🎨 uxowy.dev #1
Witaj w premierowym newsletterze uxowy.dev. Jest 10 września 2021 r. Pogoda sprzyja ☀️ Zapowiada się udany weekend. Tym bardziej z pierwszym newsletterem uxowy.dev do poczytania 🙂
Co dzisiaj?
- Jedna z najważniejszych rzeczy w UI/UX - wizualna hierarchia
- Zagadka 🧐
- Design System - co to i dlaczego warto to mieć
- Kogo warto obserwować 👀
- Figma - najlepsze narzędzie do tworzenia UI dla developera
3... 2... 1... start!
Jedna z najważniejszych rzeczy w UI/UX - wizualna hierarchia
UI, UX | źródło
Wizualna hierarchia to sposób umieszczania elementów UI w zależności od ich ważności.
Wchodząc na stronę www czy włączając aplikację, nasze oko kieruje się na pierwszy element, potem na następny itd. To jest właśnie wizualna hierarchia.
Ważne, aby robić to świadomie.
Użytkownik musi wiedzieć, że jest we właściwym miejscu w aplikacji i łatwo powinien naleźć to, czego szuka. Nie każmy mu zastanawiać się i wytężać mózgownicy nad prostymi zadaniami. Podajmy wszystko jak na tacy 🙂
W jaki sposób możemy to zrobić?
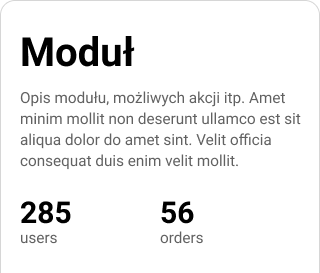
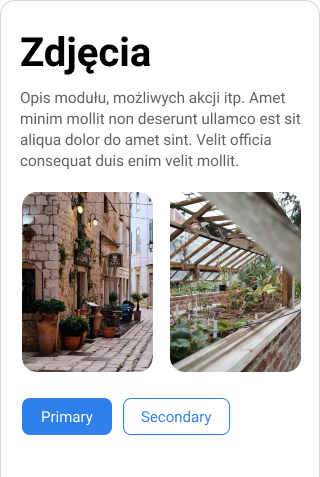
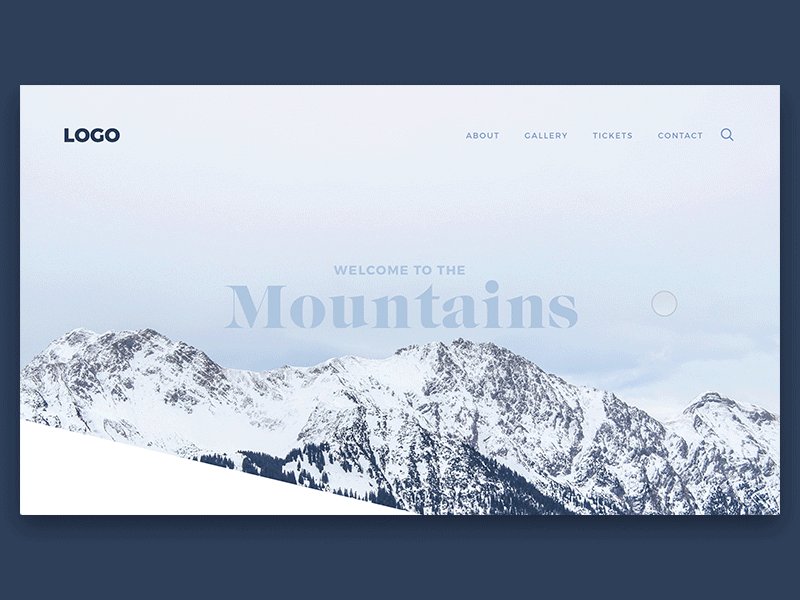
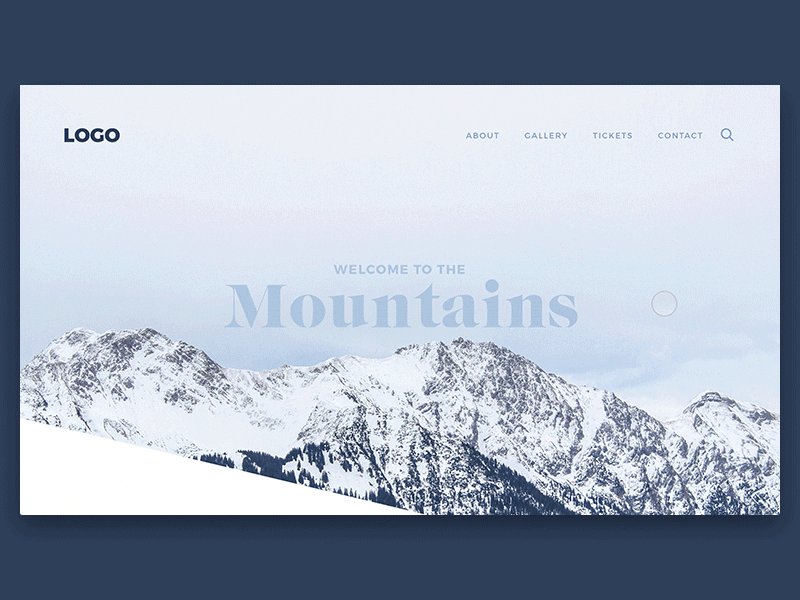
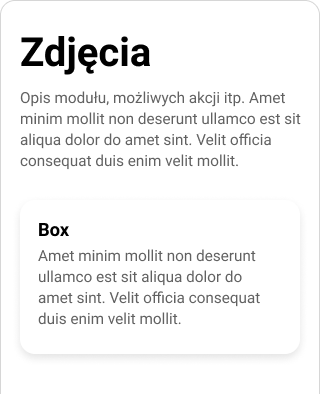
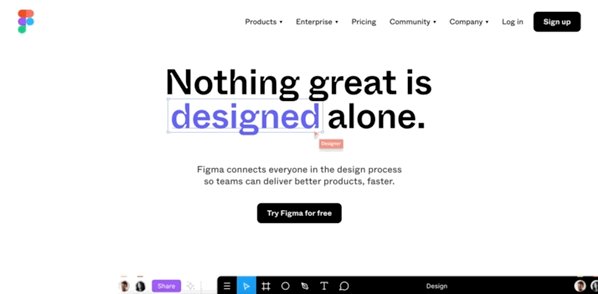
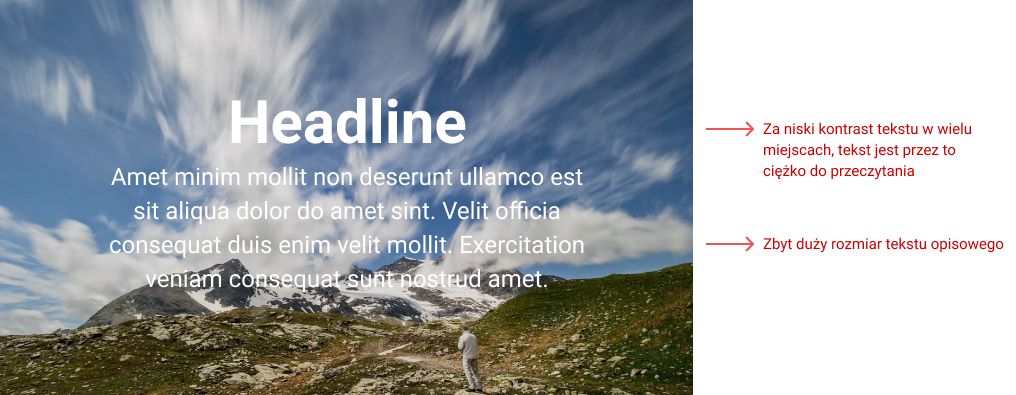
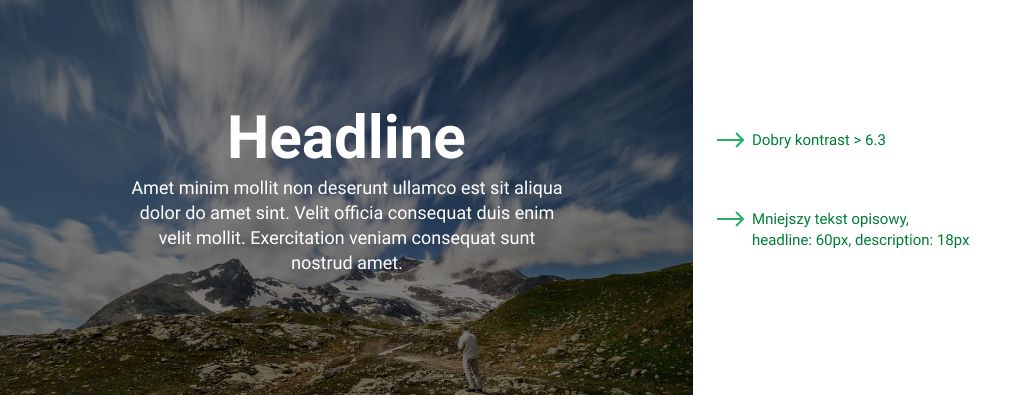
Wielkość

