Przykładowy email
Witaj w świecie tworzenia lepszego UI/UX developerze!
Dziś mamy dla Ciebie:
- Proces tworzenia UI - NIGDY TAK NIE ZACZYNAJ!
- Zagadka 🧐
- W pełni darmowe ilustracje do Twojej aplikacji / strony / bloga
- Kogo warto obserwować 👀
- Loading to nie wszystko - stany aplikacji i ich obsługa
- 24 darmowych filmów "Learn UI" od twórcy światowych trendów takich jak neumorphism i glassmorphism - projektanta z 20-letnim doświadczeniem
Startujemy!
Proces tworzenia UI - NIGDY TAK NIE ZACZYNAJ!
UX | źródło własne
Często w ferworze nacisków biznesu "na kiedy to dacie radę zrobić?" siadamy, na szybko omawiamy endpointy i jebs - siadamy do kodu.
To bardzo zła praktyka.
Poniżej rozwiązanie. Traktuj je bardziej jako wskazówka a nie jako wzór, który musi obowiązywać.
Propozycja dla zespołu, który składa się tylko z developerów (ew. project managera) i przedstawiciela biznesu - brak UI/UX designerów, event-stormingów itd.:
10 kroków tworzenia nowego ficzera:
- Konwersacja z biznesem
- Zrozumienie problemu
- Znalezienie możliwie dużo wariantów i powiązań z innymi częściami systemu i uwzględnienie ich
- Propozycja rozwiązania dla biznesu:
- dokumentacja tekstowa
- mocki UI
- user stories - Konwersacja z biznesem, dostosowanie dokumentacji
- Akceptacja biznesu
- Dokumentacja techniczna, ustalenie sposobu komunikacji front<->backend itd.
- Zaprojektowanie prac na froncie i backendzie
- Podział prac, rozpisanie zadań, organizacja w czasie
- Kod
Każda większa lub wpływająca na dużą liczbę obecnych elementów w systemie zmiana powinna być wprowadzana dopiero po przejściu powyższych punktów.
Dzięki temu:
- nie tracimy tyle czasu na poprawki
- nie tracimy tyle czasu na uwzględnianie nie wziętych pod uwagę przypadków granicznych
- nie tracimy tyle czasu na olśnienia biznesu (biznes też człowiek i może się mylić) i zmiany po wprowadzeniu ficzera - większość olśnień nastąpi na etapie tworzenia dokumentacji
- cały ficzer powinien być lepiej zrobiony - został zaprojektowany, a nie zakodowany
- mamy dokładniejszą estymację czasu potrzebnego na wykonanie zadania
- mamy rozplanowaną pracę
- biznes wie co będzie robione, kiedy oddane i jak to będzie działało
Powodzenia!
Chwila na zagadkę 🧐
Dzisiaj będzie proste 😀
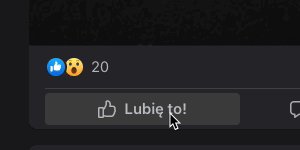
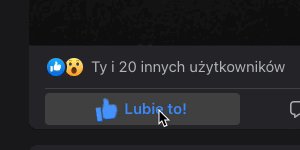
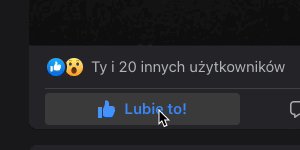
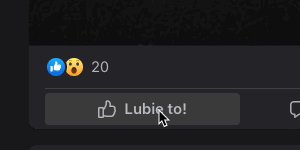
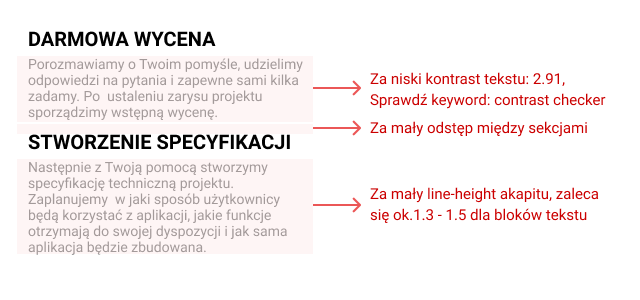
Co tutaj jest nie tak?

