#PrzemoPatterns: Breadcrumbs

Breadcrumbs, czyli tak zwana “nawigacja okruszkowa” (zawsze bawi mnie to polskie tłumaczenie 😉 ) - to ścieżka strony internetowej, umożliwiająca użytkownikowi łatwiejszą orientację, w którym miejscu się aktualnie znajduje, a także szybki powrót do poprzednio przeglądanych podstron.
Co jakiś czas na różnych UXowych forach podnoszone jest pytanie:
"Czy breadcrumbsy są wciąż użyteczne w 2022 roku?"
Odpowiedź jest prosta: jeszcze jak!
Sprawdźcie dlaczego i w jaki sposób z nich korzystać:
🤔 Dlaczego?
1. Guru użyteczności, Jakob Nielsen jest wielkim zwolennikiem breadcrumbsów
„Nawigacja okruszkowa” nigdy nie powoduje problemów podczas testowania przez użytkowników: ludzie mogą przeoczyć ten mały element projektu, ale nigdy nie zinterpretują błędnie funkcji jaką pełni” — pisze Nielsen.
Całkiem niedawno Fortune opublikował listę 10. największych amerykańskich przedsiębiorstw pod kątem przychodów (m.in. Apple, GM, czy CVS Health). Przyjrzałem się ich stronom i aż 6 na 10 korzysta z breadcrumbsów!
2. Breadcrumbsy poprawiają SEO
Co prawda największe wyszukiwarki na rynku mają w zwyczaju dość często zmieniać swoje zasady, niemniej jednak Google wciąż oficjalnie rekomenduje korzystanie z breadcrumbsów jako jednego z kilku sposobów „ulepszenia atrybutów witryny”.
✅ Kiedy używać?
- Używaj breadcrumbsów podczas projektowania stron internetowych o zagnieżdżeniu trzech lub więcej poziomów
- Umieść “nawigację okruszkową” bezpośrednio nad lub obok tytułu strony (wg. badań to najbardziej skuteczne miejsce)
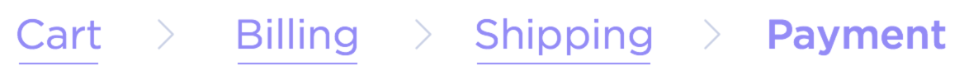
- Korzystaj ze strzałek (chevron) — nie ukośników, ani pionowych linii — aby wskazać ruch między stronami lub wskazać powrót do poprzedniej
- Zaznacz bieżącą stronę, ale nie linkuj jej
- Nawet w przypadku korzystania z breadcrumbsów nadal należy używać konwencjonalnego menu nawigacyjnego
Jak się okazuje, w nowoczesnej erze projektowania UX, breadcrumbsy nadal oferują wartość, w tym potencjał poprawy doświadczenia użytkownika.

Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
