#PrzemoPatterns: Toast

🤔 Co to jest?
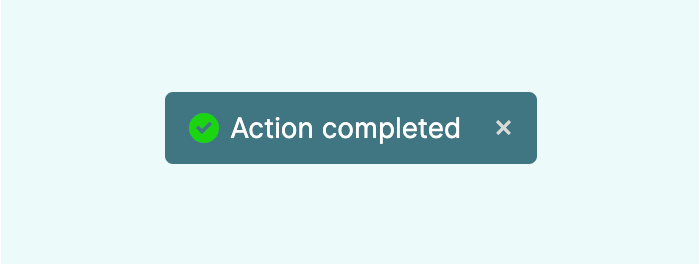
Toast to małe, wyskakujące powiadomienie, służące do wyświetlenia informacji o operacji, którą wykonaliśmy.

Charakterystyczne jest to, że toast znika automatycznie po upływie danego limitu czasu. Mimo to, dla niecierpliwych, warto zaimplementować możliwość wcześniejszego, manualnego zamknięcia.
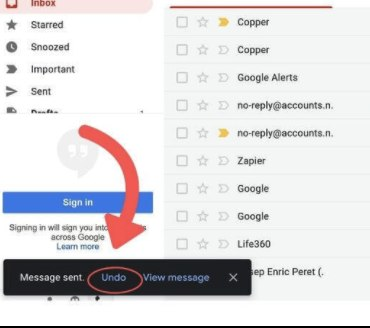
Możemy też dodać podręczne akcje, które pozwalają wycofać się z - być może - pochopnie wykonanych czynności:

Czym jeszcze wyróżnia się dobrze zaprojektowany toast?
ℹ️ Wskazówki
- Zwięzły i zrozumiały tekst, skupiający się na danym statusie lub akcji
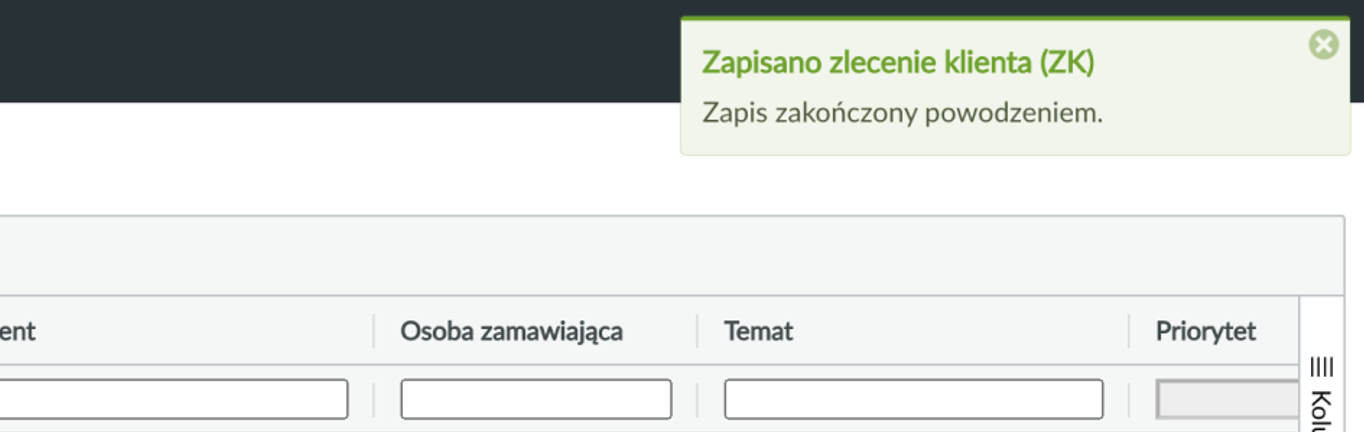
- Dobrym miejscem na pojawienie się toasta są rogi ekranu (a nie jako główny, wyśrodkowany element)
- Toasty uruchamiamy po wykonaniu akcji lub eventu
- Wykorzystujmy kolory toastów do generowania emocji przekazu, np. zielony toast informuje o sukcesie, czerwony o błędzie. Oprócz koloru można wykorzystać także ikonę
- Toasty powinny być widoczne na tyle długo, aby można je było przeczytać, ale na tyle krótko, by nie zasłaniały zbyt długo innych informacji (przed implementacją warto przeczytać sobie ten tekst na głos i ocenić ile czasu potrzeba)
Przykład:

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
