Loading to nie wszystko - stany aplikacji i ich obsługa

Często w aplikacjach pomijane są obsługi stanu ładowania danych. Wtedy biznes często krzyczy o dodanie "kręciołów" i sprawa załatwiona. A gdyby iść o krok dalej i zrobić to profesjonalnie i zachwycić klienta?
Aplikacja może mieć standardowo trzy stany, plus jeden bonus:
- Loading
- Success
- Error
- Bonus: empty
Możemy też je podzielić na:
- pobieranie danych, np. pobieranie listy newsów
- wysyłanie danych, np. wysyłka formularza
Drugi podział ma znaczenie jeśli pomyślimy o tym, jak ukazać ten stan w aplikacji. O tym dalej.
Jak pokazać ten stan?
No dobra, tyle ze wstępu. Teraz mięsko:
Loading
Kręcioł? NIE!
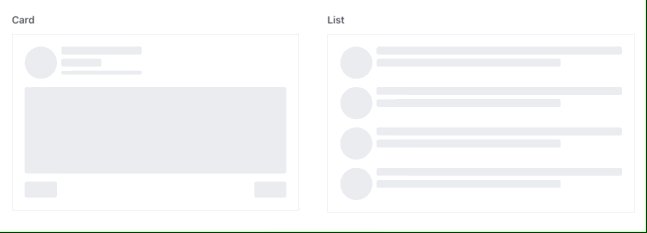
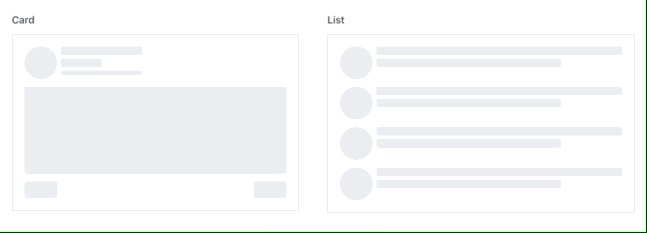
Zróbmy to lepiej - skeleton. W sieci możemy znaleźć bardzo dużo przykładów zastosowania skeletonów. Możemy pokazać po prostu "szary klocek" zamiast elementu listy, kończąc na zasymulowaniu szkieletu całej treści strony.
Przykłady PRO:


Nie musimy od razu startować do aż takiego poziomu. Czasami wystarczy pokazać skeleton zamiast akapitu / zdjęcia / avatara i to już będzie o wiele lepsze rozwiązanie niż zwykły kręcioł.

Oczywiście nie w każdym przypadku skeleton okaże się najlepszym rozwiązaniem. Czasami stary, dobry kręcioł będzie ok :) Czasami wystarczy wygasić tło. Każdy przypadek traktujmy osobno, ale pamiętajmy, aby zachować pewien schemat i spójność w całej aplikacji.
Loading dla zapisu
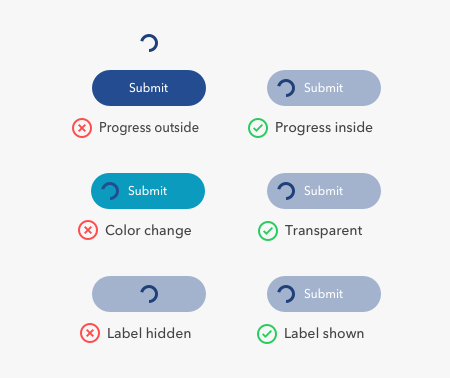
Jeśli to po prostu formularz, dobrze to pokazać na tym elemencie, który wywołał akcję - w 90% będzie to przycisk. Czyli pokazujemy "ładownie na przycisku".
Tutaj mam trzy wskazówki zaciągnięte z uxmovement.com:

Możemy też pokazać stan ładowania na całym oknie formularza w postaci "wyciemnienia z kręciołem". Aby przy okazji powstrzymać edytowanie danych w inputach formularza podczas ładowania.
Success
Komunikat "success" musimy podzielić na dwie kategorie:
- Nie potrzebujemy wyjaśnienia
- Potrzebujemy wyjaśnienie :P
Nie potrzebujemy wyjaśnienia
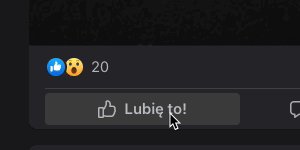
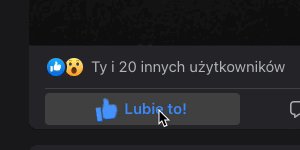
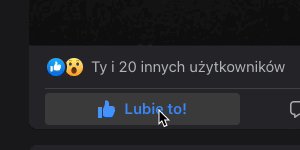
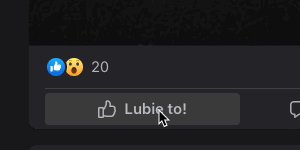
Nie potrzebujemy komunikatu w małych interakcjach w systemie, jak np. dodanie do ulubionych czy polubienie czegoś. W akcjach, które możemy łatwo odwrócić.
W tym przypadku zmiana koloru lub inna widoczna zmiana w interfejsie (np. mikro-interakcja) wystarczy, aby użytkownik otrzymał komunikat "zrobione".

Potrzebujemy wyjaśnienie
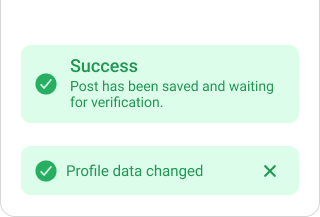
Przy ważniejszych i większych akcjach, jak np. wysłanie formularza, dobrze wyświetlić komunikat mówiący co się stało, np. "Dane profilowe zapisane".