Najprostszym sposobem, aby ustalić hierarchię wizualną jest wielkość - tekstu, ilustracji, zdjęcia itd. Im coś jest większe i "odstaje" od reszty, tym bardziej rzuci nam się w oczy.
Przykład z tekstem w aplikacji:

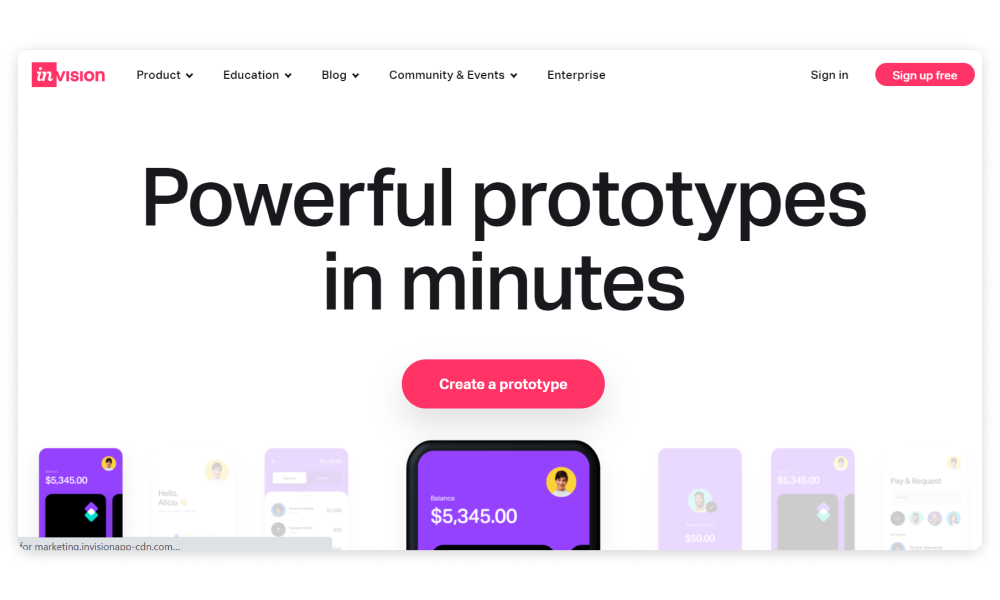
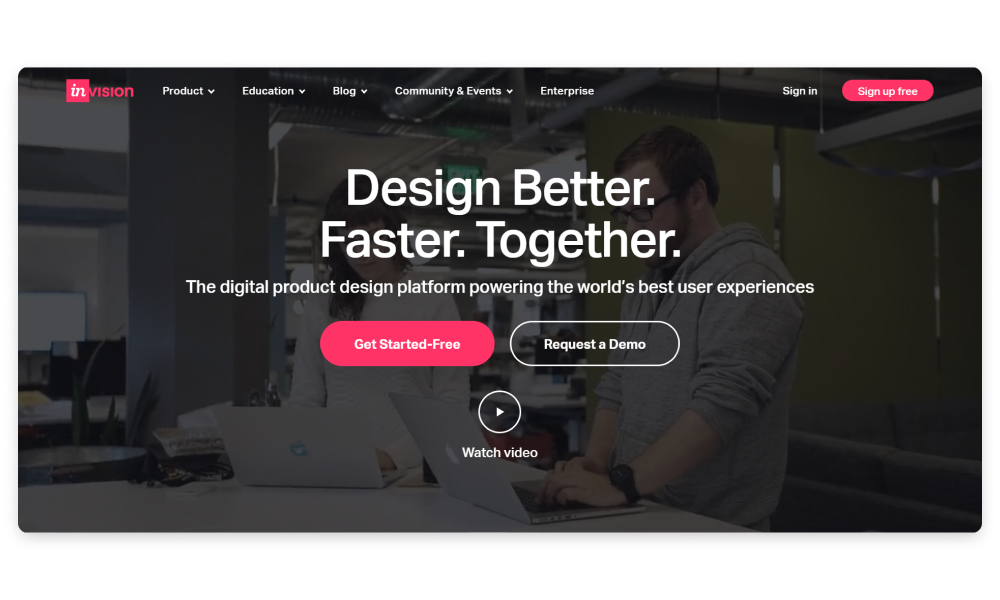
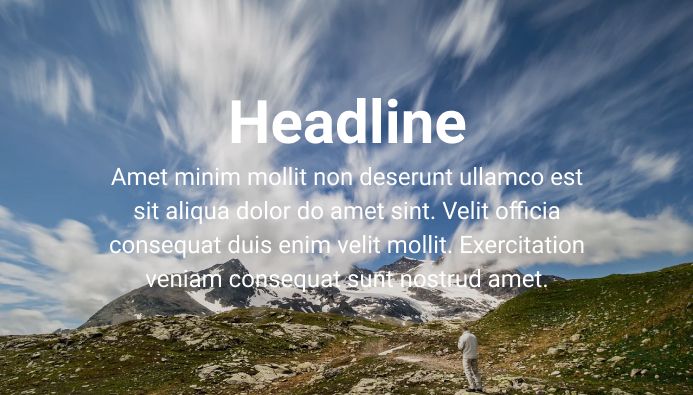
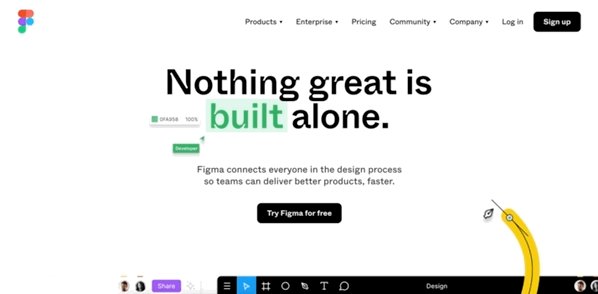
Kolor i kontrast

