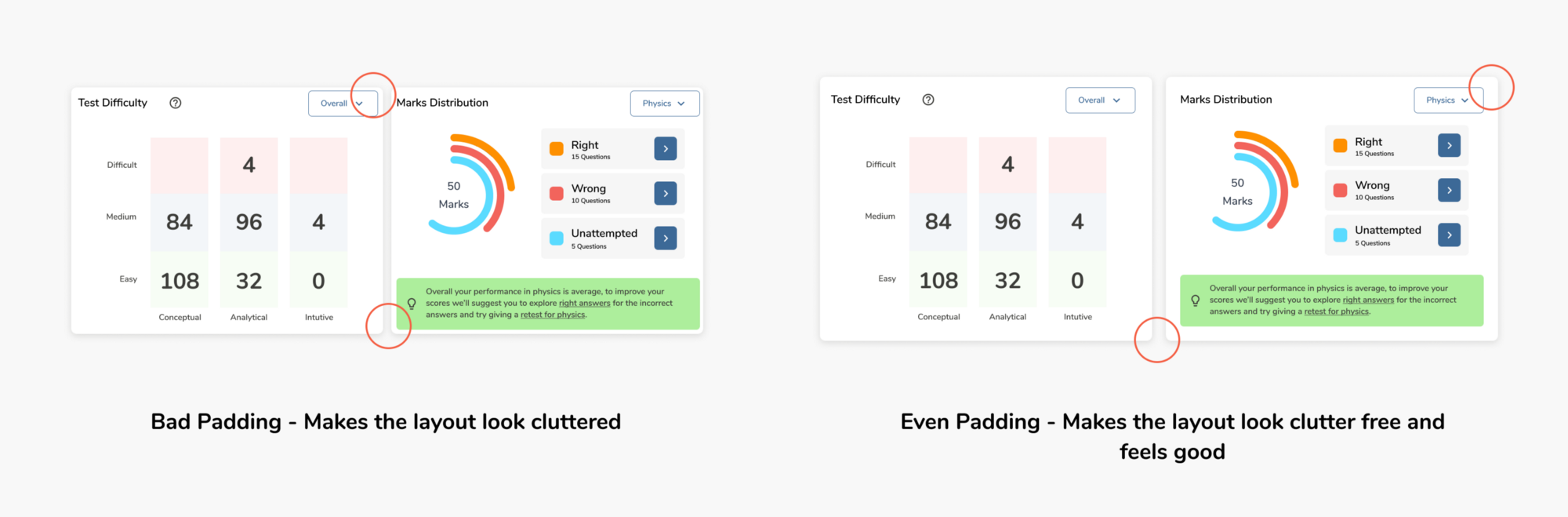
Chwila na zagadkę 🧐
Co tutaj można by poprawić?