Długość:
Komunikat ten powinien być tak prosty i tak krótki, jak to możliwe. Zamiast rozpisywać się "Your profile data has been changed" wystarczy "Profile data changed".
Alternatywą jest pokazanie dużego "Success" z dłuższym wyjaśnieniem jako tekst drugorzędny.
Im prościej, tym lepiej.
Kolor:
Komunikat typu "success" powinien mieć z natury zielony kolor. Jeśli użytkownik po dokonaniu jakiejś akcji zobaczy zielony komunikat ze strony systemu, nawet nie musi czytać tego komunikatu. Wie, że wszystko ok.
Ikona:
Dobrze dodać ikonę, która podświadomie podpowie nam czy jest ok (check) czy nie (close).
Możliwość zamknięcia:
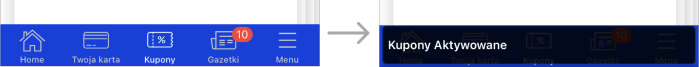
Jeśli komunikat zasłania część ważnego elementu aplikacji, np. menu dolne, powinien być dostępny przycisk z ikoną "close", który natychmiast zamknie komunikat. Przykład faila w aplikacji mobilnej jednego ze znanych supermarketów:

Error
Z błędami musimy załatwić zawsze dwie kwestie.
Użytkownik musi wiedzieć:
- Co poszło nie tak?
- Co może z tym fantem zrobić?
Z pewnością komunikaty typu "Wystąpił błąd" nie są przyjazne dla użytkownika.
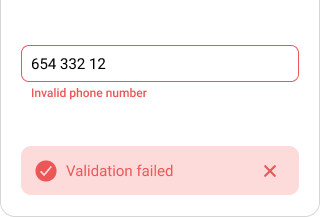
Weźmy na tapetę walidację formularza.
Musimy wyjaśnić co poszło nie tak, np.: "Podano nieprawidłowe dane" i wyjaśnić jak możemy błąd naprawić - pokazać komunikat błędu przy odpowiednim polu.

Error dla wczytywania danych
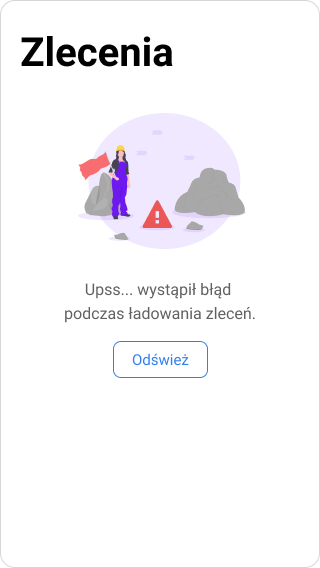
W przypadku błędu przy pobieraniu danych, np. list elementów, dobrze pokazać:
- Ilustrację z akcentem czerwonym
- Informację o błędzie
- Przycisk, np. "Refresh" lub "Back"

To wszystko na temat błędów w tym poście, w przyszłości podlinkujemy tutaj osobny post poświęcony temu tematowi - temat jest znacznie szerszy :)
Empty
O tym stanie aplikacji developrzy zapominają baaardzo często.
90% developerów-juniorów programuje UI zakładając, że zawsze będzie jakiś element na liście* 😜 Nawet doświadczeni developerzy często o tym zapominają. Czasami lista designów nie ma po prostu uwzględnionych tych ekranów.
*Brak ankiety potwierdzającej, wnioski własne :DWtedy my - doświadczeni developerzy z wiedzą o UI/UX wiemy, że trzeba uwzględnić taki stan :)
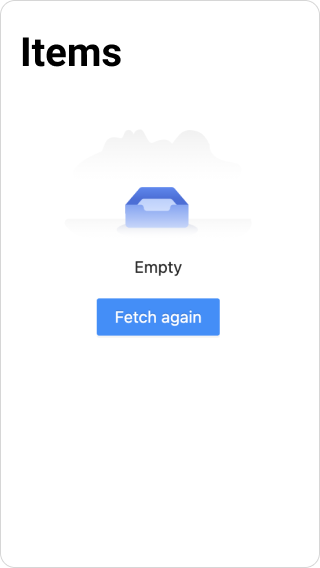
To może być coś bardzo uniwersalnego w postaci pustej skrzynki na listy, np.:

Można oczywiście pokusić się o customowe komunikaty dla najważniejszych punktów w aplikacji, które mówią:
- dlaczego nie ma elementów na liście
- co możemy z tym zrobić
Na koniec - wskazówka:
Programując ekran z np. listą, zawsze zacznij od uwzględnienia najmniej oczywistych stanów:
- empty
- loading
- error

Takie działanie zapewni nam pełne pokrycie i prawidłową reakcję na to, co się dzieje w systemie.
I zwiększy UX naszej aplikacji.
Daj znać
Czy znalazłeś/aś w tym poście coś przydatnego? Albo inspirującego?
Jeśli tak - napisz w komentarzu co, a dostaniesz więcej tipów na ten temat :)
Pozdrawiam i miłego dnia!
Jeśli jeszcze nie ma Cię na liście 🤔
Wysyłamy jeden email tygodniowo, w każdy piątek, o godz. 12:00.
Wartościowa wiedza o UI/UX dla developera może wylądować do Twojej skrzynki.