Każda aplikacja ma swój kolor primary i/lub accent. Użyjmy go do wyróżnienia ważnych elementów, aby były wyżej w naszej hierarchii.
Przykład koloru i kontrastu w aplikacji:

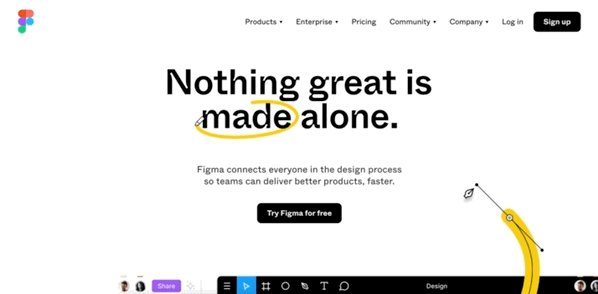
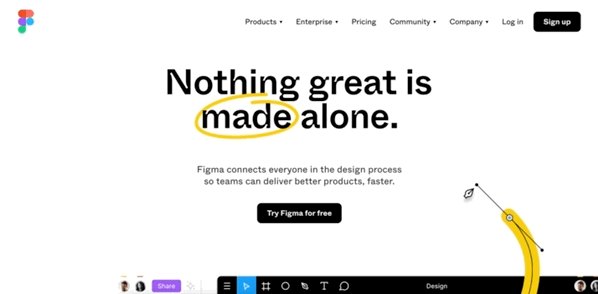
Położenie

Najłatwiej skanować elementy, które są do siebie bardzo podobne i są położone w "przewidywalnym dla nas miejscu". Jeśli coś odstaje położeniem od reszty, to rzuci nam się w oczy.
Przykład w aplikacji:

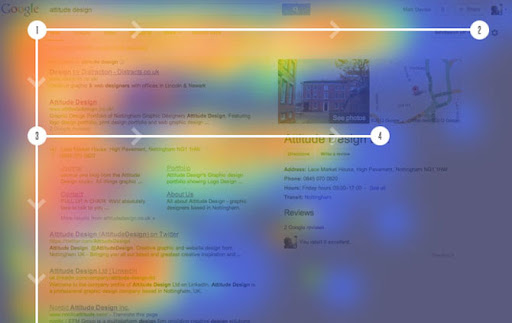
Przy okazji tego tematu warto wspomnieć o F pattern, czyli najczęstszy sposób przeglądania treści na stronach internetowych.