Odpowiedź znajdziesz na końcu maila.
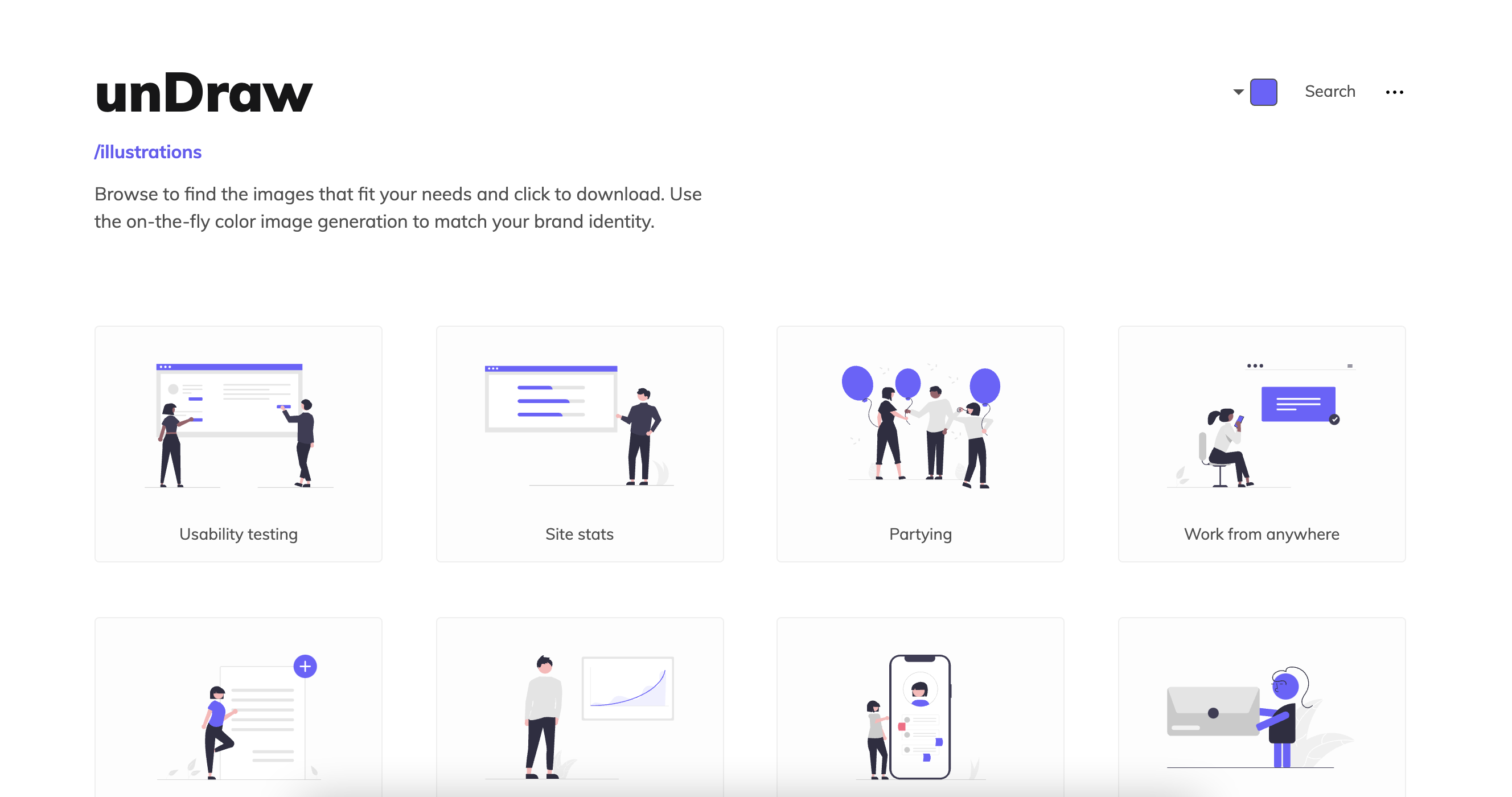
🎨 undraw.co - w pełni darmowe ilustracje do Twojej aplikacji / strony / bloga
Materiały, UX | źródło
Zestaw nowoczesnych i świetnie wyglądających ilustracji do umieszczenia gdziekolwiek tylko chcesz, w pełni za darmo - jest to projekt Open Source. Nie trzeba umieszczać żadnych linków czy informacji o autorach.
- Wejdź na undraw.co/search
- Wpisz w wyszukiwarce np. "list" albo "404"
- Wybierz najlepszą ilustrację i pobierz SVG/PNG.
- To tyle! Żadnych rejestracji, tworzenia kont itd.
PS. Możesz zmienić kolor główny ilustracji w prawym górnym rogu strony.
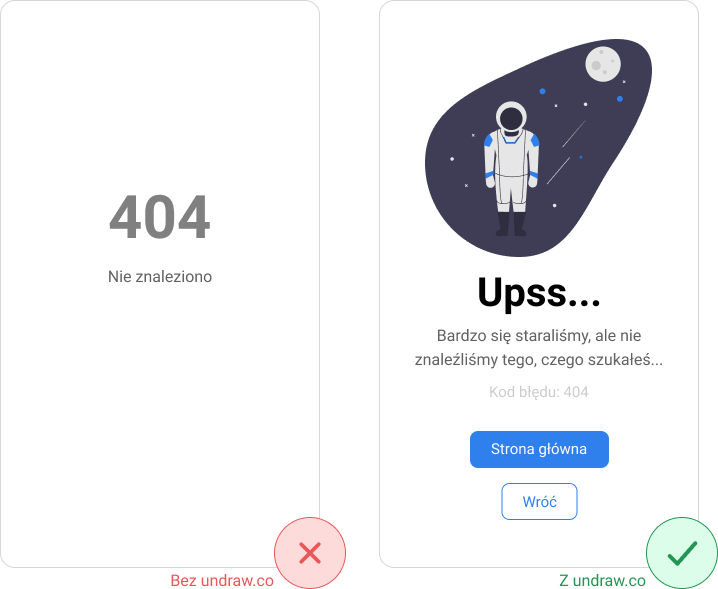
Przykład:
Po lewej "klasyczna" strona 404. Po prawej, z użyciem undraw.co + 5 minut pracy w Figmie:

Kogo warto obserwować?

YouTube: Flux
Minimum 3 filmy tygodniowo, 314 tys. subskrybentów. Znajdziesz tu m.in. darmowy kurs WebDesignu, analizy stron internetowych pod kątem UI/UX, aktualne trendy w tworzeniu stron i aplikacji, a nawet kurs tworzenia stron w WebFlow. Świetny content za darmo!
Loading to nie wszystko - stany aplikacji i ich obsługa
UX, Development | źródło własne
Tworząc ekrany aplikacji jako developerzy musimy uwzględniać i pokazywać użytkownikowi wszystkie jej stany:
- Loading
- Success
- Error
- Empty
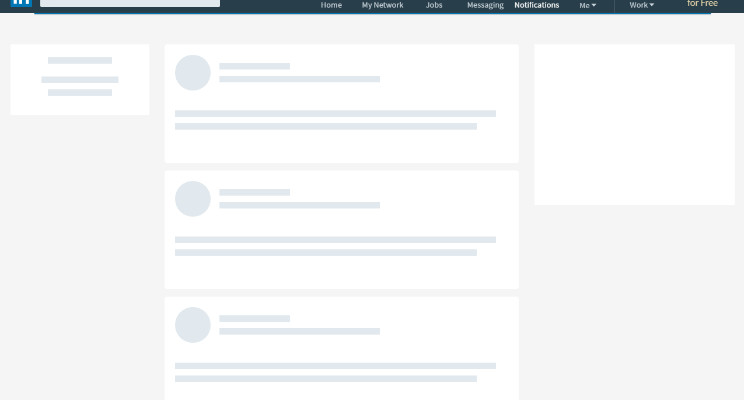
