#PrzemoPatterns: Wyszukiwarka

Wyszukiwarka na stronie internetowej lub w aplikacji powinna być rozwiązaniem intuicyjnym. Jej celem jest skrócenie czasu poszukiwań i ułatwienie znalezienia konkretnej rzeczy.
ℹ️ Co powinna zawierać?
Wskazówki dotyczące UX wyszukiwarki znajdziesz w tym wydaniu #PrzemoPatterns, lecimy!
- Pole tekstowe: nie kombinuj i zadbaj o przejrzysty i prosty input, tak by user nie miał żadnych wątpliwości, że właśnie w tym miejscu może wpisać tekst do wyszukania
- Label i placeholder: jasno określ cel tego inputu (w tym temacie możesz np. wstawić ikonę lupki), w placeholderze natomiast często sugeruje się przykład tego, co można wyszukać
- Szybkie linki, autouzupełnianie i sugestie: gdy użytkownik zacznie pisać, zaoferuj mu dostępne linki i frazy na podstawie tego, czego szukał do tej pory
- Dołącz ikonę ładowania po kliknięciu wyszukiwania, na wypadek problemu z połączeniem
- Wyszukiwarka na każdej stronie: zawsze zapewniaj dostęp do pola wyszukiwania na każdej stronie, ponieważ jeśli Twoi użytkownicy nie mogą znaleźć treści, której szukają, będą próbowali użyć wyszukiwania niezależnie od tego, gdzie znajdują się w Twojej witrynie. Szczególnie ważne jest zapewnienie pola wyszukiwania na stronach 404.
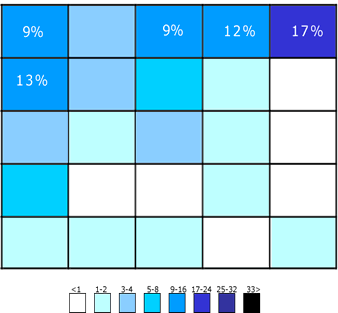
- Umieść pole wyszukiwania tam, gdzie użytkownicy się go spodziewają: nie jest dobrze, gdy userzy muszą szukać pola wyszukiwania, ponieważ niczym się ono nie wyróżnia i jest trudne do wykrycia. Poniższy wykres pochodzi z badania przeprowadzonego przez A. Dawn Shaikh i Keisi Lenz i pokazuje oczekiwaną pozycję wyszukiwania:

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