Odpowiedź znajdziesz na końcu maila.
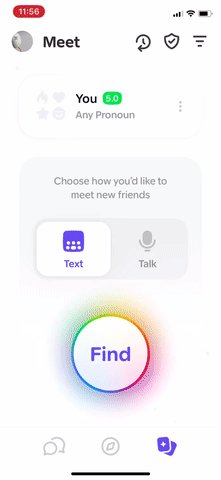
5 tipów: nowoczesny UI aplikacji
UI | źródło
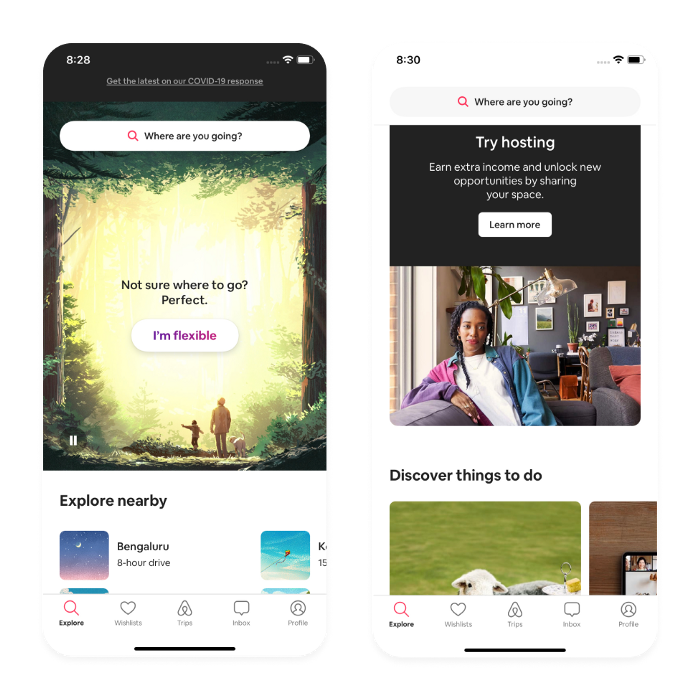
Autor wpisu przez cały dzień sprawdzał aplikacje, które uważane są za "nowoczesne", takie jak: Airbnb, Coinbase, Uber, Headspace i spisał tipy, co zrobić, aby aplikacja miała nowoczesny look:
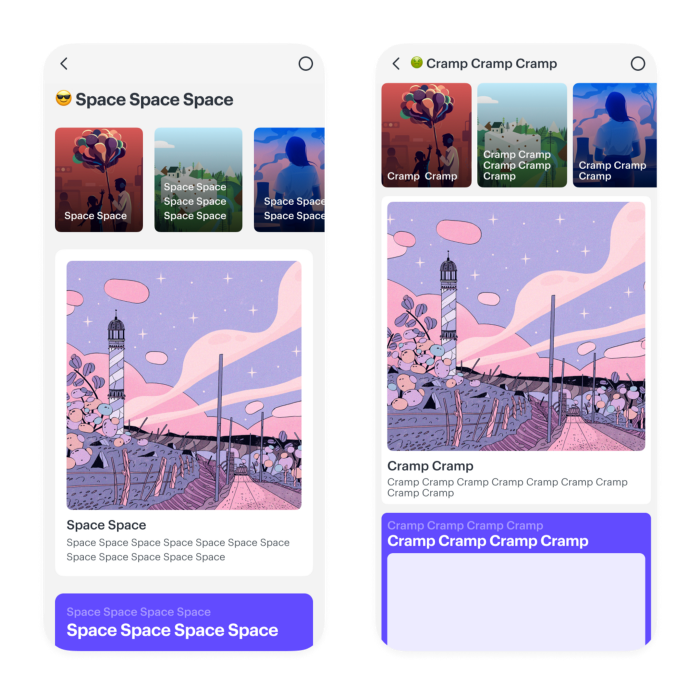
1. Przestrzeń, przestrzeń, przestrzeń
Line-height, padding, margin... - daj go wincy!
Jeśli myślisz, że 8px tutaj wystarczy, to... daj 12px 😂
Po raz kolejny: podążaj wg. zasady "zaczynaj od za dużej ilości spacingu".
Przykład:

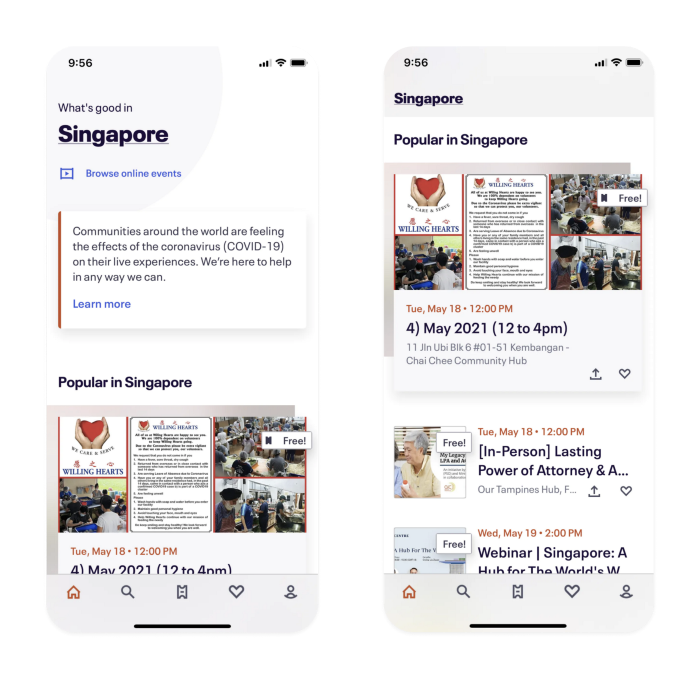
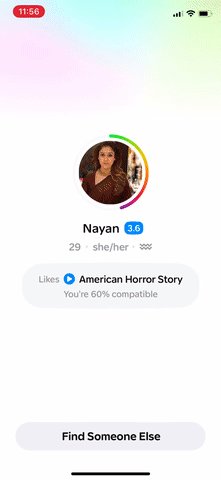
2. Niewidzialne tytuły
Ukrywanie paska tytułu czy wyszukiwarki to standard na iOS. Pokazuj te elementy i ukrywaj w zależności od zachowania usera, np. scroll do samej góry lub pociągnięcie na dół.
Dzięki temu zaoszczędzisz trochę miejsca a layout będzie czystszy.
Przykład:

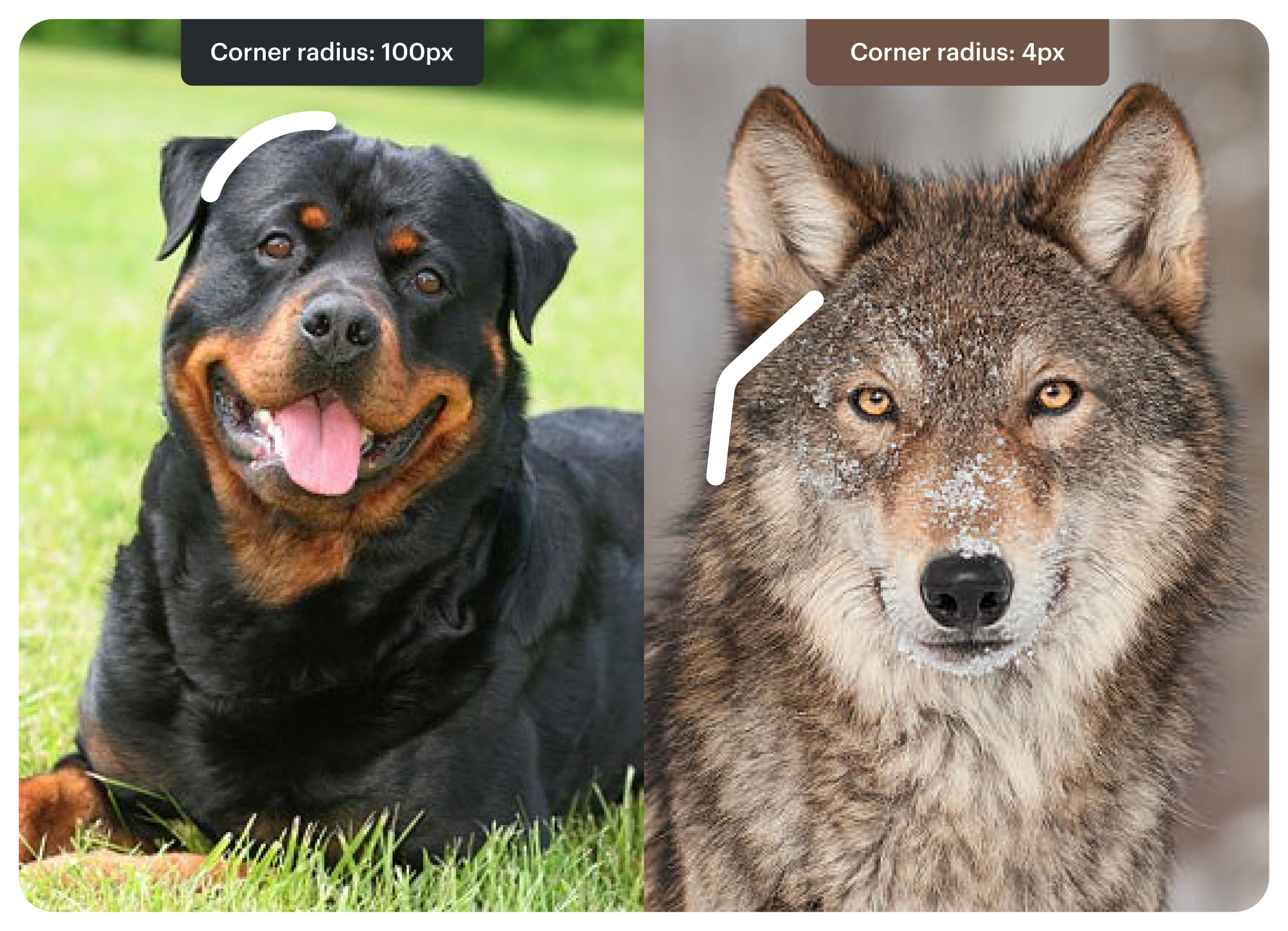
3. Zaokrąglone rogi
To jest bardzo prosty myk. Czasami w UI wystarczy zaokrąglić rogi, dodać lekki shadow i bum - mamy w niebo lepszy interfejs, który wygląda bardziej "świeżo".
Rarely do we find objects in nature that have sharp corners. The world is made of rounded corners. Sharp corners hurt you. Sharp corners are to be avoided — Steve Jobs
Jeśli nie tworzysz interfejsu, który ma być z natury agresywny i dynamiczny, np. gry akcji, użyj przyjaznych i bezpiecznych zaokrągleń.
To jest głęboko zakorzenione w naszym mózgu.
Zobacz.
Który piesek wydaje Ci się bardziej przyjazny? 😂