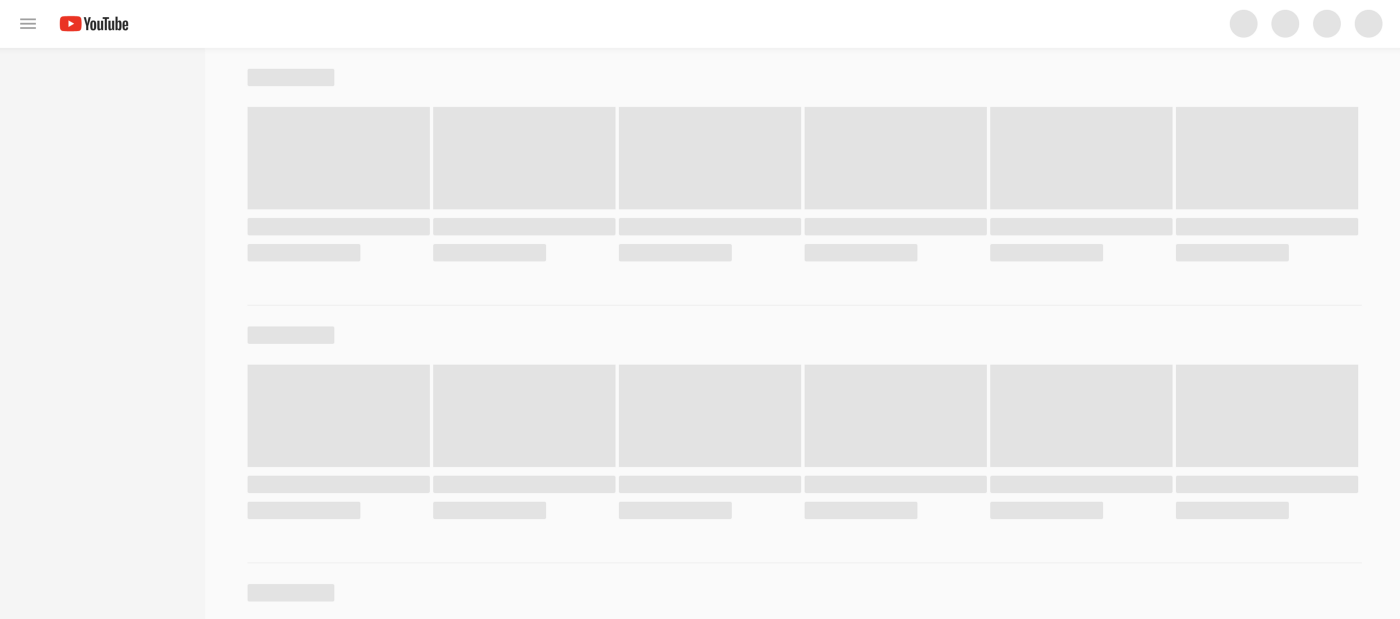
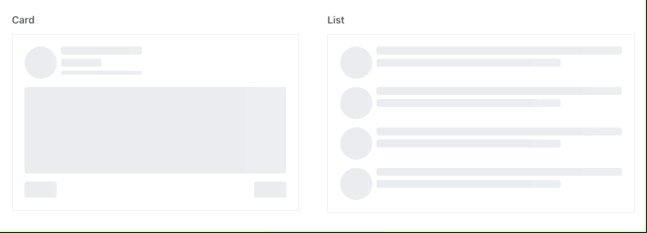
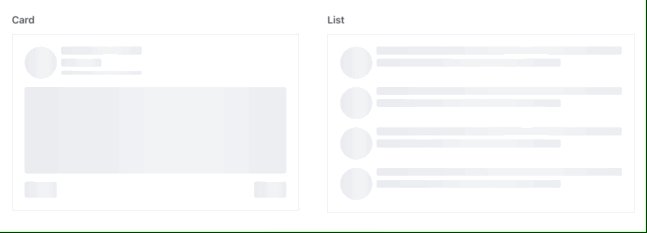
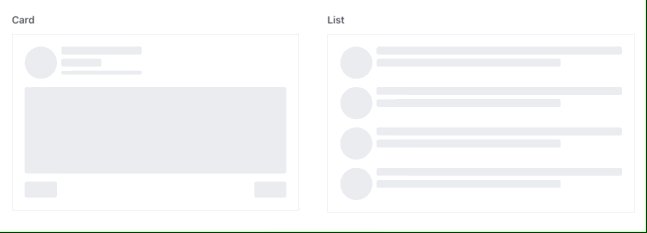
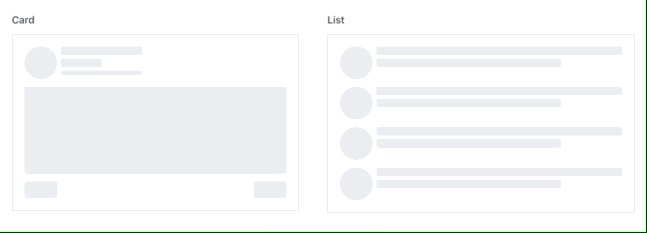
Loading
Zamiast zwykłych kręciołów możemy użyć co raz częściej spotykanych skeletonów, przykłady:



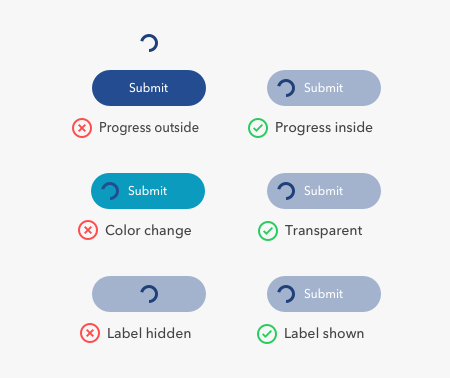
Dla zapisu formularzy dodajmy kręcioła w buttonie:

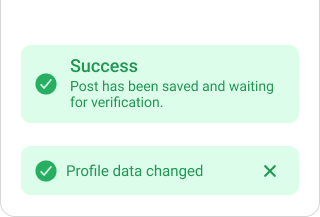
Success
Dla dużych zmian, np. zapisu formularzy, dobrze wyświetlić informację zwrotną.