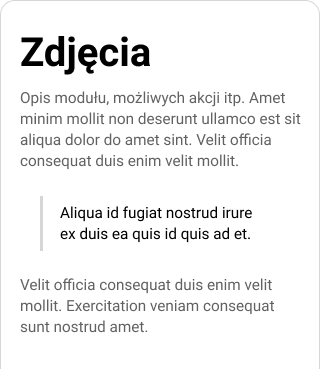
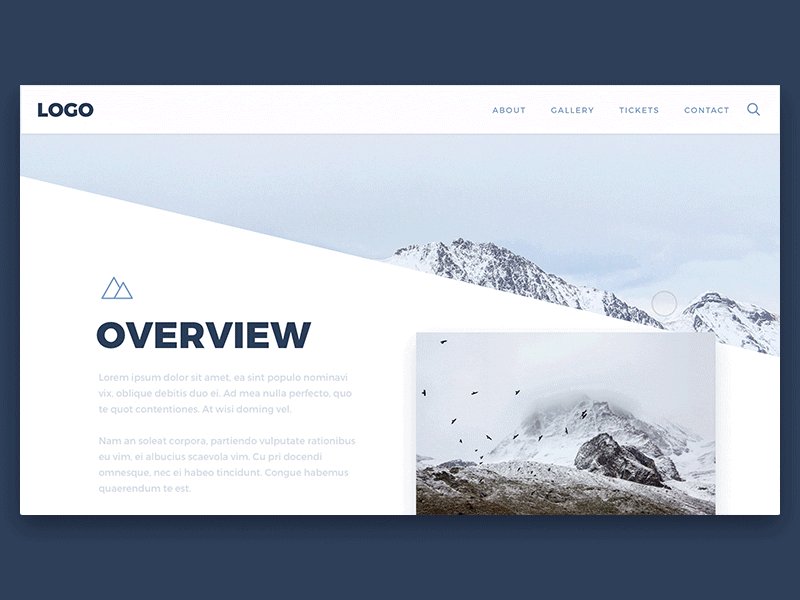
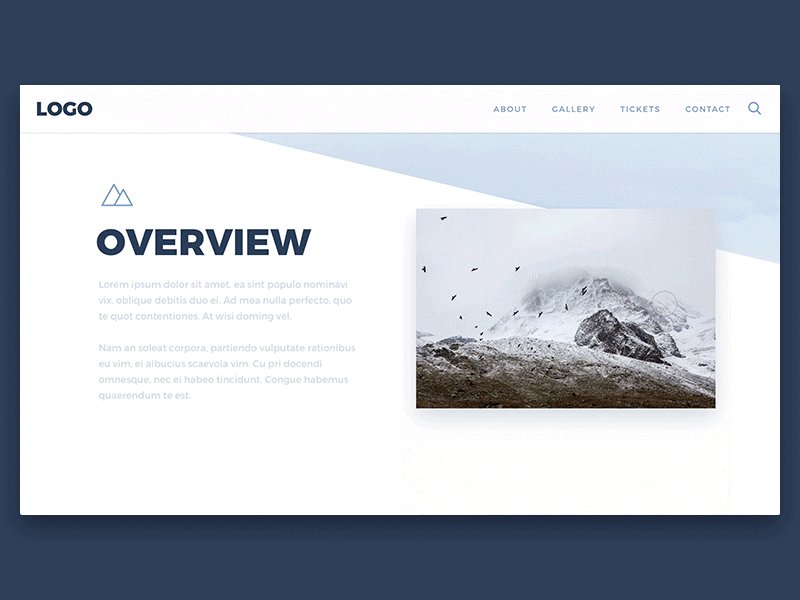
Perspektywa i głębia

Wdrożenie do interfejsu "3D" to dodatkowy sposób na ustalenie hierarchii wizualnej. Popularnym rozwiązaniem jest depth i element Card w Material Design.
Przykład w aplikacji:

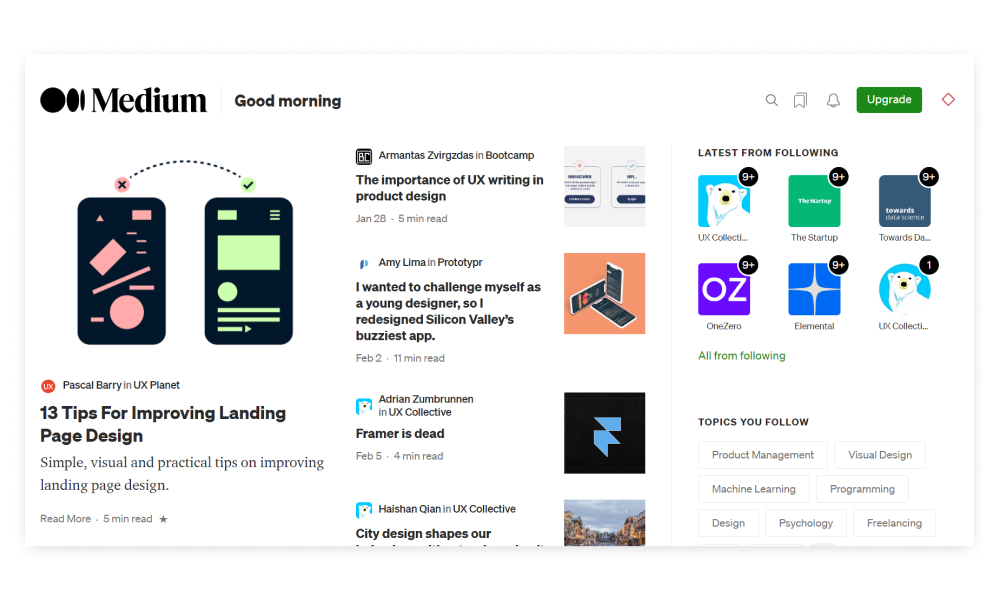
Chwila na zagadkę 🧐
Co tutaj jest nie tak?