4. Grafiki
Ludzie są wzrokowcami. Jeśli tylko jakiś przekaz możesz zastąpić lub wspomóc zdjęciem lub ilustracją - zrób to.

Research at 3M Corporation concluded that we process visuals 60,000 times faster than text.
Jest wiele darmowych i płatnych źródeł grafik i illustracji, m.in.: undraw.co, pixabay.com. Nie musimy być designerami, żeby dodać do naszej aplikacji grafikę 😉
5. Animacja
Płynnie przechodzący interfejs i animowane mikro-interakcje robią robotę 🔥

Więcej o animacjach i zwiększeniu dzięki nim UX, tutaj:
Creating Usability with Motion: The UX in Motion Manifesto
To wszystko.
Stosując te tipy zauważalnie odświeżysz UI, a tym samym zwiększysz UX aplikacji. Wiesz co robić - do dzieła 🙂
Kogo warto obserwować?

Jakob Nielsen
Autor 10-ciu heurystyk użyteczności interfejsu użytkownika - 10 Usability Heuristics for User Interface Design, które każdy developer (nie wspominając o UI/UX designerze) powinien znać.
Więcej o Jakobie na stronie Nielsen Norman Group.
Koniecznie zobacz to wideo "less is more":
Web: nngroup.com
YouTube: nngroup
Twitter: NNgroup
Narzędzie do usuwania obiektów ze zdjęć
Resources | źródło
Jeśli kiedyś chciałeś usunąć coś ze zdjęcia, ale nie ogarniałeś Photoshopa, albo po prostu szkoda Ci było na to czasu... to już przeszłość.
Zobacz cleanup.pictures w akcji:
Jak to działa?
Narzędzie używa LaMa (large mask inpainting) - open source modelu z laboratorium sztucznej inteligencji Sansunga (Samsung AI Lab).
Link: cleanup.pictures
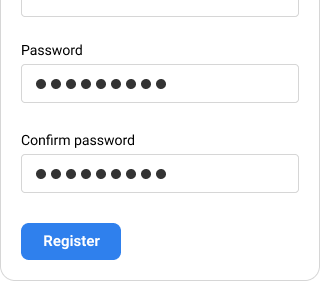
Zagadka - odpowiedź 👇
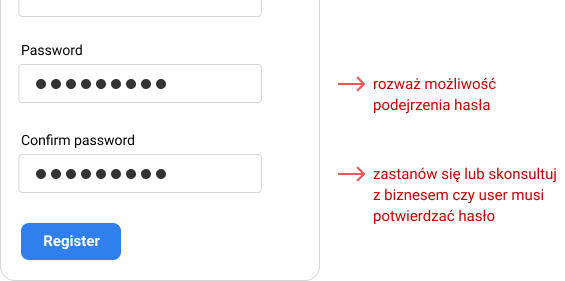
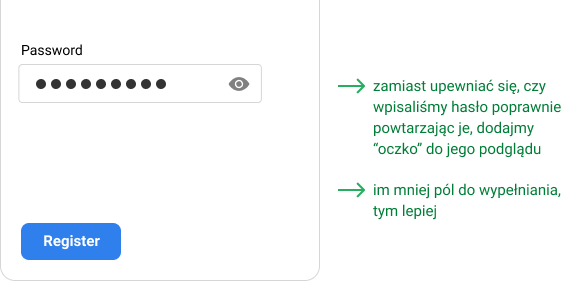
Co tutaj jest nie tak?


Co raz częściej można spotkać formularze rejestracji, które nie wymagają powtórzenia hasła. W razie co, możemy je zmienić, mając dostęp do maila, c'nie? 😉
To wszystko w dzisiejszym wydaniu newslettera 🎨 uxowy.dev.
Dawaj znać o nas zawsze i wszędzie - będą Ci wdzięczni! 🔥
No to jedziemy dalej z długim weekendem 😀


Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