Komunikaty róbmy proste i czytelne.
Dodając ikonę, łatwiej i szybciej zrozumiemy treść komunikatu. Jest to też duża pomoc dla osób, które mają problemy w postrzeganiem kolorów.
Czasami wystarczy ukazanie zmiany na UI, która potwierdza, że system przyjął i zastosował akcję:

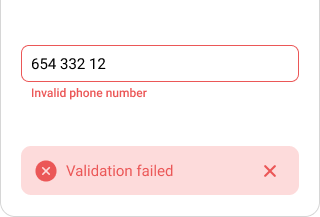
Error
Dobra walidacja i pokazywanie błędów w formularzach to podstawa:

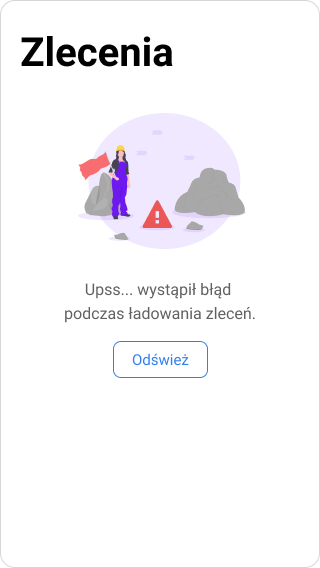
Pamiętajmy też o pokazaniu błędu przy np. pobieraniu listy elementów:

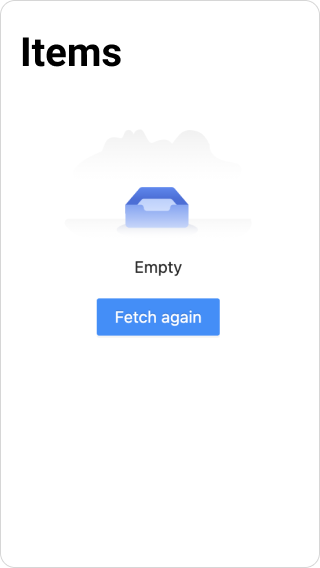
Empty
Nie zapomnijmy o pokazaniu stanu "brak elementów" na liście.
Czasami wystarczy informacja typu "Pusto...", czasami możemy pokusić się o dokładniejsze info:
- dlaczego nie ma elementów na liście
- co możemy z tym zrobić

Programując ekran z np. listą zawsze zacznij od uwzględnienia najmniej oczywistych stanów:
1. empty
2. loading
3. error
Na samym końcu napisz docelowy widok elementów listy.
24 darmowych filmów "Learn UI" - playlista YT od projektanta z 20-letnim doświadczeniem
UI | źródło
Szybkie tipy i przykłady tworzenia znakomitego UI prosto od twórcy z 20 letnim doświadczeniem, autora trendów w UI takich jak neumorphism, glassmorphism i Aurora.
Autor duży nacisk kładzie na aspekty UX projektowanych interfejsów.
Zobacz tę playlistę krótkich (5-10 minutowych) filmów na YouTube i zacznij projektować UI do swoich aplikacji "like-a-pro" - z najnowszymi trendami, z naciskiem na usability:
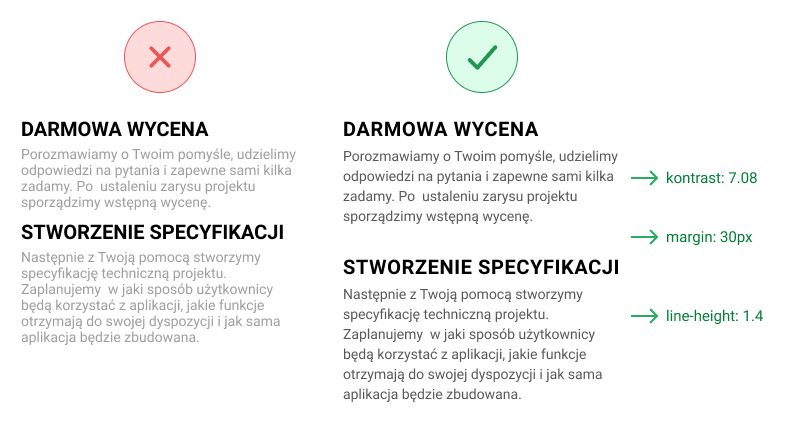
Zagadka - odpowiedź 👇
Co tutaj jest nie tak?


To wszystko na dziś.
3... 2... 1... weekend czas zacząć 😀