Już pewnie się domyslasz 🙂 Odpowiedź znajdziesz na końcu maila.
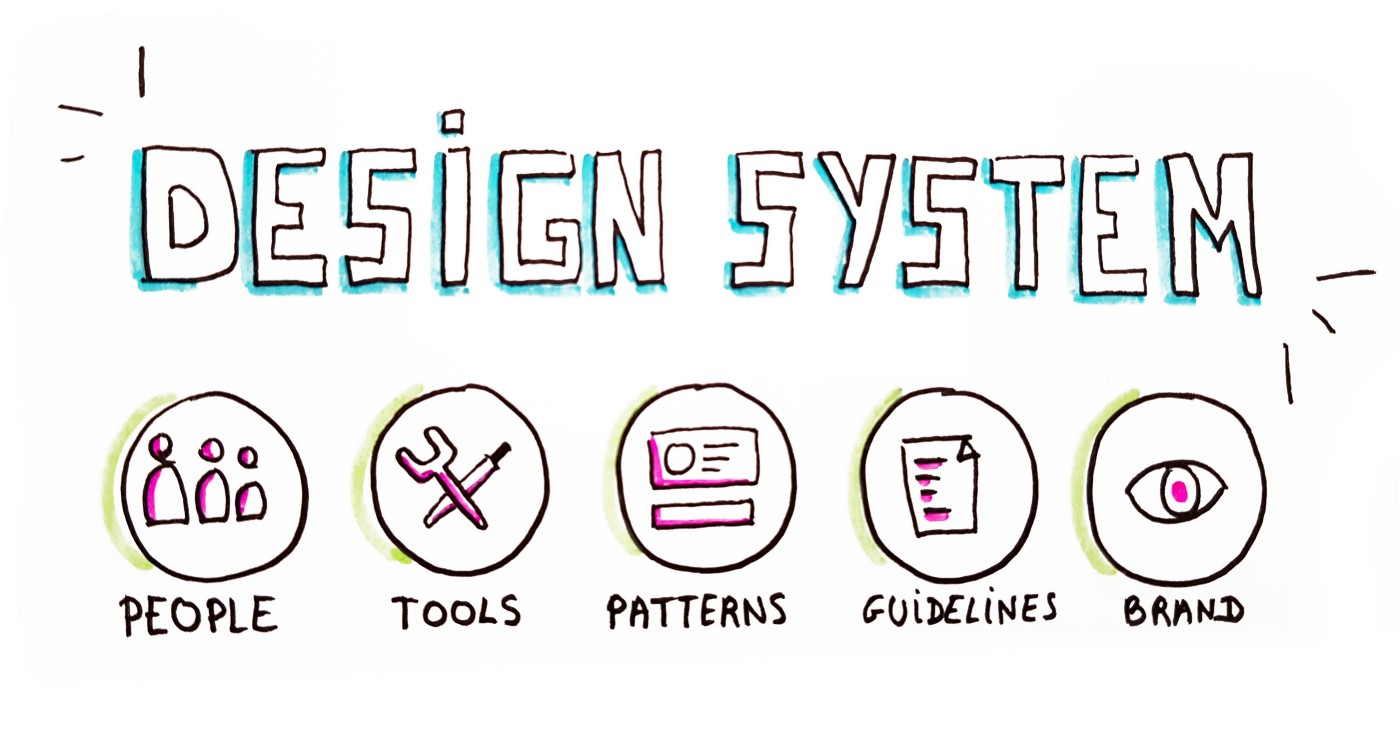
Design System - co to i dlaczego warto to mieć
UI, UX | źródło
Design System to źródło prawdy i dokumentacja. Zawiera wszelkie informacje, które pozwalają na projektowanie i wdrażanie produktu w określony sposób.
To nie tylko zbiór kolorów, fontów i elementów UI aplikacji, ale informacje w jaki sposób user ma mieć styczność z produktem (UX), wartości, jakimi kieruje się produkt, dokumentacje i wiele więcej.
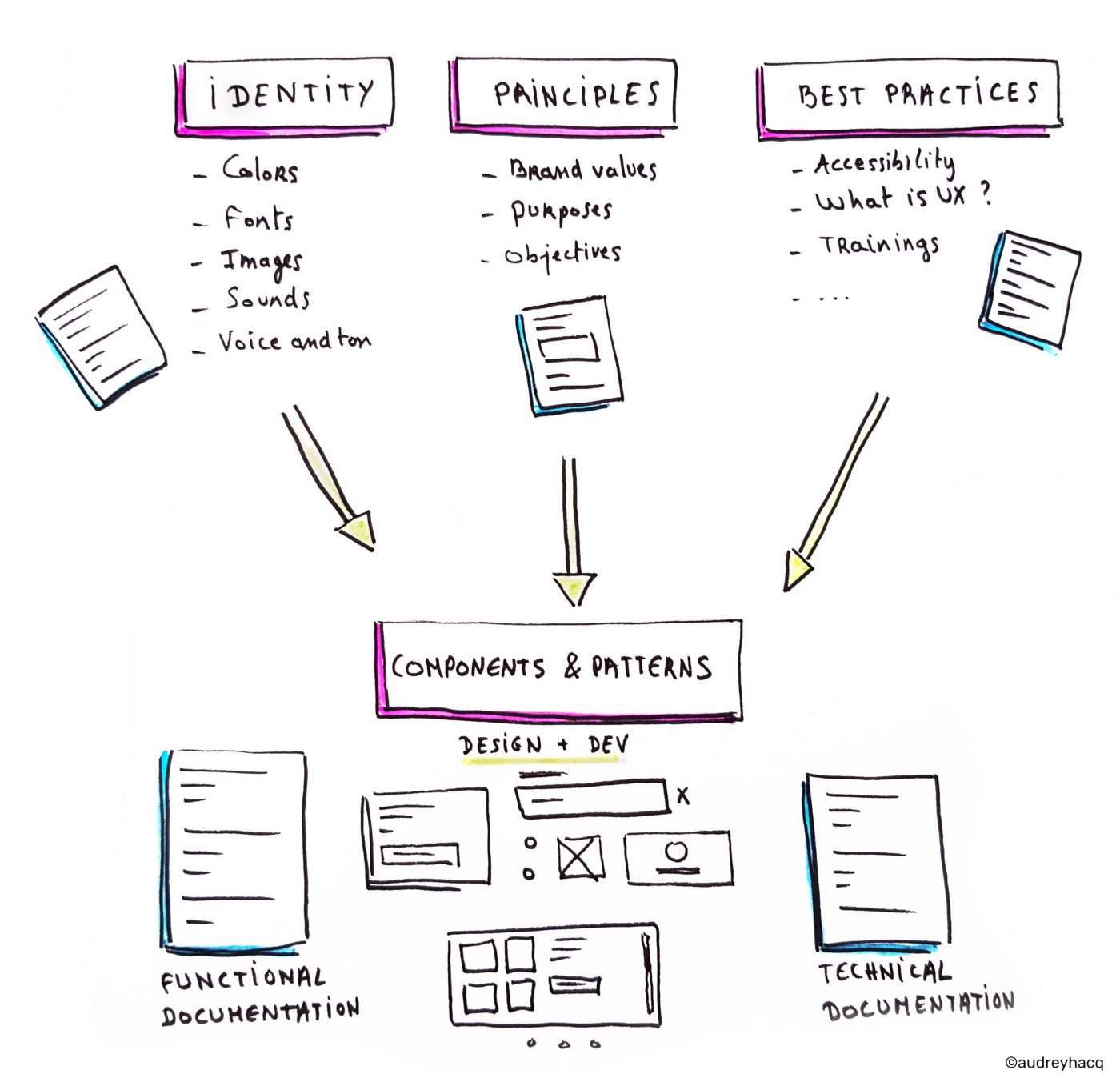
Dobrze przestawia to ten schemat:

