#PrzemoPatterns: Wykresy

Zwizualizowanie nudnych danych to coś, za co użytkownicy mogą pokochać Twój projekt. Z drugiej strony, nieczytelne wykresy to przyczyna sporej irytacji, co często prowadzi do wyboru konkurencji. Jak widzisz, stawka jest wysoka.
Zatem, jak poprawnie przedstawiać dane?
Łap 5 szybkich porad:
1. Wybierz prawidłowy typ wykresu
Wybór niewłaściwego typu wykresu może zdezorientować użytkowników i prowadzić do błędnej interpretacji informacji.
Przykład: kiedy masz dużą ilość danych z podobnymi wartościami, zrezygnuj z wykresu kołowego - użytkownikowi trudno będzie zauważyć różnicę między poszczególnymi kategoriami. Zadbaj o jak najlepszą czytelność danych.
Więcej o zasadach dot. wyboru typu wykresu tutaj:
https://uxplanet.org/10-rules-for-better-dashboard-design-ef68189d734c
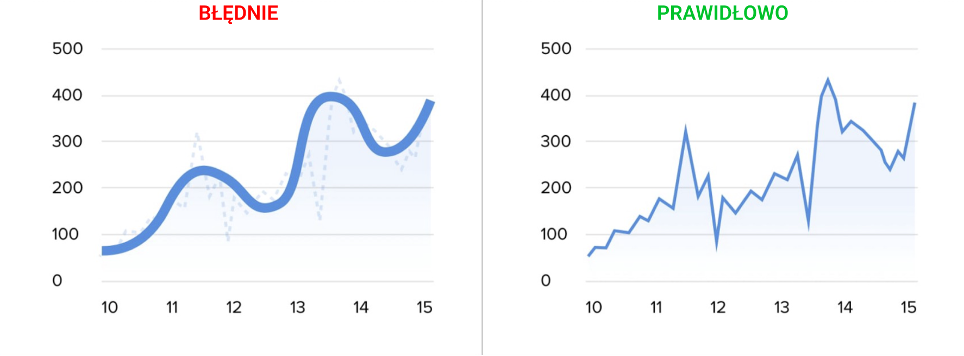
2. Nie używaj zaokrąglonych wykresów liniowych
Zaokrąglone wykresy liniowe mogą być przyjemne wizualnie, ale mogą błędnie przedstawiać rzeczywiste dane. Dodatkowo, zbyt grube linie zasłaniają rzeczywiste pozycje „markerów”.

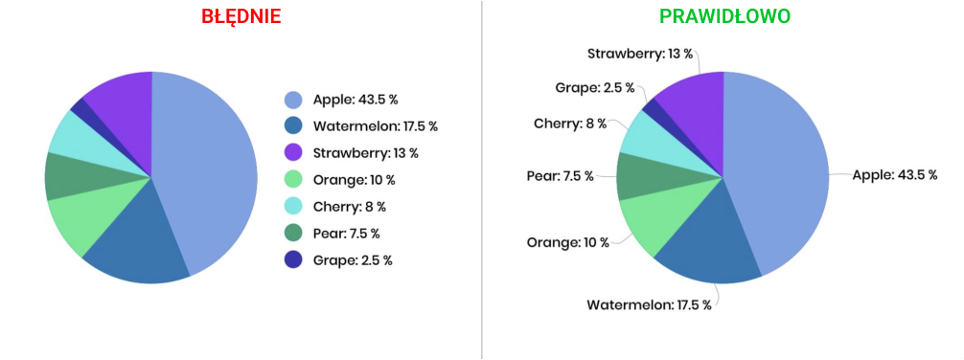
3. Wstaw labelki prowadzące bezpośrednio do wykresu
Bez odpowiedniego etykietowania, abstrahując od tego jak piękny jest Twój wykres, dla użytkowników nie będzie miał on sensu.

Przy okazji, nie umieszczaj etykiet wewnątrz wykresu kołowego, może okazać się to nieczytelne.
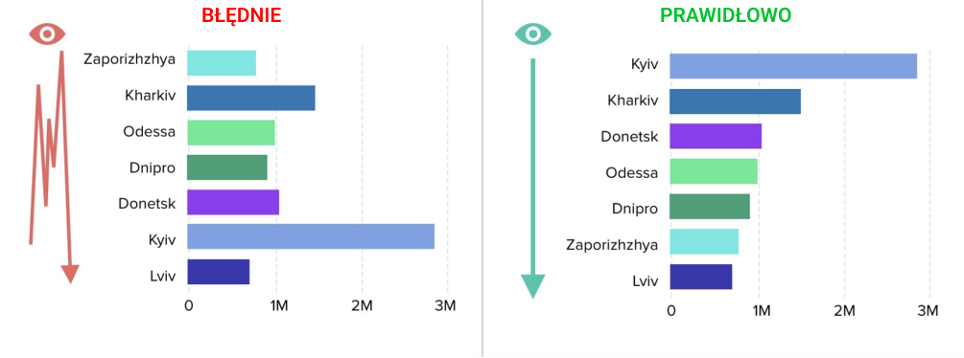
4. Sortuj wyniki
Nie ustawiaj domyślnie sortowania alfabetycznego. Umieść największe wartości na górze (w przypadku poziomych wykresów słupkowych) lub po lewej (w przypadku pionowych wykresów słupkowych), aby mieć pewność, że najważniejsze wartości zajmują najbardziej widoczne miejsce.
Redukujesz dzięki temu ruch oczu i czas potrzebny na odczytanie wykresu.

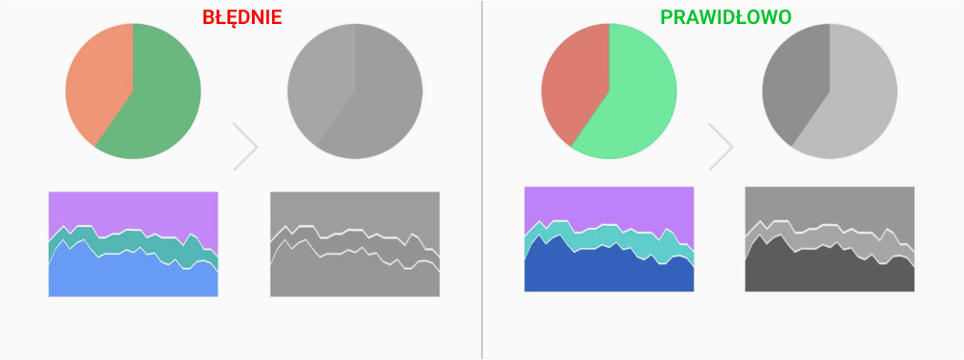
5. Zadbaj o dostępność
Według National Eye Institute około 1 na 12 osób ma problemy z odróżnieniem kolorów. Twoje wykresy odniosą sukces tylko wtedy, gdy będą dostępne dla szerokiego grona odbiorców.
Użyj różnych nasyceń, sprawdź kontrast i czytelność. Dla testu możesz wydrukować wykresy w czerni i bieli.

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
