#PrzemoPatterns: Dashboard

🤔 Co to jest?
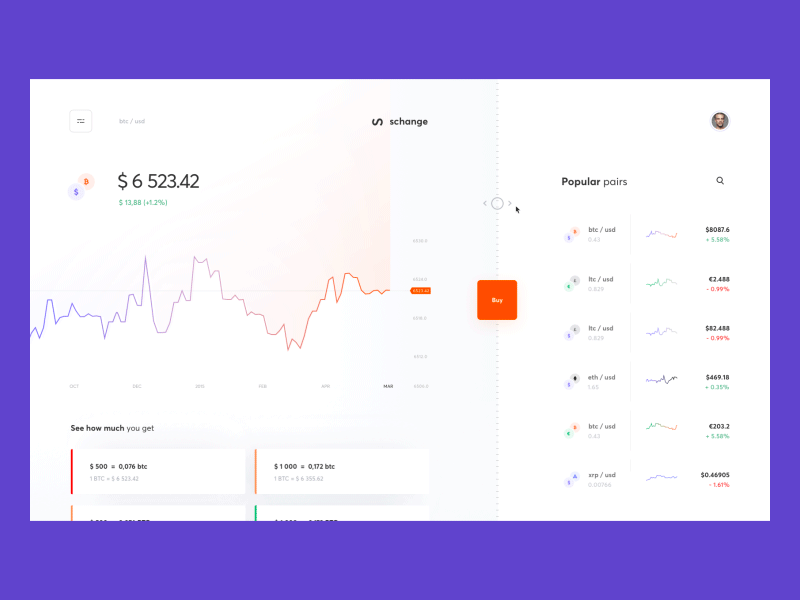
Dashboard (po polsku pulpit/kokpit) zapewnia użytkownikowi globalny przegląd najważniejszych danych, funkcji i elementów nawigacyjnych.
Bardzo często pełni rolę strony głównej, np. w zaawansowanych aplikacjach analitycznych.
Podobnie jak w samochodzie, dashboard ma na celu ukazanie nam krytycznych i istotnych na pierwszy rzut oka danych.

Istnieją 3 główne typy dashboardów:
- operacyjne — pozwalają zobaczyć, co się dzieje w danej chwili
- analityczne – dają użytkownikowi jasny wgląd w trendy wydajnościowe i potencjalne problemy
- strategiczne — śledzą główne cele strategiczne, np. za pomocą wskaźników KPI
O czym warto pamiętać przy projektowaniu dashboardów?
ℹ️ Wskazówki
- Dowiedz się, czego potrzebują Twoi użytkownicy.
Pierwszym krokiem jest poznanie swoich odbiorców. Po zapoznaniu się z personami użytkowników. Poznasz odpowiedź na kluczowe pytanie: czego moi użytkownicy będą oczekiwać od dashboardu? Pomyśl np. o 5 obszarach, które Twoi użytkownicy chcieliby zobaczyć na pulpicie. - Responsywność i customizacja.
Jeśli jesteś w stanie, pozwól użytkownikowi filtrować wyniki, wybrać jakie dane chciałby zobaczyć na kokpicie lub ułożyć ich kolejność. Takie posunięcie spowoduje większe zaangażowanie użytkowników, poczucie mocy sprawczej oraz opcję dostosowania wyglądu interfejsu pod ich potrzeby. - Czytelnie prezentuj dane.
Puste przestrzenie, duże i widoczne cyfry - nasz wzrok lubi w ten sposób odczytywać istotne dane. Zamiast próby upchnięcia jak największej ilości informacji — postaw na czytelność. Pamiętaj również o odpowiednim doborze wykresów pod dane (więcej o wykresach). - Zadbaj o architekturę informacji.
Wszystkie elementy są ważne, ale niektóre karty są ważniejsze niż inne. Nawiązując do punktu 1, zbadaj potrzeby użytkowników i wyeksponuj to, co jest dla nich najbardziej istotne. W tym celu możesz zastosować wzorzec czytania strony F lub Z (więcej o architekturze informacji, a tutaj więcej o wizualnej hierarchii). - Trzymaj się zasady pięciu sekund.
Odnalezienie najważniejszych informacji na pulpicie nie powinno zająć użytkownikowi więcej niż pięć sekund (test 5 sekund w UX). W przypadku dłuższego przeglądania danych oznacza to, że szata graficzna wymaga pewnych poprawek. Użytkownik chce otrzymać odpowiedzi na wszystkie pytania tak szybko, jak to możliwe.

Warto też rzucić okiem na to, co było o dashboardzie w #10 wydaniu newslettera 😉
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