Jak to się ma do developera?
Po co to? Opłaca się poświęcać na to czas?
Jeśli planujesz robić coś większego - TAK.
Jeśli na samym początku zastanowisz się w jaki sposób ma wyglądać i jak użytkownik ma używać Twojej aplikacji i spiszesz to w Design Systemie, potem będzie o wiele łatwiej dodawać kolejne klocki.
Zachowasz spójność wyglądu (UI) i odczuć (UX) z używania aplikacji.
Zaplanujesz to na samym początku, zamiast wymyślać wszystko od nowa na bieżąco.
Jeśli robisz szybki projekt z paroma ekranami - zastanów się czy to nie strata czasu.
Więcej info o Design Systemie
- Artykuł na uxdesign.cc
- Michał Malewicz na temat Design Systemów na DesignWays Conf:
Kogo warto obserwować?

Michał Malewicz
Twitter: @michalmalewicz
YouTube: MalewiczHype
LinkedIn: Michal Malewicz
Michał to must have na Twoich listach! Świetnie przekazuje wiedzę o designie, zwracając uwagę i kładąc duży nacisk na UX projektowanych interfejsów.
Zajmuje się designem od ponad 20 lat. Uczy, zarówno online, jak i na polskich uczelniach. Autor "Designing User Interfaces". Twórca światowych trendów w UI, takich jak Neumorphism, Glassmorphism, Aurora.
Figma - najlepsze narzędzie do tworzenia UI dla developera
Tools | źródło
- Figma jest używana przez wielu profesjonalnych UI i UX designerów - jest sprawdzona w boju i odpowiednio rozbudowana
- Jest darmowa
- Możemy udostępnić i wysłać link do projektu
- Możemy zaprosić kogoś do naszego projektu i wspólnie nanosić poprawki / tworzyć nowe ekrany
- Mamy do dyspozycji wiele projektów startowych i templatek, które możemy zaciągnąć i od nich zacząć nasz projekt
- Tryb Prototype, który pozwala z naszych designów stworzyć klikalny prototyp, np. po kliknięciu Przycisku X przejdź na ekran Y.
- Tryb Inspect, który pokazuje nam gotowy CSS zaznaczonego elementu, np. kolory, cień, font, rozmiar tekstu - wszystko co potrzebujesz, aby odwzorować widok w HTML/CSS.
Bardzo polecamy Figmę - większość przyszłych treści dot. projektowania UI/UX będzie z użyciem Figmy 😍

Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


Mamy prośbę
O tym, czy projekt uxowy.dev będzie kontynuowany zadecyduje ilość subskrybentów pozyskanych w pierwszym tygodniu działania MVP.
Jeśli masz znajomych, którzy mogliby być zainteresowani tematyką UI/UX dla developera - daj im znać o uxowy.dev.
Jeśli znasz miejsce, w którym moglibyśmy dać znać o naszym projekcie i zaprezentować go szerszemu gronu - daj znać! - odpisz na tego maila.
To wszystko na dziś, dobrego piątunia 🍻

Jeśli masz jakiekolwiek pytania - odpisz na tego maila. Odpowiadamy na wszystkie otrzymane od członków newslettera wiadomości :)
Pozdrawiam i miłego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.

